
墨刀入门学习笔记
这里使用的是网页端的墨刀,也可以去官网下载客户端版本。
墨刀入门学习笔记
目录
一、创建文件
二、目录
1. 画布
2. 页面
3. 图层
三、组件库
1. 图片
2. 链接
3. 占位符
4. 表格
5. 批注
6. 下拉菜单
7. 导航菜单
8. 移动端导航
9. 轮播图
10. 网页
11. 视频
12. AI生成
13. 其他组件
四、快捷键
五、微信页面实操小案例
这里使用的是网页端的墨刀,也可以去官网下载客户端版本。
墨刀 (modao.cc)
一、创建文件
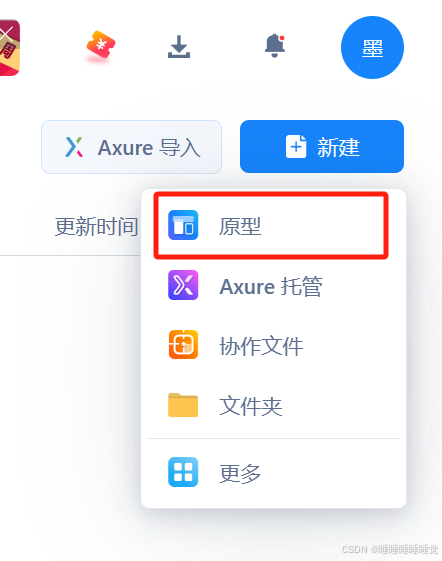
点击【个人空间】,右上角有一个【新建】按钮,再点击【原型】:

这里可以选择不同的原型:App、web、小程序等等。

再点击【网页 1920】打开下拉菜单,选择不同的分辨率,目前主要还是1920 x 1080 用的多。

然后再点击右下角【确定】即可成功创建原型文件,创建成功后墨刀会自动打开这个文件,如果需要返回个人空间,只需要在左上角点击返回按钮即可。
PS: 右上角返回按钮旁边就是菜单基础项,里面是这个原型文件的一些功能和设置,这个可以自己去试用一下。

比如编辑里面有一个【智能填充】的功能,在视图里面有【标尺、参考线、对齐参考线(一般都开启)、画布的大小缩放…】。

要删除什么东西,【选中+ delete/backspace】就可以了。
二、目录
画布
打开【个人空间】,进入原型文件,找到侧边栏,点击【目录】:

画布顶栏的不同按钮的功能:

点击具体某个画布的右侧菜单项:


- 子画布、子文件夹就是添加子级的,上方和下方添加画布就是添加同级的画布。
- 上移、下移就是同级画布间的移动,改变排序,升级就是子画布会从父级画布出去,变成与父级画布同级,降级反之
PS:如果要给画布重命名,快捷方法就是鼠标移到画布的名称,然后双击,就能够进行编辑了。
要放大缩小也可以按住【ctrl+滚轮】,要拖拽画布可以【空格+鼠标左键】。
页面
一个画布可以创建多个页面,每个画布之间的页面都是独立的,这样就让同一个主题的画布可以直接画不同的页面,不需要反复创建新的画布。


页面宽高部分右侧有一个链接的按钮,那个是锁定宽高比的。
图层
如果一个页面里面有不同的组件,那就会有不同的图层(显示层级):


鼠标移到组件处:

鼠标点击组件,右侧面板会有菜单项,【图层】处也可以调节显示层级:

在页面中按住鼠标左键拖拽进行选中组件,然后右键,会有一些菜单项:

这里可以添加到我的组件,按照要求完成添加后,在如图位置可以找到:

这样就可以用于不同的页面了,不用再次重复编辑组件。
三、组件库
组件使用只需要从左侧面板中,鼠标移到组件处,按住左键拖拽到页面即可。

所有组件基本上都会有 X、Y、W、H这四个属性值,跟页面的属性值含义是一样的。
还有一些常见的外观设置,下面的组件不再赘述这些属性功能。
另外,可以通过【选中组件 + Alt】就可以看到组件距离页面边界的距离:

1. 图片
右侧面板中,鼠标移到图片处,点击【替换】,再点击【智能填充】:

任选一个图片主题,图片就会自动填充内容:

在右侧面板,图片下方的小按钮可以进行【图片分割】:

第二个按钮,可以进行【图片裁切】,可以选择矩形或者圆形:


点击最右侧的小按钮,可以对图片进行滤镜设置:

2. 链接
链接组件可以单独使用,也可以放在其他组件的区域上

链接其他组件,类似于绑定事件:

链接好后,可以点击上方的红色框按钮部分进行动态演示。
点击链接区域后,图片消失了:

链接还可以直接拖拽到目录中,能够跳转画布、页面或者链接一些图层:

3. 占位符
如果某个区域暂时想不到做什么功能,就可以用占位符先占着。占位符也没什么特殊的功能,都是常见的外观设计。

4. 表格

5. 批注


6. 下拉菜单

7. 导航菜单

还有能够调节一级选项以及子选项外观的属性设置:

8. 移动端导航

这里弄错了,那个小圆圈应该是设置为默认选中,选项的小圆圈最多只能设置一个,也可以直接点击组件对应标签,会自动设置为默认选中。
其他的导航组件的选项属性也会有这些东西。
9. 轮播图

10. 网页

正常会显示这个网页地址对应的页面:

如果遇到下面这种问题,无法正常显示页面:

解决办法:

【隐私、搜索和服务】那里,把严格模式改为平衡模式:

11. 视频

12. AI生成

只需要给出要求的指令,就能快速地生成组件、页面等

左侧面板也有一些案例:

13. 其他组件
流程图

图标

页面

脑图

还有很多组件,需要可以直接进行搜索。
四、快捷键
按照红框部分点击可以查看快捷键


五、微信页面实操小案例


————————————————- 待更新 -—————————————————
参考资料:

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容





所有评论(0)