
【Godot4自学手册】第四节动画状态机-AnimationTree
Godot引擎通过AnimationPlay节点实现了最灵活的动画系统,它几乎可以给godot中的任意节点的任意属性添加动画,而且它还有专用的变换函数,bezier曲线,函数回调,声音控制和子动画轨道(sub-animation track)等的特性。
各位同学大家好!今天继续学习Godot4,本节将要学习AnimationTree,来实现控制主人公的动画。
一、AnimationPlay节点介绍
Godot引擎通过AnimationPlay节点实现了最灵活的动画系统,它几乎可以给godot中的任意节点的任意属性添加动画,而且它还有专用的变换函数,bezier曲线,函数回调,声音控制和子动画轨道(sub-animation track)等的特性。AnimationTree本身不包含动画,它使用AnimationPlayer节点包含的动画,你可以使用AnimationPlay制作动画,或者从其他第三方软件中导入动画,然后使用AnimationTree节点控制动画的播放,动画的播放是通过控制AnimationTree属性的Playback实现的。
是不是看的云里雾里的,这是说的啥也?别急,我慢一点一点来,一会你就知道我说的是啥了。
二、完善一下AnimatedSprite2D节点
这是一个2D游戏,人物有4个方向的待机动画,4个方向的行走动画,4个方向的攻击动画。所以我们在AnimatedSprite2D节点中完成这12个动画。每个动画的时限过程已在第三节设置主人公的动画中的“通过AnimatedSprite2D节点实现动画效果”学习过。动画名称和对应的图片关系,设置情况如下表:
| 动画名称 | 对应图片帧数 | 帧速率 | 是否循环 | 是否加载后自动播放 | 说明 |
|---|---|---|---|---|---|
| Idle_Right | 第2行第1张 | 5 | 是 | 是 | 右侧待机动画 |
| Idle_Left | 第4行第3张 | 5 | 是 | 否 | 左侧待机动画 |
| Idle_Top | 第3行第2张 | 5 | 是 | 否 | 向上待机动画 |
| Idle_Down | 第5行第4张 | 5 | 是 | 否 | 向下待机动画 |
| Walk_Right | 整个第2行和第3行第1张 | 10 | 是 | 否 | 向右行走动画 |
| Walk_Left | 第4行第3—5张,第5行第1—3张 | 10 | 是 | 否 | 向左行走动画 |
| Walk_Top | 第3行第2—5张,第4行第1—2张 | 10 | 是 | 否 | 向上行走动画 |
| Walk_Down | 第5行第4—5张,第6行第1—4张 | 10 | 是 | 否 | 向下行走动画 |
| Sword_Right | 第7行第4—5张,第8行第1—2张 | 9 | 否 | 否 | 向右攻击动画 |
| Sword_Left | 第9行第2—5张 | 9 | 否 | 否 | 向左攻击动画 |
| Sword_Top | 第8行第3—5张,第9行第1张 | 9 | 否 | 否 | 向上攻击动画 |
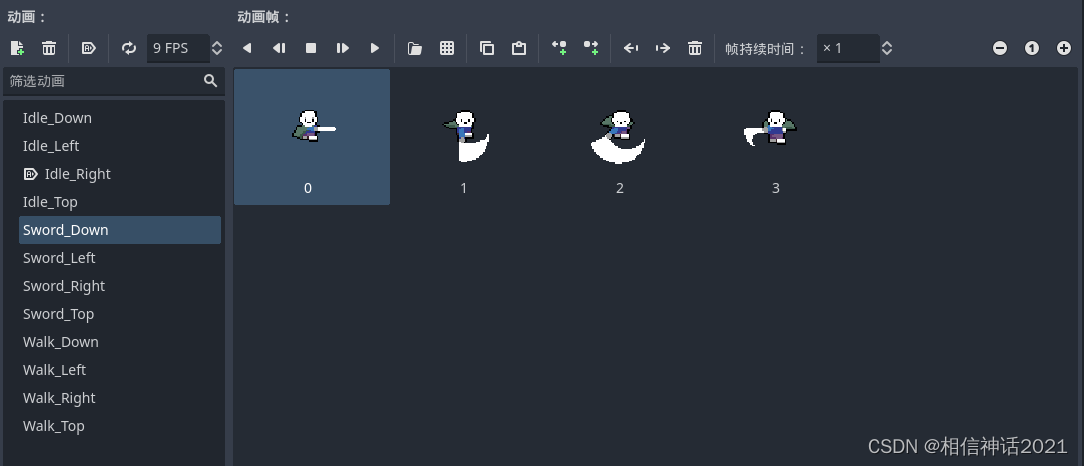
| Sword_Down | 第6行第5张,第7行第1—3张 | 9 | 否 | 否 | 向下攻击动画 |
最终效果如下:

三、添加AnimationPlay节点
在player场景的player节点下添加AnimationPlay节点,然后下载一个Godot4插件,这个插件功能是将AnimatedSprite2D节点下的所有动画导入到AnimationPlay节点下。
第一步单击编辑器中部的AssetLib按钮,在搜索框中输入anima,然后在列表中找到AnimatedSpritetoAnimationPlayerConvertor4.0。

单击AnimatedSpritetoAnimationPlayerConvertor4.0弹出如下对话框:

单击下载按钮,就开始进行下载了。
如果你的网络有问题,会出现如下对话框,这样我们还有另外一种办法。
访问Godot Engine - Free and open source 2D and 3D game engine官网,进入顶部Assets栏目,在打开的页面,进行搜索,然后单击AnimatedSpritetoAnimationPlayerConvertor4.0近日详细页面点击Download进行下载。

如果你还不能下载,我会在本文的最后附上文件下载地址,请从这下载。
下载完成后是一个zip的压缩包,把它解压,打开文件夹向下一层找到addons文件夹把它考到项目的根目录下,此时项目文件系统显示如下:

然后我们在插件选项
卡内单击插件,弹出对话框中将启用打上勾,然后关闭。
在Player场景player节点下单击其它节点,然后在单击AnimationPlay节点,这样会在AnimationPlay节点检查器下方出现一个导入按钮,在点击导入按钮之前,动画控制面板内容如下:

单击导入按钮后,动画控制面板内容如下:

这样就把AnimatedSprite2D节点下所有的动画导入到了AnimationPlay节点里面。
四、添加AnimationTree节点
在player场景的player节点下添加AnimationTree节点,当前AnimationTree的默认属性是下面这个样子,双击黄色谈话会提示节点配置警告信息。

1、Tree Root属性配置
在节点检测器中,我们首先对AnimationTree下的Tree Root属性进行配置,这里面共有6个节点供我们选择,我们选择AnimationNodeStateMachine节点,如下:

6个节点简单学习一下:
AnimationRootNode:动画树节点的基本资源。通常,它不会直接使用,但您可以使用自定义混合公式创建自定义混合公式。
AnimationNodeBlendTree: 包含多个混合类型节点,如max,blender2,blender3,onshot等等,这个是最常用的Tree Root根节点。
AnimationNodeBlenderSpace1D: 1D空间混合
AnimationNodeBlenderSpace2d: 在2D空间中旋转根节点,通过控制Blender Postion属性在2D空间中的位置混合多个动画
AnimationNodeStateMachine: 在图中包含多个根节点类型作为它的子节点,每一个根节点是一个状态,并且提供了很多用于改变状态的函数 。这是我们今天要用的。
AnimationNodeAnimation: 从列表中选择一个动画播放,这是最简单的根节点类型,通常不直接作为Tree Root根节点使用。
通过对AnimationTree的学习,该节点不但需要配置AnimationNode属性,还需要配置一个Anim Player属性。
2.Anim Player属性配置
在节点检测器中,我们首先对AnimationTree下的Anim Player属性单击指定,在对话框中选择player节点下的AnimationPlayer节点。

3.配置动画树
上述属性配置好后,就可以在中间底部的动画树面板进行配置了。首先在快捷工具栏中选择创建节点图标,然后在下发的编辑区内单击,会出现下图的菜单,选择BlendSpace2D,这样一个节点就建立了。

我们连续点击3下建立3个节点。在快捷工具栏中单击选择移动节点工具,就是箭头的那个工具,然后单击编辑区内的节点,重新命名为:Idle,Walk,Sword。先再单击Idle前面的三角形,这个目的是让Idle处于运行状态,修改起来立马看见修改的结果;然后单击后面的铅笔,进入修改状态。

进入详细设置页面,第一步我们选择创建结点快捷按键,然后在(-1,0)单击选择添加Idle_left动画;在(1,0)单击选择添加Idle_Right动画;在(0,1)单击选择添加Idle_Down动画;在(0,-1)单击选择添加Idle_Top动画。

将混合选择非线性的,最后结果如下:

设置完成后,在空间下设置位置混合状态快捷按钮,在编辑器状态下拖动,能试试看看预览状态,展示效果如下:

这样Idle动画树已经设置完成了,同理设置Walk和Sword。
这样,我们这节就到这了,在这一节中,学习了在AnimatedSprite2D节点中添加12个动画,并把动画导入到了AnimationTree节点下;然后在AnimationTree节点下完成Idle、Walk、Sword动画树。
最后我把本节用到的插件、素材和项目的源代码全部上传,需要的同学点击下载。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献10条内容
已为社区贡献10条内容





所有评论(0)