
Unity | 2D无限、视差背景
视差背景是一种在Unity2D中常用的背景效果。通过控制不同背景的移动速度,来制造远近不同的视差效果,让游戏场景看起来更有立体感,还可以根据玩家的移动来无限循环,给玩家一种无尽的感觉。
目录
前言
仅个人学习的记录,旨在分享我的学习笔记和个人见解。
一、视差背景简介
视差背景是一种在Unity2D中常用的背景效果。通过控制不同背景的移动速度,来制造远近不同的视差效果,让游戏场景看起来更有立体感,还可以根据玩家的移动来无限循环,给玩家一种无尽的感觉。
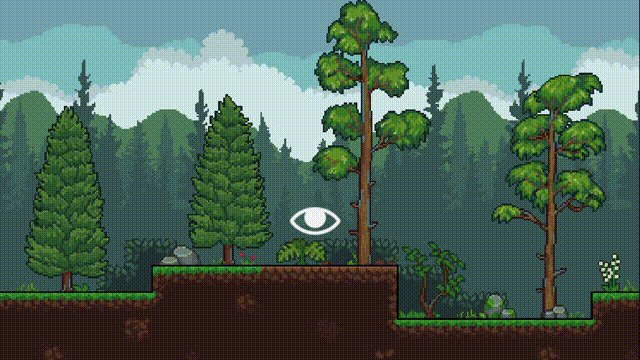
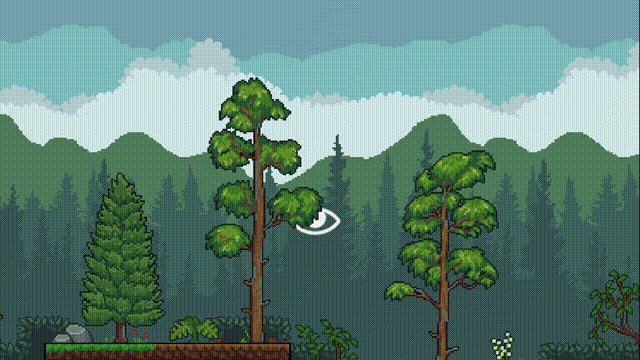
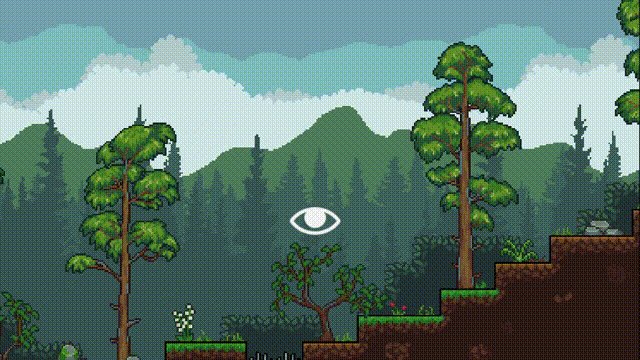
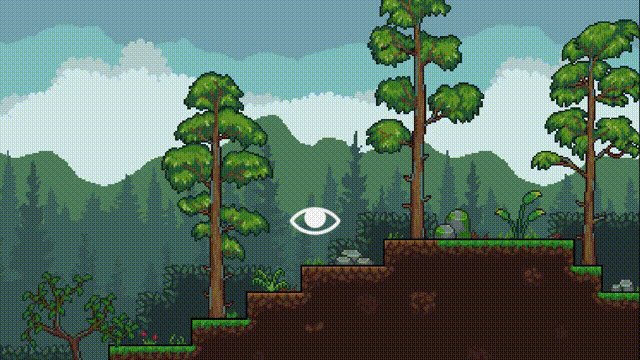
二、效果展示


三、实现步骤
1、新建脚本ParallaxBackground.cs
先定义几个之后需要用到的变量
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ParallaxBackground : MonoBehaviour
{
private Transform mainCameraTrans; // 主摄像机的Transform组件
private Vector3 lastCameraPosition; // 上一帧摄像机的位置
private float textureUnitSizeX; // 背景图单位尺寸
public Vector2 followWeight; // 跟随摄像机的权重
// 距离越远的背景权重越高,如 天空、云、太阳等 设置0.8-1范围效果尚可
// 距离越近的背景权重越低,如 身边的树木、花草、房子等等
void Start()
{
}
void Update()
{
}
}
2、在Start()中初始化,给变量赋值
主要是计算单位图片在游戏场景中的大小,在后续方法中需基于图片大小来判断。
texture.width为背景图片文件的宽度,sprite.pixelsPerUnit为图片设置中pixelsPerUnit的值。通过texture.width / sprite.pixelsPerUnit 可以计算出图片在游戏场景中的真实大小。
pixelsPerUnit: 每Unit中有多少像素点。比如一张400*400的图片,pixelsPerUnit设置为100,则将它放到游戏场景中时,它的大小为4*4Unit。
void Start()
{
mainCameraTrans = Camera.main.transform; // 获取主摄像机的Transform组件
lastCameraPosition = mainCameraTrans.position; // 初始化上一帧摄像机的位置为当前摄像机的位置
Sprite sprite = GetComponent<SpriteRenderer>().sprite;
Texture2D texture = sprite.texture; // 获取Sprite的纹理
textureUnitSizeX = texture.width / sprite.pixelsPerUnit; // 计算背景图在游戏场景里的单位尺寸
}3、添加 背景跟随相机方法
在此之前,在LateUpdate()的最后,添加
lastCameraPosition = mainCameraTrans.position; 来更新上一帧相机的位置信息。
在方法中先计算当前相机位置与上一帧相机位置的偏移量,并乘以权重,控制背景图片移动。
private void ImageFollowCamera()
{
// 计算摄像机位置的偏移量
Vector3 offsetPosition = mainCameraTrans.position - lastCameraPosition;
// 根据权重调整背景图片的位置
transform.position += new Vector3(offsetPosition.x * followWeight.x, offsetPosition.y * followWeight.y, 0);
}4、添加 背景位置重置功能(无限背景)
每当图片的位置与相机位置的x绝对值 大于等于 图片单位长度,则重置图片的x位置。即当相机离开图片边缘时,把图片重新定位到相机位置。实现背景始终存在的效果。。
private void ResetImageX()
{
// 检查是否需要移动背景
if (Mathf.Abs(mainCameraTrans.position.x - transform.position.x) >= textureUnitSizeX)
{
// 重置背景位置
transform.position = new Vector3(mainCameraTrans.position.x , transform.position.y, transform.position.z);
}
}5、在 LateUpdate()中调用方法
大功告成!
private void LateUpdate()
{
ImageFollowCamera();
ResetImageX();
lastCameraPosition = mainCameraTrans.position; // 更新上一帧摄像机的位置
}6、完整代码
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class ParallaxBackground : MonoBehaviour
{
private Transform mainCameraTrans; // 主摄像机的Transform组件
private Vector3 lastCameraPosition; // 上一帧摄像机的位置
private float textureUnitSizeX; // 背景图单位尺寸
public Vector2 followWeight; // 跟随摄像机的权重
// 距离越远的物体权重越高,如 天空、云、太阳等 设置0.8-1范围效果尚可
// 距离越近的物体权重越低,如 身边的树木、花草、房子等等
void Start()
{
mainCameraTrans = Camera.main.transform; // 获取主摄像机的Transform组件
lastCameraPosition = mainCameraTrans.position; // 初始化上一帧摄像机的位置为当前摄像机的位置
Sprite sprite = GetComponent<SpriteRenderer>().sprite;
Texture2D texture = sprite.texture; // 获取Sprite的纹理
textureUnitSizeX = texture.width / sprite.pixelsPerUnit; // 计算背景图在游戏场景里的单位尺寸
}
void Update()
{
}
private void LateUpdate()
{
ImageFollowCamera();
ResetImageX();
lastCameraPosition = mainCameraTrans.position; // 更新上一帧摄像机的位置
}
private void ResetImageX()
{
// 检查是否需要移动背景
if (Mathf.Abs(mainCameraTrans.position.x - transform.position.x) >= textureUnitSizeX)
{
// 重置背景位置
transform.position = new Vector3(mainCameraTrans.position.x , transform.position.y, transform.position.z);
}
}
private void ImageFollowCamera()
{
// 计算摄像机位置的偏移量
Vector3 offsetPosition = mainCameraTrans.position - lastCameraPosition;
// 根据权重调整背景图片的位置
transform.position += new Vector3(offsetPosition.x * followWeight.x, offsetPosition.y * followWeight.y, 0);
}
}
四、使用方法
1、建立游戏对象,并添加sprite组件,设置对应图片

2、为每个背景对象添加ParallaxBackground脚本,并设置权重,比如天空、云、山、远树、近树的权重分别设置为 0.99、0.88、0.7、0.3、0.1。

3、设置Sprite组件 图片模式为Tiled,并将图片宽度至少改为屏幕宽度的三倍

4、完成!移动相机即可观察到无限视差背景效果已经实现
最后
文章内容仅为个人学习记录。好记性不如烂笔头,为了能更好的回顾和总结,开始记录与分享自己学到的Unity知识。若文章内容错误,麻烦指点。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容






所有评论(0)