
uniapp+uview 学习笔记(二)—— H5开发
本文主要介绍使用uniapp框架和uview组件库进行H5开发,仅供学习参考。
文章目录
前言
本文主要介绍使用uniapp框架和uview组件库进行H5开发,需要用到的开发工具为HBuilder X。
一、可视化界面开发步骤
1.创建项目
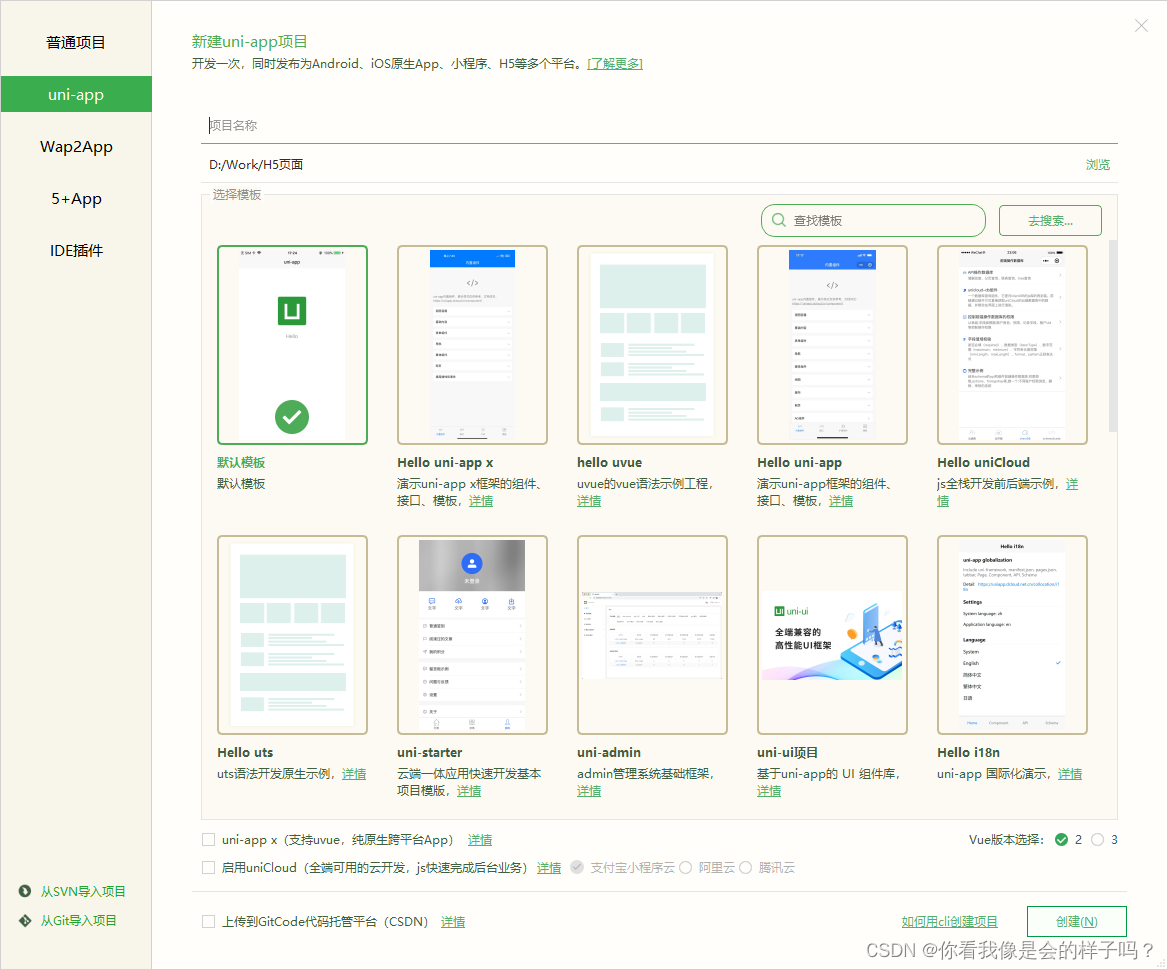
打开HBuilder X,在顶部栏目选择 新建 > 项目 > uni-app > 默认模板 。输入项目名字,再选择Vue版本,点击创建即可。本次学习以Vue2为例。

2.安装组件库并导入使用
① 在顶部栏目选择 工具 > 插件安装 > 安装新插件 > 前往插件市场安装。

③ 在 前端组件 栏目里面搜索 uview 组件,选择 2.0 版本的点击下载。

④ 进入下载页后,选择 下载插件并导入HBuilderX ,再选择项目名字确定导入即可。


⑤ 在 main.js 文件全局引入组件库。在Vue2版本里,添加导入组件库并使用,必须导入Vue之后才能导入使用组件。
// #ifndef VUE3
import Vue from 'vue'
import './uni.promisify.adaptor'
/** 导入组件库 */
import uView from '@/uni_modules/uview-ui';
Vue.use(uView);
Vue.config.productionTip = false
App.mpType = 'app'
const app = new Vue({
...App
})
app.$mount()
// #endif
⑥ 在 uni.scss 样式文件加入uview主题样式,里面有组件样式相关的变量,不导入使用组件样式会报错。
@import '@/uni_modules/uview-ui/theme.scss';
⑦ 在 App.vue 文件引入组件库样式文件,必须使用scss预处理语言。
<style lang="scss">
/*每个页面公共css */
@import "@/uni_modules/uview-ui/index.scss";
</style>
⑧ 如果 HBuilderX 编辑器没有安装 scss/sass编译 插件,按照安装组件库的方式,选择 HBuilderX 相关的插件,搜索 sass 下载导入即可。

3.封装请求
① 在项目根目录下新建一个目录命名为 api,在该目录下新建一个 request.js 文件封装请求,内容如下:
/** 访问后端接口的域名或IP */
const Base_url = ""
/** 同时发送异步代码的次数,防止一次点击中有多次请求 */
let ajaxTimes=0;
export const request = (options) => {
return new Promise((resolve, reject)=>{
/** 获取本地保存的token信息,可选 */
// let token = uni.getStorageSync('token')
uni.request({
url: Base_url + options.url,
method: options.method || 'GET',
data: options.data || {},
header:options.header || {},
success: (res) => {
if(res.statusCode !== 200){
return uni.showToast({
icon:'none',
title: res.data.message
})
}
/** 成功,将数据返回 */
resolve(res.data)
},
fail: (err) => {
/** 异常情况 */
uni.showToast({
icon:'error',
title: "请求接口失败!"
})
reject(err)
}
})
})
}
② 在 api 目录下再新建一个 index.js 文件用来封装接口,内容如下:
import {
request
} from './request.js';
export function getDemo(params) {
return request({
url: '接口名',
method: 'GET',
data: params
});
}
export function postDemo(params) {
return request({
url: '接口名',
method: 'POST',
data: params,
header:{
"Content-Type": "application/json"
}
});
}
③ 在页面导入使用。
<script>
import {
postDemo,
getDemo,
} from '@/api/index.js';
export default {
methods: {
getFun(){
getDemo(data).then((res)=>{
console.log(res)
})
}
}
}
</script>
4.国际化
如果项目有多语言需求就加入此项配置,没有就跳过。
①在文件引入并初始化 VueI18n。
import App from './App';
/** 导入国际化文件 */
import enUs from './locale/en-us.json';
import zhCn from './locale/zh-cn.json';
const messages = {
/** 英语 */
'en-us': enUs,
/** 中文 */
'zh-cn': zhCn,
};
let i18nConfig = {
locale: uni.getLocale(), /** 获取已设置的语言 */
messages
};
// #ifndef VUE3
import Vue from 'vue';
import './uni.promisify.adaptor';
/** 国际化 */
import VueI18n from 'vue-i18n';
Vue.use(VueI18n);
const i18n = new VueI18n(i18nConfig);
/** uview组件库 */
import uView from '@/uni_modules/uview-ui';
Vue.use(uView);
Vue.config.productionTip = false;
App.mpType = 'app';
const app = new Vue({
i18n,
...App
});
app.$mount();
// #endif
② 国际化json文件的内容
{
"index.title": "Hello i18n"
}
③ 页面中使用
/**
* 模板中使用 $t() 获取,并传递国际化json文件中定义的key,
* js中使用 this.$t('')
* 切换语言使用 this.$i18n.locale = 'en-us'
*/
<template>
<view class="container">
<view class="title">{{$t('index.title')}}</view>
</view>
</template>
<script>
export default {
data() {
return {
}
}
}
</script>
5.打包部署
在顶部栏目选择 发行 > 网站-PC Web或手机H5(仅适用于uni-app),等待打包成功项目里面会出现一个叫 unpackage 的目录,里面有打包好的 dist 。
提示:如果发布的是二级域名
静态资源图片:行内可以 static/success.png 这样引入,也可以导入成变量使用 import success from '@/static/success.png' ,在样式里面最好使用 @/static/banner.png 这样的方式;
manifest.json文件:配置二级目录的名字才能正常访问到资源;

6.其他
uniapp项目默认不允许复制页面上的文字,如果要开放可以在 App.vue 文件全局添加以下样式:
注:user-select有四个值:auto(如果浏览器允许,则可以选择文本)、none(防止文本选取)、text(文本可被用户选取)、all(单击选取文本,而不是双击)
<style>
html,
body {
-moz-user-select: auto;
-webkit-user-select: auto;
-ms-user-select: auto;
-khtml-user-select: auto;
user-select: auto;
}
</style>
一、vue-cli命令行开发步骤
注意:nodejs版本最好使用 16.0.0 以上,否则某些依赖会安装不成功!
可以使用 NVM node版本管理器管理node版本,这样可以同时安装多个版本,切换起来比较方便。
1.创建项目
① 环境安装
npm install -g @vue/cli
② 创建正式版uni-app
vue create -p dcloudio/uni-preset-vue my-project
此时,会提示选择项目模板,选择默认模板即可。

2.安装组件库并导入使用
① 安装样式与处理器和组件库
npm i sass -D
npm i sass-loader@10 -D
npm install uview-ui@2.0.36
② 配置步骤同可视化开发
地址略有不同,脚手架安装的少了 uni_modules 文件夹,HBuilder X 安装的组件都在 uni_modules 里面。
import uView from 'uview-ui';
@import "uview-ui/theme.scss";
@import "uview-ui/index.scss";
配置好之后,记得在 vue.config.js 增加组件包的编译,否则会导致组件异常。
module.exports = {
transpileDependencies: ['uview-ui']
}
3.封装请求
同可视化开发
4.国际化
安装 vue-i18n
npm install vue-i18n@8
其他配置、使用步骤同可视化
5.打包部署
脚手架打包的文件直接放在 dist 文件夹里面,HBuilder X打包的 dist 放在 unpackage 文件夹里面。
# 安装依赖
npm install
# 运行项目
npm run serve
# 打包项目
npm run build
总结
以上就是今天要记录的内容,本文仅仅简单介绍了uniapp的H5项目开发一些基础内容,仅供学习参考。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)