
快速将excel/word表格转换为web页面(html)的方法
在进行开发企业信息化建设的过程,应该有很多这样的场景,就是将现有的电子表格记录的方式转换为在数据系统中进行网页上报。也就是需要根据当前一直使用的表格制作一个上传这个表格信息的网页,如果要减少系统的使用学习成本,加上系统的数据字段没有什么变更,我们可以直接沿用表格的样式,就需要快速的根据这个表格来生成对应的网页。从而能快速的做出一个演示Demo。这里以这个施工日志表来进行一个转换演示:这里使用了wp
·
前言
在进行开发企业信息化建设的过程,应该有很多这样的场景,就是将现有的电子表格记录的方式转换为在数据系统中进行网页上报。也就是需要根据当前一直使用的表格制作一个上传这个表格信息的网页,如果要减少系统的使用学习成本,加上系统的数据字段没有什么变更,我们可以直接沿用表格的样式,就需要快速的根据这个表格来生成对应的网页。从而能快速的做出一个演示Demo。
生成
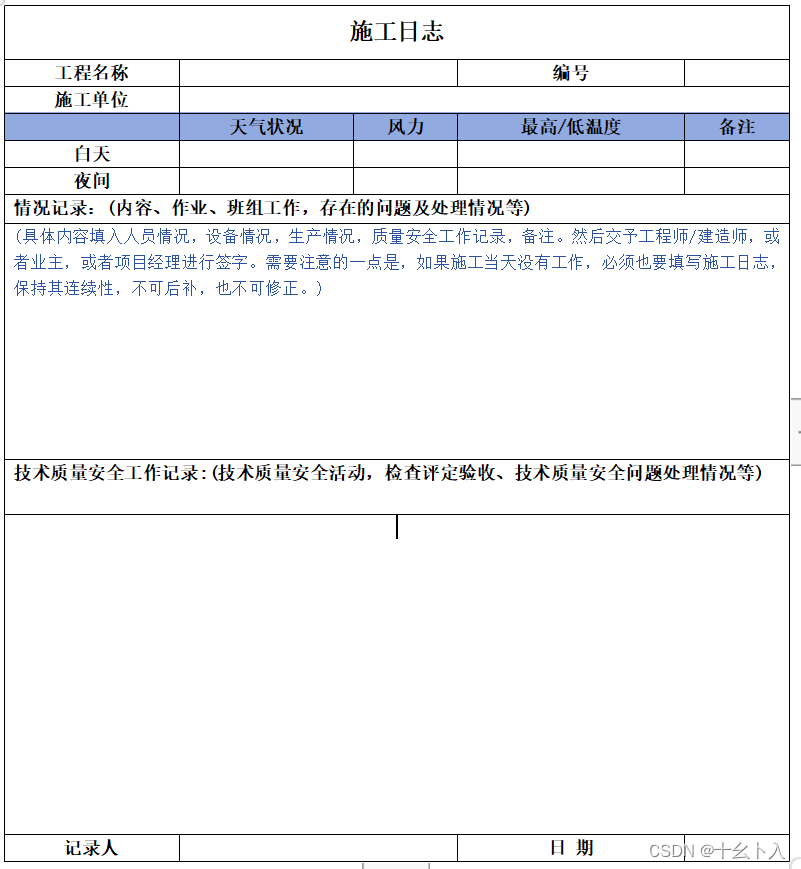
这里以这个施工日志表来进行一个转换演示:

这里使用了wps为编辑软件,不过office好像也可以,以excel为例子,直接另存为html文件即可:

用浏览器打开文件,效果如图:


转换后网页的代码如下(去除了style和部分注释):
<html xmlns:v="urn:schemas-microsoft-com:vml" xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" xmlns="http://www.w3.org/TR/REC-html40">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="ProgId" content="Excel.Sheet">
<meta name="Generator" content="WPS Office ET">
</head>
<body link="blue" vlink="purple">
<table width="1381.33" border="0" cellpadding="0" cellspacing="0" style='width:518.00pt;border-collapse:collapse;table-layout:fixed;'>
<col width="136" style='width:51.00pt;'/>
<col width="249.07" span="5" style='mso-width-source:userset;mso-width-alt:3985;'/>
<tr height="36" style='height:13.50pt;'>
<td height="36" width="136" style='height:13.50pt;width:51.00pt;'></td>
<td width="249.07" style='width:93.40pt;'></td>
<td width="249.07" style='width:93.40pt;'></td>
<td width="249.07" style='width:93.40pt;'></td>
<td width="249.07" style='width:93.40pt;'></td>
<td width="249.07" style='width:93.40pt;'></td>
</tr>
<tr height="64" style='height:24.00pt;mso-height-source:userset;mso-height-alt:480;'>
<td height="64" style='height:24.00pt;'></td>
<td class="xl65" colspan="5" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;' x:str>施工日志</td>
</tr>
<tr height="36" style='height:13.50pt;'>
<td height="36" style='height:13.50pt;'></td>
<td class="xl66" x:str>工程名称</td>
<td class="xl67" colspan="2" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;'></td>
<td class="xl66" x:str>编号</td>
<td class="xl68"></td>
</tr>
<tr height="36" style='height:13.50pt;'>
<td height="36" style='height:13.50pt;'></td>
<td class="xl66" x:str>施工单位</td>
<td class="xl67" colspan="4" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;'></td>
</tr>
<tr height="36" style='height:13.50pt;'>
<td height="36" style='height:13.50pt;'></td>
<td class="xl69"></td>
<td class="xl70" x:str>天气状况</td>
<td class="xl70" x:str>风力<span style='mso-spacerun:yes;'> </span></td>
<td class="xl70" x:str>最高/低温度</td>
<td class="xl70" x:str>备注</td>
</tr>
<tr height="36" style='height:13.50pt;'>
<td height="36" style='height:13.50pt;'></td>
<td class="xl66" x:str>白天</td>
<td class="xl68"></td>
<td class="xl68"></td>
<td class="xl68"></td>
<td class="xl68"></td>
</tr>
<tr height="36" style='height:13.50pt;'>
<td height="36" style='height:13.50pt;'></td>
<td class="xl66" x:str>夜间</td>
<td class="xl68"></td>
<td class="xl68"></td>
<td class="xl68"></td>
<td class="xl68"></td>
</tr>
<tr height="45.33" style='height:17.00pt;mso-height-source:userset;mso-height-alt:340;'>
<td height="45.33" style='height:17.00pt;'></td>
<td class="xl71" colspan="5" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;' x:str>情况记录:(内容、作业、班组工作,存在的问题及处理情况等)</td>
</tr>
<tr height="373.33" style='height:140.00pt;mso-height-source:userset;mso-height-alt:2800;'>
<td height="373.33" style='height:140.00pt;'></td>
<td class="xl72" colspan="5" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;' x:str><font class="font3">(具体内容填入人员情况,设备情况,生产情况,质量安全工作记录,备注。然后交予工程师/建造师,或者业主,或者项目经理进行签字。需要注意的一点是,如果施工当天没有工作,必须也要填写施工日志,保持其连续性,不可后补,也不可修正。)</font><font class="font0"><br/><br/></font></td>
</tr>
<tr height="85.33" style='height:32.00pt;mso-height-source:userset;mso-height-alt:640;'>
<td height="85.33" style='height:32.00pt;'></td>
<td class="xl74" colspan="5" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;' x:str>技术质量安全工作记录:(技术质量安全活动,检查评定验收、技术质量安全问题处理情况等)</td>
</tr>
<tr height="506.67" style='height:190.00pt;mso-height-source:userset;mso-height-alt:3800;'>
<td height="506.67" style='height:190.00pt;'></td>
<td class="xl75" colspan="5" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;'></td>
</tr>
<tr height="36" style='height:13.50pt;'>
<td height="36" style='height:13.50pt;'></td>
<td class="xl66" x:str>记录人</td>
<td class="xl78" colspan="2" style='border-right:.5pt solid windowtext;border-bottom:.5pt solid windowtext;'></td>
<td class="xl66" x:str>日 期</td>
<td class="xl67"></td>
</tr>
<![if supportMisalignedColumns]>
<tr width="0" style='display:none;'>
<td width="249" style='width:93;'></td>
</tr>
<![endif]>
</table>
</body>
</html>
从转换后的网页代码来看,个人觉得是没法直接使用到系统开发中的,因为比较冗长,而且可读性会差很多,如果熟练可以截取html元素进行后续开发。这个还是比较适用于基于现成表格的快速网页原型展示。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献8条内容
已为社区贡献8条内容





所有评论(0)