
VS Code之最强流程图工具
是一种矢量图形,基于xml开发,直接用代码来描绘图像,可以插入到文本中,例如GitHub README,另外,尺寸更小,且可压缩性更强。所以,近几年非常受欢迎。vs code应该不必多介绍,近几年来非常热门的一款开发工具,在很多开发者急需的功能方面做出很多改变,例如,远程开发、代码调试。之前,我一直时Visio的忠实用户,虽然桌面版、网页版流程图工具比比皆是,但是我还是坚持选择Visio。,我觉得
前言
之前,我一直时Visio的忠实用户,虽然桌面版、网页版流程图工具比比皆是,但是我还是坚持选择Visio。
直到切换mac之后,我不得不考虑找一款替代工具,
- OmniGraffle
- edraw
- ...
要么收取高昂的费用、要么功能捉襟见肘。
无奈之下我开始考虑,是否有一些网页端的流程图工具?
其实,我第一时间想到的就是耳熟能详的ProcessOn。
不得不说,它的确很少用,功能不亚于很多商业桌面应用。
但是,ProcessOn免费文件数量限制和仅能在网页使用,让我始终无法坚定的成为它的忠实用户。
最终,我把目光锁定在http://draw.io这款工具上面,使用一段时间之后的确觉得这是一款堪称良心的强大工具。
但是,让我单独写一篇文章介绍http://draw.io,我觉得它还过于单薄,所以,我一直在试用不同的类似工具,希望能够整理一个集合然后介绍给大家。
直到近期http://draw.io与vs code强强联合,顿时让我觉得眼前一亮。我觉得,http://draw.io加入vs code使得它顿时与其他同类工具拉开了差距,让它更加强大、与众不同。
本文,就来详细介绍一下这款值得大书特书的流程图工具吧!
http://draw.io
如果问http://draw.io最初吸引我的原因是什么?
其实很简单,
- 免登录
- 完全免费
- 跨平台
免登录
我是一个很懒的人,虽然我很喜欢网页应用,但是大多数网页应用让我腿儿却步的主要原因之一便是需要登录。
我记不住数不清的账号密码,也不原因反复输入账号密码,对于工具,我更加倾向于开箱即用。
从这一点,http://draw.io与其他网页端流程图工具相比,胜出!
完全免费

作为一款辅助工具,我是不会去付费购买流程图工具的。
虽然ProcessOn已经很好用,但是免费文件数量只有9张,这让我心里一直有一个心结。
从这一点,http://draw.io与其他网页端流程图工具相比,胜出!
跨平台
这是当初吸引我使用http://draw.io的3个原因中最为突出的一点。
虽然,网页端工具很好用,但是,没有网络怎么办?
这也是网页端应用相对于桌面应用最致命的缺陷之一。
http://draw.io在跨平台方面可以说是非常良心,你不仅可以在网页端使用,还可以下载安装到Mac和Windonws使用。也就是说,http://draw.io不仅可以在线使用,还可以离线使用。
从这一点,http://draw.io与其他网页端流程图工具相比,胜出!
除此之外,http://draw.io还可以在OneDrive、Google Drive、本地磁盘创建流程图,同时还可以加载来自Dropbox等网盘的流程图文件。
vs code插件
http://draw.io很好用,但是,在此之前它只是我无奈之下选择的替代品。
但是,随着http://draw.io开源vs code插件之后,它一跃成为我心中最强大的流程图工具,没有之一。
vs code应该不必多介绍,近几年来非常热门的一款开发工具,在很多开发者急需的功能方面做出很多改变,例如,远程开发、代码调试。
如果说vs code最大的优势在哪里,我觉得就是在于它丰富而实用的第三方插件方面。
code runner、local history、Partial Diff、TODO Tree、Better Comments...等众多优秀的第三方插件使得vs code如虎添翼。
有了这些vs code插件,我们可以在开发过程中听歌、快速执行代码、提升开发效率、书写文档。
那么,是否可以在vs code里画图?最好是流程图!
这是一个大胆的想法。
而,http://draw.io使得这个想法成为了现实,填补了这片空白!
http://vscode-draw.io插件开源不足两周,在GitHub已经4.6kstar,并在在vs code也有40k+下载,其火爆程度可见一斑。
的确,http://vscode-draw.io插件出现,不仅给这款流程图工具在适用场景方面进一步拓展,而且还使得原本复杂臃肿的流程图工具变得更加轻量化、简单易用。
使用
目前http://draw.io支持3中文件后缀,你只需要新建3种后缀之一的文件就可以在vs code中画流程图,它们分别是,
- *.drawio
- *.dio
- *.drawio.svg
后续还会支持*.drawio.png,可以直接保存为常规图片格式,目前尚未发布。
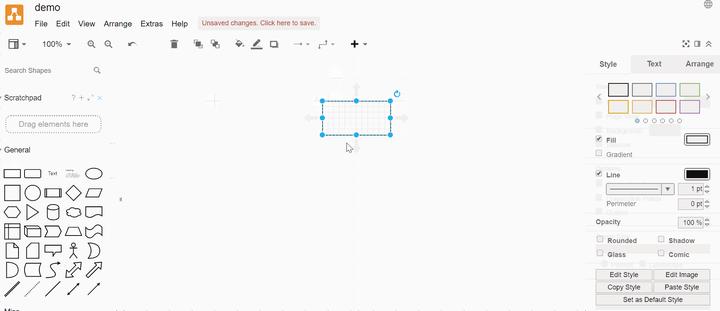
drawio

drawio.svg

svg是一种矢量图形,基于xml开发,直接用代码来描绘图像,可以插入到文本中,例如GitHub README,另外,尺寸更小,且可压缩性更强。所以,近几年非常受欢迎。
另外,你可以使用文本编辑器打开drawio文件来编辑xml,这可以更加快速的创建或者编辑流程图。
Diagrams For Everyone, Everywhere
就如同它的口号一样,的确做到了2个难得的点,
- For Everyone
- Everywhere

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献7条内容
已为社区贡献7条内容





所有评论(0)