
Java开发工具——IDEA(修改全局配置,提升工作效率)
IDEA修改全局配置,提升工作效率
文章目录
IDEA显示代码向前和向后跳转的箭头工具按钮
先看效果:

再看设置方法:(2023 idea最新版本)
依次点击View→Toolbar调出工具栏

写完代码自动更新
目前只对前端有效,后端代码有更新还需要重新运行
配合热部署插件使用更好

调整IDEA的虚拟内存
尽管本质都是去改变 .vmoptions配置文件,但推荐使用Change Memory Settings去调整,选择Edit Custom VM Options 或者在本地磁盘目录更改,通过某些方法破解的idea 很可能造成idea打不开的情况

查看代码历史版本
这个就是当你把代码突然间搞得乱七八糟的时候,还可以挽回 restore一下
只需要选中文件右键选择Local History→Show History,点开即可看到历史版本,常用于自己忘记代码改了哪些内容或需要恢复至某个版本 (注意:只能看近期修改的,太久了也是看不到的)

IDEA设置成Eclipse的快捷键
这对 Eclipse 转 IDEA 的开发人员来说非常友好,这样不需要记两套快捷键
在Settings里面选择Keymap,点击下拉框选择 Eclipse

取消匹配大小写
取消勾选后,输入小写 s ,也能提示出 String

查看方法在哪里被调用
【ctrl+alt+h】 可以清楚看到方法在哪些地方被调用

快速查看类、字段的注释
按F2可以快速查看某个类或某个字段的文档注释
优化导包配置
File→Settings→Editor→General→Auto Import

手动导包:【alt+enter】
手动移除未使用包:【crtl+alt+o】
查看maven jar包依赖关系
我们可以在idea右上角点击这个ShowDependencies按钮
以图片形式展示出来 图片按住ctrl和鼠标滑轮可以放大,这个在排除依赖冲突查看jar包来源时非常好用

显示行号和方法分割线
File→Settings→Editor→General→Appearance

IDEA打开多个文件时Tab窗口多行显示

WebStorm 中是这样:

IDEA的类注释和方法注释
创建文件时,自动生成作者和时间信息
在我提供的模板中最重要的写了作者和时间等信息,当几个人一起写项目的时候方便知道是谁写得
类注释:
第一种:
File→Settings→Editor→File and Code Templates→Files

当然可以不止选择Class、Interface、Enum也可以选择其他的,下面是代码
/**
* @programName: ${PACKAGE_NAME}
* @ClassName:${NAME}
* @Description TODO
* @Author: ${USER}
* @Create: ${DATE} ${TIME}
**/
这里根据自己的需求添加,配置好之后,再新建类时便会自动生成注释,效果如下:


第二种:
1、File→Settings→Editor→Live Templates
没有组的话就新创建一个组Template Group,我是随便起的名
要是以前创建过的话也可以加到以前的组

然后选择刚创建的分组,然后创建Live Template

填写 live Template的缩写名字、描述和内容,注意内容的开头没有 / ,如下

*
* @programName: ${PACKAGE_NAME}
* @ClassName:${NAME}
* @Description TODO
* @Author: ${USER}
* @Create: ${DATE} ${TIME}
**/
方法注释:
这里是以快捷键的形式为大家讲解
和类注释的第二种方法类似,这里不再详细每一步,只列出关键步骤,方法如下

代码如下:
/*
* @Description: $description$
* @Param: $params$
* @return: $returns$
* @Author: $USER$
* @Date: $DATE$ $TIME$
*/
最后选择Edit variables,在方框里面 √


配置完成以后,我以后在方法上面输入 rej + Enter键, 便自动生成注释
然后就可以在里面加东西了
效果图如下:

IDEA内显示图形化页面
这个是idea里面比较好的小功能:显示图形化页面
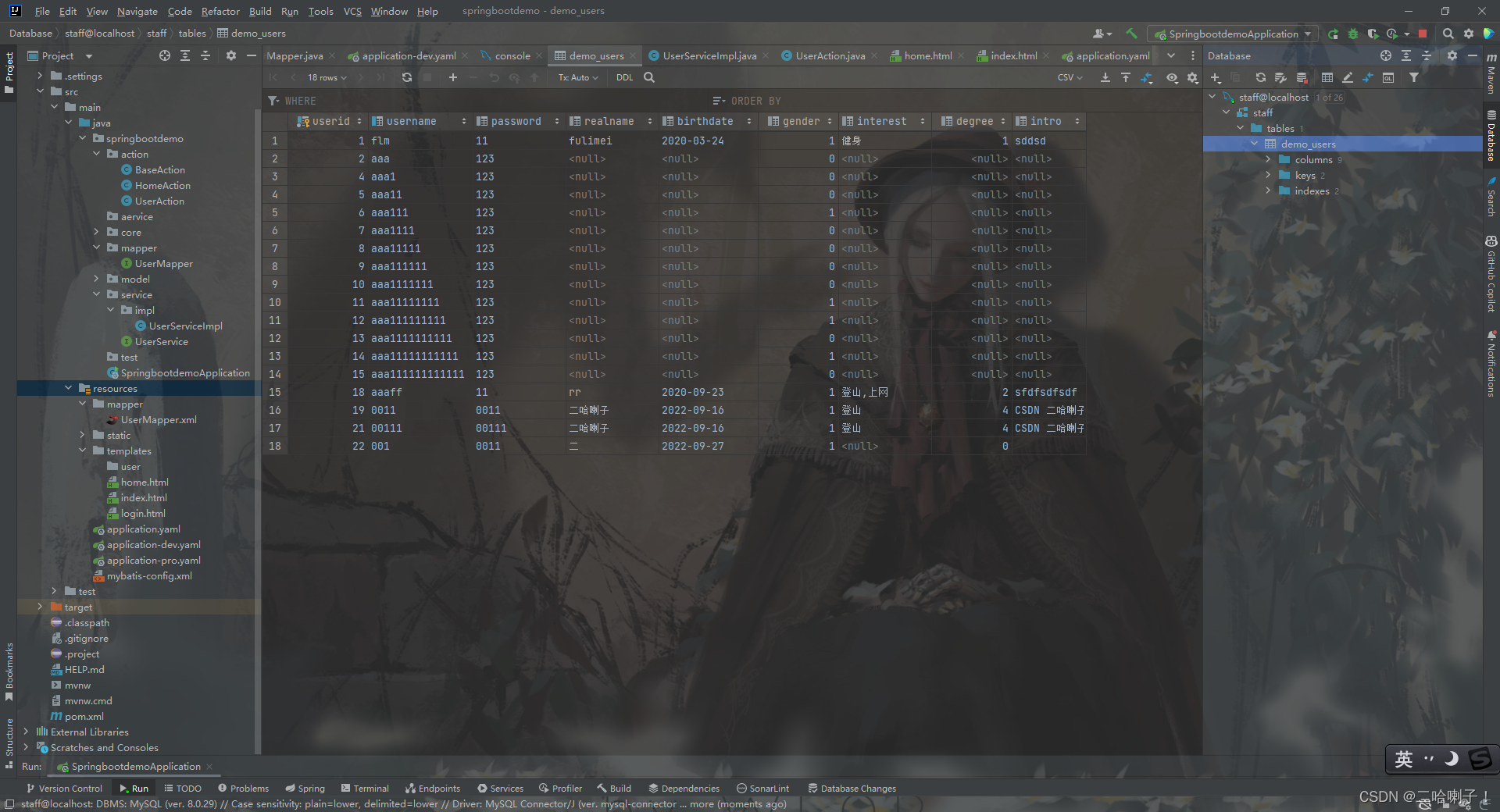
其实也是IDEA连接MySQL数据库
选择右侧【Database】
如果右侧没有的话:就选择 View →Tool Windows→ Database,之后左侧就弹出了

选择右侧【Database】→【+】→【Data Source】→【MySQL】

输入你的用户名、密码、数据库名字
我的页面下方有个【Download】,那我就选择下载,然后点击【Apply】【ok】

最后显示:


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容





所有评论(0)