
【HarmonyOS开发】超详细的ArkTS入门
当我们打开这个hello world的时候,是不是整个人都有些懵?不知道从哪里下手了是不是呀?不要紧,咱们来把它分解开来就可以把他们拆成这几个部分了,如果看不懂可以暂时忽略下面冒号后面的内容**装饰器:**用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口
【HarmonyOS开发】超详细的ArkTS入门(一) 原创
前言:
此系列为我整理出来最通俗易懂的让大家学会ArkTS语言。
1.创建项目
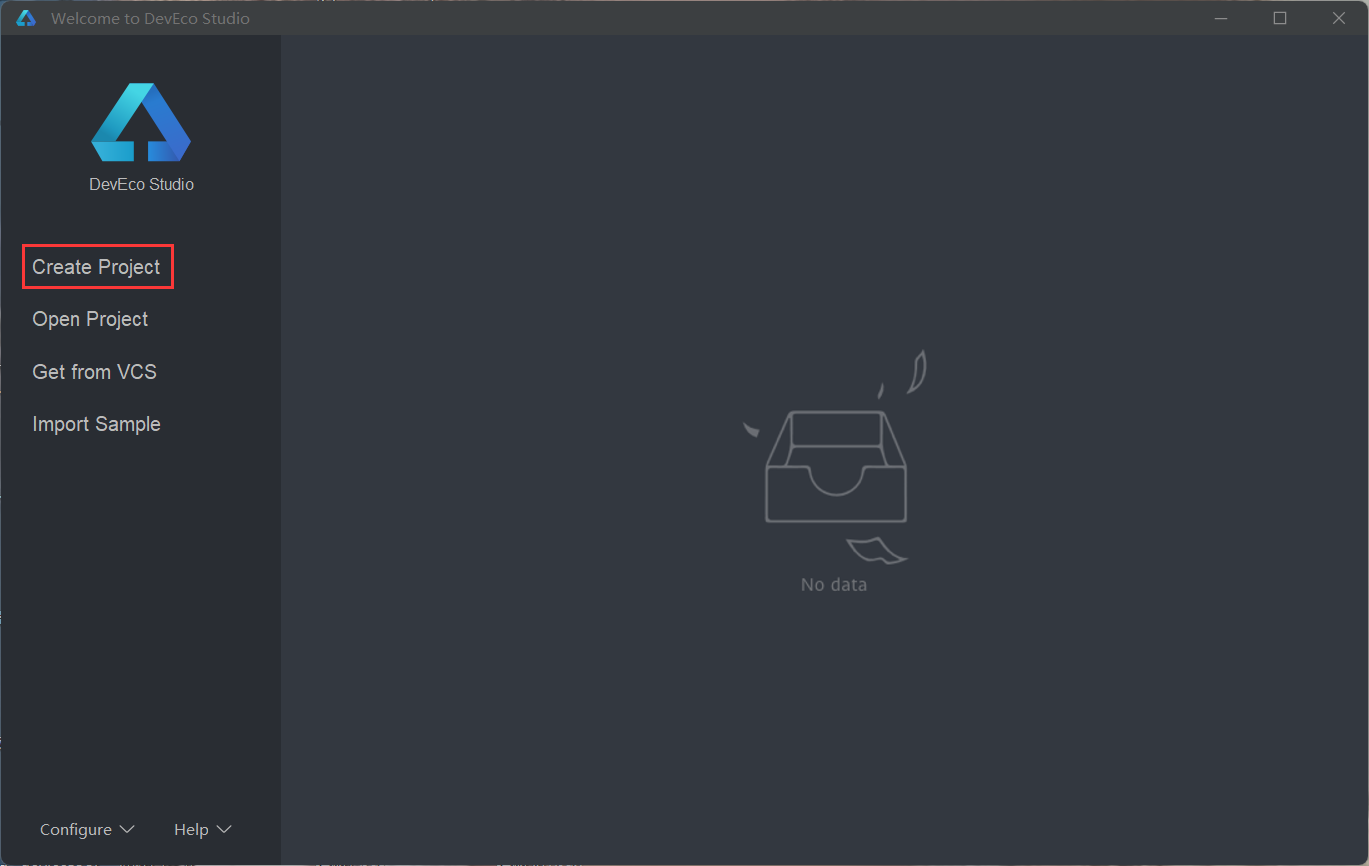
打开我们的DevEco Studio,进入以下界面

点击Create Project,进行创建

这里帮我们默认选好第一个了,我们直接点Next就可以进入下一步完成创建

这样我们的新的项目就创建完成了

这样,我们的项目就创建好了
2.基本语法概述
当我们打开这个hello world的时候,是不是整个人都有些懵?不知道从哪里下手了是不是呀?不要紧,咱们来把它分解开来

就可以把他们拆成这几个部分了,如果看不懂可以暂时忽略下面冒号后面的内容
- **装饰器:**用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。
- **UI描述:**以声明式的方式来描述UI的结构,例如build()方法中的代码块。
- **自定义组件:**可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。
- **系统组件:**ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。
- **属性方法:**组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。
- **事件方法:**组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。
解释这些东西一大堆,对新手来说,理解有那么一点不容易,只要记住这个大概的格式,就像这个样子
@Entry
@Component
struct Index {
//放你写的数据
build() {
//放你写的页面代码
}
}1.2.3.4.5.6.7.8.9.10.
你所需要写的东西就可以直接往里面填了
3.布局
下面的内容有些复杂,新手看不懂可以暂时只看线性布局,这个是我们最常用的一种布局方式
1.线性布局(Row、Column)
- **线性布局(Row、Column):**如果布局内子元素为复数个,且能够以某种方式线性排列时优先考虑此布局。
2.层叠布局(Stack)
- 层叠布局**(Stack):**组件需要有堆叠效果时优先考虑此布局,层叠布局的堆叠效果不会占用或影响其他同容器内子组件的布局空间。例如Panel作为子组件弹出时将其他组件覆盖更为合理,则优先考虑在外层使用堆叠布局。
3.弹性布局(Flex)
- 弹性布局**(Flex):**弹性布局是与线性布局类似的布局方式。区别在于弹性布局默认能够使子组件压缩或拉伸。在子组件需要计算拉伸或压缩比例时优先使用此布局,可使得多个容器内子组件能有更好的视觉上的填充容器效果。
4.相对布局(RelativeContainer)
- 相对布局**(RelativeContainer):**相对布局是在二维空间中的布局方式,不需要遵循线性布局的规则,布局方式更为自由。通过在子组件上设置锚点规则(AlignRules)使子组件能够将自己在横轴、纵轴中的位置与容器或容器内其他子组件的位置对齐。设置的锚点规则可以天然支持子元素压缩、拉伸,堆叠或形成多行效果。在页面元素分布复杂或通过线性布局会使容器嵌套层数过深时推荐使用。
5.栅格布局(GridRow、GridCol)
- 栅格布局**(GridRow、GridCol):**栅格是多设备场景下通用的辅助定位工具,通过将空间分割为有规律的栅格。栅格不同于网格布局固定的空间划分,可以实现不同设备下不同的布局,空间划分更随心所欲,从而显著降低适配不同屏幕尺寸的设计及开发成本,使得整体设计和开发流程更有秩序和节奏感,同时也保证多设备上应用显示的协调性和一致性,提升用户体验。推荐内容相同但布局不同时使用。
6.媒体查询(@ohos.mediaquery)
- 媒体查询**(@ohos.mediaquery):**媒体查询可根据不同设备类型或同设备不同状态修改应用的样式。例如根据设备和应用的不同属性信息设计不同的布局,以及屏幕发生动态改变时更新应用的页面布局。
7.列表(List)
- 列表**(List):**使用列表可以轻松高效地显示结构化、可滚动的信息。在ArkUI中,列表具有垂直和水平布局能力和自适应交叉轴方向上排列个数的布局能力,超出屏幕时可以滚动。列表适合用于呈现同类数据类型或数据类型集,例如图片和文本。
8.网格(Grid)
- 网格**(Grid):**网格布局具有较强的页面均分能力,子组件占比控制能力,是一种重要自适应布局。网格布局可以控制元素所占的网格数量、设置子组件横跨几行或者几列,当网格容器尺寸发生变化时,所有子组件以及间距等比例调整。推荐在需要按照固定比例或者均匀分配空间的布局场景下使用,例如计算器、相册、日历等。
9.轮播(Swiper)
- 轮播**(Swiper):**轮播组件通常用于实现广告轮播、图片预览、可滚动应用等。
使用
暂时看不懂也没关系,我们暂时只看用的最多的线性布局
线性布局分为两种,
一种是竖直方向的线性布局Column
另一种是水平方向的线性布局Row

我们把他们加入我们写的代码中
@Entry
@Componentstruct Index {
//放你写的数据
build() {
Row() {
Column() {
//放你写的组件
}
}
}
}1.2.3.4.5.6.7.8.9.10.11.
这样页面布局就写好了,下面我们要开始在页面布局中写组件了
4.组件
下面我们就在我们的页面中添加组件
常见的组件有
- 按钮
- 单选框
- 切换按钮
- 进度条
- 文本显示
- 文本输入
- 自定义弹窗
- 视频播放
- XComponent
今天我们先来看一下按钮和文本显示
1.组件格式
组件的格式基本上都是这个样子

2.文本组件使用
这个我们点右边的这个小眼睛可以预览效果

也就是这个样子

同样的,我们在线性布局的下面加上修饰的东西,可以让这个文字显示在屏幕中央

.width(‘100%’)是让垂直布局的宽度占据整个屏幕的宽度,让文本位于左右居中
同理.height(‘100%’)是让水平布局的高度占据整个屏幕的高度,让文本上下居中
3.按钮组件使用
然后我们可以增加一个按钮Bottom组件
@Entry
@Component
struct Index {
@State message: string = 'Hello World‘
build() {
Row() {
Column() {
//文本组件
Text(this.message)
.fontSize(50)
.fontWeight(FontWeight.Bold)
//按钮组件
Button('按钮中的内容')
.onClick(() => { //点击
//点击按钮后发生的事情
})
}
.width('100%')
}
.height('100%')
}
}1.2.3.4.5.6.7.8.9.10.11.12.13.14.15.16.17.18.19.20.21.22.23.
例如我用来演示的这个

点击按钮后,message的内容就会发生变化,点击按钮后的效果如下

我们今天的内容就到这里
结尾
我们今天入门了ArkTS,初步接触了一下组件的应用,如果有什么错误希望大家可以在评论区中指正,祝大家可以早日成为ArkTS大佬。
这里整理了一份《鸿蒙(HarmonyOS)开发学习指南》,希望能对那些想要学习鸿蒙,但是有没有方向的人提供一点帮助。(由于文档内容过多,因此为了避免影响到大家的阅读体验,在此只以截图展示部分内容,详细完整版的看文末有免费的获取方式!)

《鸿蒙(HarmonyOS)开发学习指南》
第一章 快速入门
1、开发准备
2、构建第一个ArkTS应用(Stage模型)
3、构建第一个ArkTS应用(FA模型)
4、构建第一个JS应用(FA模型)
5、…

第二章 开发基础知识
1、应用程序包基础知识
2、应用配置文件(Stage模型)
3、应用配置文件概述(FA模型)
4、…

第三章 资源分类与访问
1、 资源分类与访问
2、 创建资源目录和资源文件
3、 资源访问
4、…

第四章 学习ArkTs语言
1、初识ArkTS语言
2、基本语法
3、状态管理
4、其他状态管理
5、渲染控制
6、…

第五章 UI开发
1.方舟开发框架(ArkUI)概述
2.基于ArkTS声明式开发范式
3.兼容JS的类Web开发范式
4…

第六章 Web开发
1.Web组件概述
2.使用Web组件加载页面
3.设置基本属性和事件
4.在应用中使用前端页面JavaScript
5.ArkTS语言基础类库概述
6.并发
7…

11.网络与连接
12.电话服务
13.数据管理
14.文件管理
15.后台任务管理
16.设备管理
17…

第七章 应用模型
1.应用模型概述
2.Stage模型开发指导
3.FA模型开发指导
4…

扫描下方二维码免费领取,《鸿蒙学习指南》



开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献21条内容
已为社区贡献21条内容





所有评论(0)