
Android 常见界面控件(对话框篇)
第3章 Android 常见界面控件(简单控件篇)目录第3章 Android 常见界面控件(简单控件篇)3.2AlterDialog对话框的使用3.2.1AlterDialog对话框概述3.2.2普通对话框3.2.3单选对话框3.2.4多选对话框3.2.5自定义对话框3.2AlterDialog对话框的使用AlterDialog对话框用于提示一些重要信息或显示一些需要用户额外交互的内容,一般以小窗
第3章 Android 常见界面控件(对话框篇)
目录
3.2 AlterDialog对话框的使用
AlterDialog对话框用于提示一些重要信息或显示一些需要用户额外交互的内容,一般以小窗口的形式展示在界面上
3.2.1 AlterDialog对话框概述
使用AlterDialog创建的对话框一般包含标题,内容和按钮三个区域
(1)调用AlertDialog的静态内部类Builder创建AlertDialog .Builder的对象
(2)调用AlertDialog .Builder的setTitle()和IsetIcon()方法分别设置AlertDialog对话框的标题名称和图标
(3)调用AlertDialog. Builder的setMessageO、setSingleChoiceltems()或者setMultiChoiceltems()方法设置AlertDialog对话框的内容为简单文本、单选列表或者为多选列表
(4)调用AlertDialog.Builder的setPositiveButton()和setNegativeButton()方法设置AlertDialog对话框的确定和取消按钮
(5)调用AlertDialog.Builder的create()方法创建AlertDialog对象
(6)调用AlertDialog对象的show()方法显示该对话框
(7)调用AlertDialog对 象的dismiss()方法取消该对话框
3.2.2 普通对话框
普通对话框的内容区域一般显示简单的文本信息,它是通过AlterDialog.Builder对象调用setMeeeage()设置的,setMessage方法的具体信息:
setMessage(CharSequence message)
典例:
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public void onBackPressed(){
//声明对象
final AlertDialog dialog;
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("普通对话框");
builder.setIcon(R.mipmap.ic_launcher);
builder.setMessage("是否退出应用");
//添加确定按钮
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,int which) {
dialog.dismiss(); //关闭对话框
MainActivity.this.finish(); //关闭MainActivity
}
});
//添加取消按钮
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
dialog = builder.create();
dialog.show();
}
}
上述代码重写了onBackPressed()方法用于监听用户点击“回退键”的事件
- 然后经过AlterDialog dialog;声明对象
- 再通过AlterDialog.Builder builder = new AlterDialog.Builder(this)创建AlertDialog .Builder的对象
- 然后通过setTitle等方法设置对话框,以及定义其两个按钮的操作
- 最后通过builder.create()创建AlterDialog对象,并调用其show()方法显示对话框
启动测试‘

3.2.3 单选对话框
单选对话框的内容区域显示为单选列表。单选列表是通过AlertDialog. Builder对象调用setSingleChoiceItemO方法设置的。setSingleChoiceltem0方 法的语法格式如下所示:
setSingleChoiceItems (CharSequence[] items, int checkedItem, OnClickListenerlistener)
- items: 表示单选列表中的所有选项数据
- checkedltem: 表示单选列表中的默认选项角标
- listener: 单选列表的监听接口
典例:
MainActivity.java文件
public class MainActivity extends AppCompatActivity{
String res;
String sss[] = new String[] {"全栈开发工程师", "产品经理", "前端开发工程师", "数据分析工程师"};
public void Text(){
final TextView textView = (TextView)findViewById(R.id.tx);
//声明对象
final AlertDialog dialog;
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("单选对话框");
builder.setIcon(R.mipmap.bb);
builder.setSingleChoiceItems(sss, 0, new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
res=sss[which];
}
});
//添加确定按钮
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog,int which) {
textView.setText(res);
dialog.dismiss(); //关闭对话框
}
});
//添加取消按钮
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
dialog = builder.create();
dialog.show();
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt = (Button)findViewById(R.id.bt1);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Text();
}
});
}
}
activity_main.xml文件:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="你的职业选择:"/>
<TextView
android:id="@+id/tx"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="演示文本"
android:textColor="#0000FF"
android:textSize="22sp"
android:layout_marginBottom="10dp"
android:layout_gravity="center" />
<Button
android:layout_gravity="center"
android:id="@+id/bt1"
android:layout_width="200dp"
android:layout_height="50dp"
android:text="选择职业"/>
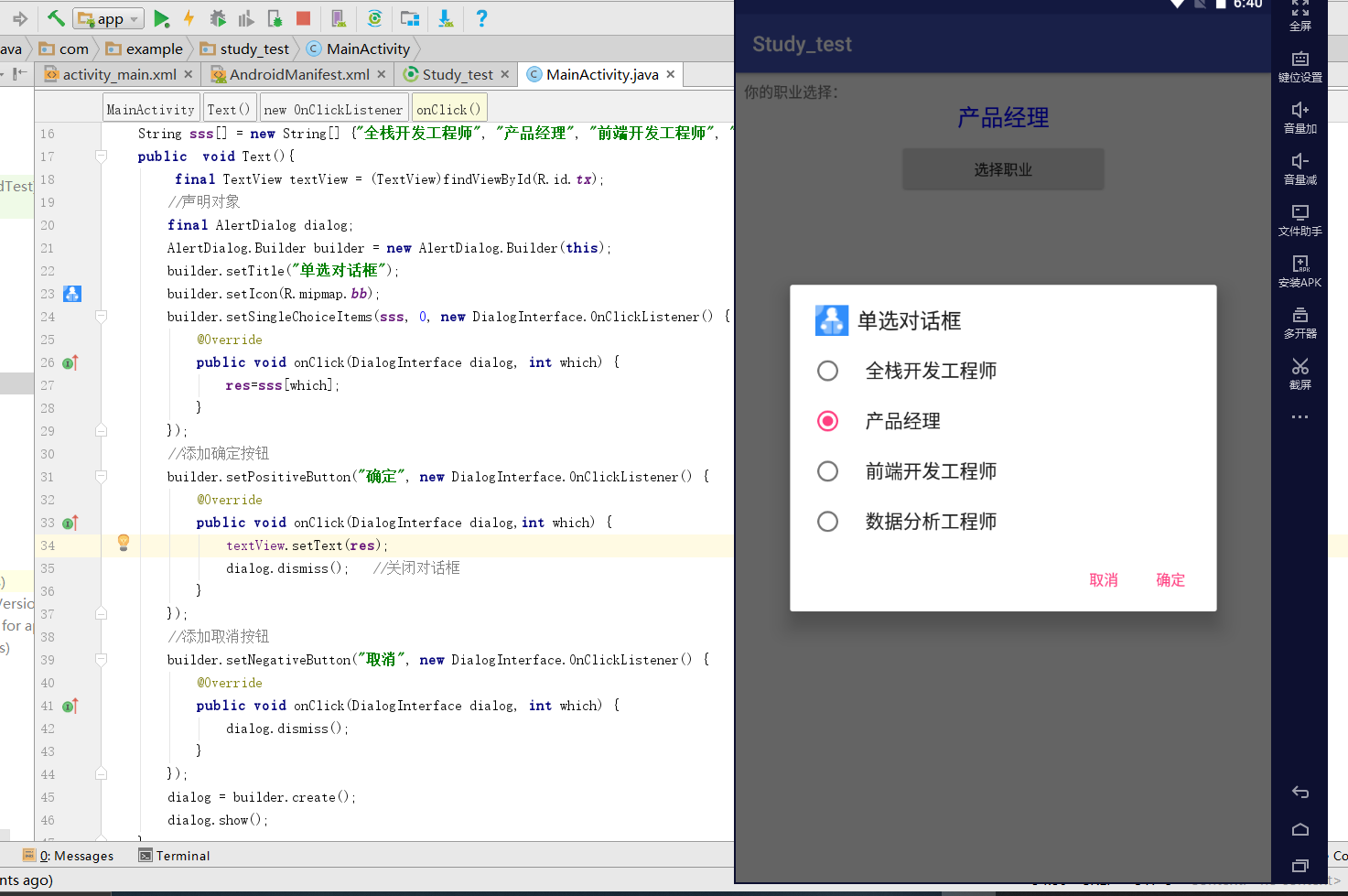
启动测试

3.2.4 多选对话框
多选对话框的内容区域显示为多选列表。多选列表是通过AlertDialog Builder对象调用setMultiChoiceltems0方法设置的,setMultiChoicelterms()方法
setMultiChoiceItems (CharSequence[] i tems, int checkedItem, OnClickListenerlistener)
- items: 表示多选列表中的所有选项数据
- checkedItem: 表示多选列表中默认勾选的选项角标
- listener:表示多选列表的监听接口
典例:
MainActivity.java文件
public class MainActivity extends AppCompatActivity{
CharSequence sss[] = new CharSequence[] {"全栈开发工程师", "产品经理", "前端开发工程师", "数据分析工程师"};
boolean ssses[] = new boolean[] {false,true,false,false};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button bt = (Button)findViewById(R.id.bt1);
bt.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
Text();
}
});
}
public void Text(){
//声明对象
AlertDialog dialog;
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("多选对话框");
builder.setIcon(R.mipmap.bb);
builder.setMultiChoiceItems(sss, ssses, new DialogInterface.OnMultiChoiceClickListener() {
@Override
public void onClick(DialogInterface dialog, int which, boolean isChecked) {
ssses[which] = isChecked;
}
});
builder.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
StringBuffer sb = new StringBuffer();
for(int i=0;i<=ssses.length-1;i++){
if(ssses[i]){
sb.append(sss[i]).append(" ");
}
}
if(sb != null){
Toast.makeText(MainActivity.this,""+sb,Toast.LENGTH_LONG).show();
}
dialog.dismiss();
}
});
builder.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
dialog = builder.create();
dialog.show();
}
}
代码解释:
- 先定义两个数组,一个CharSequence类型的数组sss和一个boolean类型的数组ssses,分别用于表示存放多选列表item的文本信息和选中状态
- 初始化AlterDialog对象dialog,初始化AlterDialog.Builder对象builder,为builder设置titel,icon等属性,然后设置两个按钮
- 通过builder对象的setMultiChoiceItems()方法为对话框添加多选列表,并为该列表设置监听事件,在onClick()方法中得到被点击的序号which和该item是否被选中的信息,并将isChecked的值赋给ssses[which]
activity_main.xml文件:
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30dp"
android:text="职业兴趣小调查:"
android:layout_marginBottom="20dp"/>
<Button
android:layout_gravity="center"
android:id="@+id/bt1"
android:textSize="20dp"
android:textStyle="bold"
android:background="@mipmap/aa"
android:layout_width="150dp"
android:layout_height="50dp"
android:text="点击参与"
android:textColor="#ffffff"/>
启动测试

3.2.5 自定义对话框
Android程序中由于界面风格不同,一般不直接使用系统提供的对话框,而是根据项目需求自定义相应的对话框样式
自定义对话框的流程:
1.现在activity_main.xml文件中添加一个Button,用来设置点击事件弹出自定义对话量
<Button
android:layout_gravity="center"
android:id="@+id/bt1"
android:textSize="20dp"
android:textStyle="bold"
android:layout_width="250dp"
android:layout_height="50dp"
android:text="点击弹出自定义对话框"
android:textColor="#ffffff"/>
2.在res/layout目录下创建custom_dialog.xml布局文件,用来设计弹出对话框的布局内容
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingTop="16dp">
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="#333333"
android:visibility="visible"
android:textSize="18sp"
android:layout_marginBottom="16dp"/>
<TextView
android:id="@+id/message"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:gravity="center"
android:textColor="#999999"
android:textSize="14sp" />
<View
android:layout_width="match_parent"
android:layout_height="4dp"
android:layout_marginTop="16dp"
android:background="#E8E8E8" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/negtive"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:paddingTop="16dp"
android:paddingBottom="16dp"
android:background="@null"
android:gravity="center"
android:textSize="16sp"
android:singleLine="true"
android:textColor="#999999"
/>
<View
android:layout_width="4dp"
android:layout_height="match_parent"
android:layout_marginTop="16dp"
android:background="#E8E8E8"
/>
<Button
android:id="@+id/positive"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:paddingTop="16dp"
android:paddingBottom="16dp"
android:background="@null"
android:layout_gravity="center"
android:singleLine="true"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
3.创建一个CustomDialog类继承自AlterDialog类,用于初始化自定义对话框中的空间以及响应按钮的点击事件
public class CustomDialog extends AlertDialog{
//显示的标题,消息,按钮
private TextView titleTv;
private TextView messageTv;
private Button negtiveBn,positiveBn;
//显示的消息
protected CustomDialog(Context context) {
super(context);
}
private String message;
private String title;
private String positive,negtive;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.custom_dialog);
initView();
initEvent();
}
//初始化页面控件
private void initView(){
negtiveBn = (Button)findViewById(R.id.negtive);
positiveBn = (Button)findViewById(R.id.positive);
titleTv = (TextView)findViewById(R.id.title);
messageTv = (TextView)findViewById(R.id.message);
}
//初始化页面控件的显示数据
private void refreshView(){
//如果自定义了title和message的信息,则会在弹出框中显示
if(!TextUtils.isEmpty(title)){
//设置标题控件的文本为自定义的title
titleTv.setText(title);
//标题控件设置为显示状态
titleTv.setVisibility(View.VISIBLE);
}else{
//否则标题控件设置为隐藏状态
titleTv.setVisibility(View.GONE);
}
if(!TextUtils.isEmpty(message)){
//设置标题控件的文本为自定义的message
messageTv.setText(message);
}
//如果没有自定义按钮的文本,则默认显示“确认”和“取消”
if(!TextUtils.isEmpty(positive)){
//设置按钮控件的文本为自定义文本
positiveBn.setText(positive);
}else{
positiveBn.setText("确定");
}
if(!TextUtils.isEmpty(negtive)){
//设置按钮控件的文本为自定义文本
negtiveBn.setText(negtive);
}else{
negtiveBn.setText("取消");
}
}
//初始化界面的确定和取消的监听器
private void initEvent(){
//设置“确定”按钮的点击事件的监听器
positiveBn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
if(onClickBottomListener!=null){
onClickBottomListener.onPositiveClick();
}
}
});
negtiveBn.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v) {
if(onClickBottomListener!=null){
onClickBottomListener.onNegtiveClick();
}
}
});
}
@Override
public void show(){
super.show();
refreshView();
}
public interface OnClickBottomListener{
void onPositiveClick();
void onNegtiveClick();
}
//设置“确定”和“取消”按钮的回调
public OnClickBottomListener onClickBottomListener;
public CustomDialog setOnClickBottomListener(OnClickBottomListener onClickBottomListener){
this.onClickBottomListener = onClickBottomListener;
return this;
}
public CustomDialog setAll(String message,String title,String negtive,String positive){
this.message = message;
this.title = title;
this.negtive = negtive;
this.positive = positive;
return this;
}
}
代码解析:
- 14-19行代码重写了AlterDialog的onCreate()方法,在该方法中通过setContextView()方法加载布局文件custom_dialog.xml,接着调用initView()、initEvent()方法,分别用于初始化界面控件,初始化界面按钮的点击事件
- 第28行创建了一个refreshView()方法,在此方法中先判断对话框中的tital标题控件和message信息控件的信息是否进行了自定义,若自定义了则显示自定义的信息,若没有自定义则不显示,然后判断两个按钮的信息是否进行了自定义,若没有为其设置默认信息
- 第58行的initEvent()通过setOnClickListener()方法分别设置两个按钮的点击事件监听器,在监听器的onClick()方法中调用实现按钮的点击事件的方法
- 第78行代码重写了AlterDialog的show()方法,并在其中调用refreshView()初始化界面数据
- 第82行创建了一个OnClickBottomListener()接口,在接口中有两个待实现的方法onPositiveClick(),onNegtiveClick(),分别用于实现两个按钮的点击监听事件,在initEvent()方法中实现按钮的点击监听事件时,直接实现OnClickBottomListener()接口的两个方法即可
- 在CustomDialog类中设置两个按钮的监听事件为OnClickBottomListener接口的onPositiveClick(),onNegtiveClick()方法,在MainActivity类中实例化CustomDialog类时调用其setOnClickBottomListener()方法,然后实现onPositiveClick(),onNegtiveClick()方法时等于重写了两个按钮的onClick()方法
4.在MainActivity中实现CustomDialog类并重写其中的方法
public class MainActivity extends AppCompatActivity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Text();
}
public void Text() {
Button bt = (Button) findViewById(R.id.bt1);
bt.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
final CustomDialog dialog = new CustomDialog(MainActivity.this);
dialog.setAll("您确定要删除信息","提示","取消","确定");
dialog.setOnClickBottomListener(new CustomDialog.OnClickBottomListener() {
@Override
public void onPositiveClick() {
dialog.dismiss();
}
@Override
public void onNegtiveClick() {
dialog.dismiss();
}
});
dialog.show();
}
});
}
}
启动测试

如果文章对您有所帮助,记得一键三连支持一下哦~

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)