
unity | 各种坐标系通俗讲解
unity | 各种坐标系通俗讲解
目录
一、三维坐标
三维坐标:x,y,z都有数值
unity里面只有一个三维坐标,就是世界坐标,unity里面相当于一个小的世界,在这里面物体的坐标叫做世界坐标。
但是每个物体都有两个世界坐标,一个是真的世界坐标,一个是相对于父物体的世界坐标,代码如下
transform.position
transform.localPosition
也就是只要是这两个方法,获取到的都是世界坐标。
二、二维坐标
二维坐标:x,y有数值,z也有数值,但是数值是0,所以相当于没有数值
unity里面有两个二维坐标,一个是屏幕坐标,一个是UI坐标
1.屏幕坐标
屏幕坐标不是你电脑屏幕的坐标,是你game界面的坐标(如图1所示)

左下角是(0,0),右上角根据你分辨率来,比如这个是1920*1080,那么右上角就是(1920,1080)
主要作用:当你玩游戏时,鼠标所在的位置就是屏幕坐标
if (Input.GetMouseButtonDown(0)) {
Debug.Log(Input.mousePosition);
}Input.mousePosition得到的就是屏幕坐标,这也很好理解,毕竟鼠标在屏幕上。
1)世界坐标转屏幕坐标
详解:因为屏幕是相机照到的部分,所以相机不一样,相机的位置不一样,获得的屏幕坐标就不一样,因此,世界坐标转换屏幕坐标的时候,都和相机有关系,必须确定好相机才能转换,下面是用主相机转的坐标
Vector3 worldToScreen = Camera.main.WorldToScreenPoint(transform.position);2)屏幕坐标转世界坐标
详解:现在我们都知道屏幕坐标是二维的,所以就算转了,我们也只能得到世界坐标的x和y,那么缺少一个z,所以,我们一般用相机的z来转坐标
Vector3 mousePos = Input.mousePosition;
Vector3 screenToWorld = Camera.main.ScreenToWorldPoint(new Vector3(mousePos.x, mousePos.y, -Camera.main.transform.position.z));2.UI坐标
当你创建Canvas的时候,就出现了UI坐标,Canvas本身成了一张纸,上面的其他物体就在这个纸上,以这个纸为标准的坐标,叫做UI坐标。
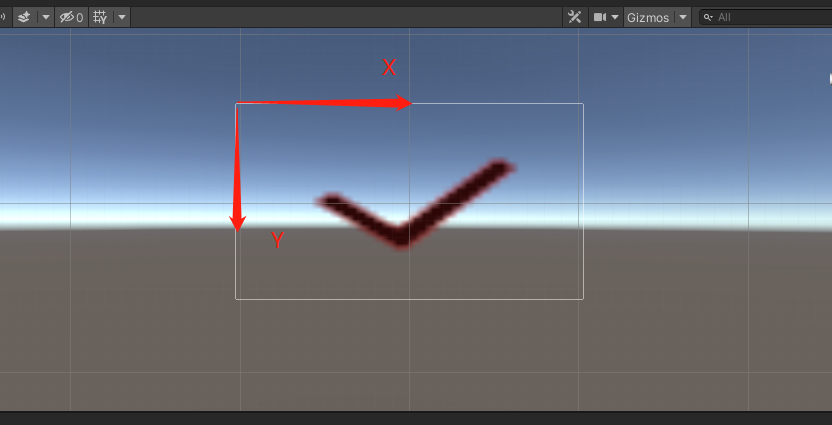
白框是我建的Canvas的边框,左上角为(0,0),右下角为(它的宽,它的高),(如图2所示)

详解:界面就像你在unity世界里放了一张纸,它自己的坐标是独立的,一般用来鼠标和纸的互动,比如,你想在这个界面上画两条线,算一下这两个线之间的角度,算一下两个点之间的距离(像不像做数学题),因为大部分时候是鼠标和这个纸互动(其实我觉得直接用鼠标坐标和世界坐标也可以)
转换方式如下:
物体的世界坐标→物体的屏幕坐标→物体的UI坐标(具体可以自行搜索)
没有直接得到某个物体的UI坐标的方法,都需要转换(很少用到它),如果你想使用(大可不必)
3.百分比坐标(我起的名字)
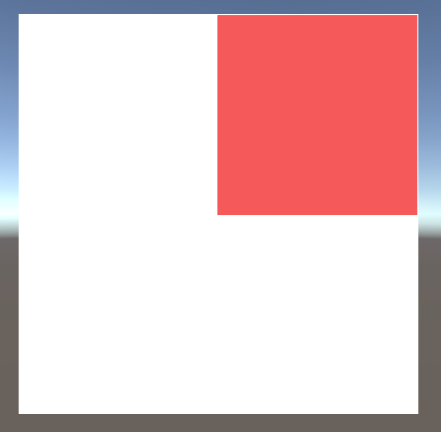
想象一个场景,你要把一个450*450的相机图像,放进一个900*900相机图像的右上角(如图所示)

如果你把他们想象成父子物体,那么你需要计算这个红色的坐标,如果这个红色是白色的子物体,它的坐标位置应该是(如图4所示)

但是。。你不恶心❤吗?这明明就是把白色平均分成四份,我只要右上角那一份,如果我不想计算坐标怎么办。
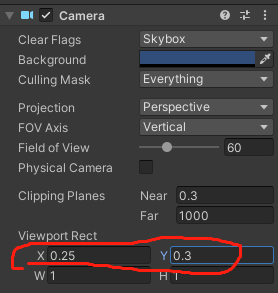
解决方案:出现了新的坐标系(如图5所示)

这个坐标在相机上,意思是相机和屏幕的关系。
它问:我相机的内容就这些(不包含黑色部分),你屏幕希望我从哪块开始显示?
然后你想了想:那就从屏幕左边开始的25%(0.25)处开始显示,下面就从30%(0.3)开始显示吧
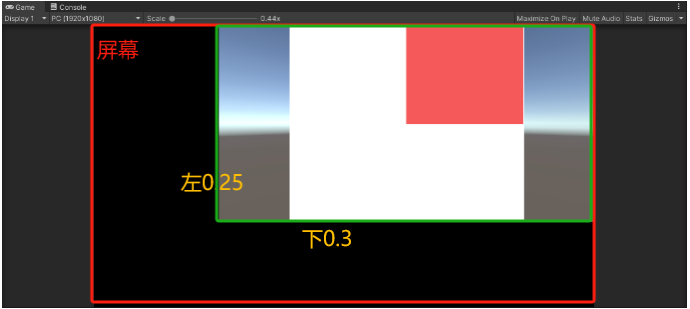
(如图6所示)

于是Game界面就变成了。(如图7所示)

总结:1就是100%的地方开始(最右边,或者最上边,也就是看不见),0就是最左边,或者最下面。它主要是用来调节界面位置关系的。
三、作者的话
如果你看懂了,给我点个赞吧,这是我继续更新的动力~希望能用简单的话讲这些知识点。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献12条内容
已为社区贡献12条内容





所有评论(0)