
leaflet【九】使用天地图&改变地图底色
本文将详细探讨如何在Leaflet地图框架中集成天地图,并介绍如何通过调整背景色和滤镜来改变地图的显示效果。通过具体示例和代码片段,读者可以学习到如何根据自己的项目需求,灵活地调整地图的视觉风格。本研究不仅为开发者提供了一种实用的地图定制方法,同时也扩展了Leaflet在地理信息系统中的应用范围。
本文将详细探讨如何在Leaflet地图框架中集成天地图,并介绍如何通过调整背景色和滤镜来改变地图的显示效果。首先,我们将解释如何在Leaflet中配置天地图作为底图,包括API密钥的获取与使用。接下来,文章将展示如何通过CSS和JavaScript技术,实现对地图背景颜色和滤镜效果的自定义设置,以增强地图的视觉效果和用户体验。通过具体示例和代码片段,读者可以学习到如何根据自己的项目需求,灵活地调整地图的视觉风格。本研究不仅为开发者提供了一种实用的地图定制方法,同时也扩展了Leaflet在地理信息系统中的应用范围。
申请Key
首先在天地图的官网当中注册一个账号,然后申请成为开发者,最后在控制台创建一个应用也就是申请一个key
使用地图
在这个地图API当中可以看到他所有的地图,然后使用的话使用这个即可。他换的就是T这个参数(图层)
http://t0.tianditu.gov.cn/DataServer?T=vec_c&x={x}&y={y}&l={z}&tk=你的key

渲染
const initMap = () => {
map = L.map('map').setView([38, 120], 5);
const sourceUrl = 'http://t0.tianditu.gov.cn/DataServer?T=vec_c&x={x}&y={y}&l={z}&tk=密钥key';
const tileLayer = L.tileLayer(sourceUrl, {
maxZoom: 18,
minZoom: 2,
attribution: '© modify'
});
tileLayer.addTo(map);
};
标注地图
在天地图当中提供了一个矢量标记和一个投影标记的底图,然后还有一些个其他的图,现在在做大屏开发的时候用到了GIS,选型选了Leaflet之后,由于大屏都是蓝色科技风格,这个时候用的矢量地图是白色风格就显得很突兀,这个时候我们使用标记底图就可以实现了。
先换一下标记底图,将T的值换成cva_c或者cia_c。之后找到这个渲染地图的元素,修改其背景色即可,这是因为使用的标记图是没有底色的是透明的
http://t0.tianditu.gov.cn/DataServer?T=cva_c&x={x}&y={y}&l={z}&tk=密钥key

滤镜
原因
有一天,有个项目爆了,他用了一个第三方的蓝色版地图服务,之前那个地图是不收费的,但是现在要收钱了,正好之前有做过一个部署在内网当中的一个蓝色的地图使用的高德的。文档在这vue-amap。高德里面是可以支持换底图颜色的,
<el-amap :center="center" map-style="amap://styles/darkblue" :zoom="7.5" :zooms="[5,19]" />。这个时候项目经理希望我给他换成高德这种蓝色的图层,我拉项目下来一看好家伙用的Leaflet,这让我全换成高德的那工作量岂不是暴增。正好这个时候想到了滤镜,下面一起来看一下滤镜的实现方案
使用
滤镜说明:https://www.runoob.com/cssref/css3-pr-filter.html
CSS的滤镜功能是通过filter属性实现的,该属性提供了多种不同的视觉效果,用于改变网页元素的外观。这些效果包括模糊、亮度调整、对比度调整、灰度转换、色相旋转等。
CSS中的滤镜功能主要通过filter属性实现,该属性包含多种函数,每个函数对应不同的视觉效果。具体如下:
- 模糊:通过
blur()函数实现,可以设置高斯模糊效果,使图像或元素看起来模糊。例如,filter: blur(5px);会使元素模糊5像素 - 亮度:使用
brightness()函数调整,值范围从0%(全黑)到100%(无变化),超过100%的值也可以使图像更亮。例如,filter: brightness(200%);会使元素亮度加倍。 - 对比度:通过
contrast()函数调整,值范围也是0%到100%,超过100%意味着更低的对比度。例如,filter: contrast(200%);会使元素对比度提高两倍。 - 灰度:使用
grayscale()函数将图像转换为灰度图,100%值完全转为灰度图像,0%则无变化。例如,filter: grayscale(100%);将图像转换为黑白。 - 色相旋转:通过
hue-rotate()函数应用,值表示色环角度,如hue-rotate(90deg)将图像色相旋转90度。 - 反色:使用
invert()函数实现颜色反转效果,100%值完全反转颜色,0%则无变化。例如,filter: invert(1);会将元素的颜色完全反转。 - 阴影:通过
drop-shadow()函数为元素添加阴影效果,可以设置阴影偏移、模糊度和颜色。例如,filter: drop-shadow(4px 4px 10px black);为元素添加了阴影。 - 透明度:使用
opacity()函数调整元素的透明度,百分比值控制透明程度。例如,filter: opacity(50%);使元素50%透明。 - 饱和度:通过
saturate()函数调整图像的饱和度,0%完全不饱和,100%无变化,超过100%增加饱和度。例如,filter: saturate(200%);会使图像饱和度加倍。 - 褐色:使用
sepia()函数将图像转换为深褐色,100%完全转换为褐色,0%无变化。例如,filter: sepia(100%);将图像完全转换为深褐色。
所以在这里我们也可以使用滤镜去改变地图的颜色,这个的灵感来源是抖音上看到利用滤镜去实现一个网页的主题色变换,他的代码是这样的:
因为之前弄了之后这个就放在了书签里面当脚本执行了,所以就没有那么能看清楚,不过问题不大
javascript: (function () { const docStyle = document.documentElement.style; if (!window.modeIndex) { window.modeIndex = 0; } const styleList = [ '', 'invert(85%) hue-rotate(180deg)', 'invert(100%) hue-rotate(180deg)', ]; modeIndex = modeIndex >= styleList.length - 1 ?%200%20:%20modeIndex%20+%201;%20%20docStyle.filter%20=%20styleList[modeIndex];%20%20document.body.querySelectorAll(%27img,%20picture,%20video%27).forEach(el%20=%3E%20el.style.filter%20=%20modeIndex%20?%20%27invert(1)%20hue-rotate(180deg)%27%20:%20%27%27);})();
如果你也对这个脚本感兴趣的话也可以把它加到书签当中

整合到地图
直接添加一个白色的地图和一个标记到页面当中,这样看的更清楚一点
L.tileLayer('http://t0.tianditu.gov.cn/DataServer?T=vec_c&x={x}&y={y}&l={z}&tk=密钥', {
maxZoom: 18,
minZoom: 2,
});
tileLayer.addTo(map);
L.tileLayer('http://t0.tianditu.gov.cn/DataServer?T=cva_c&x={x}&y={y}&l={z}&tk=密钥', {
maxZoom: 18,
minZoom: 2,
}).addTo(map);
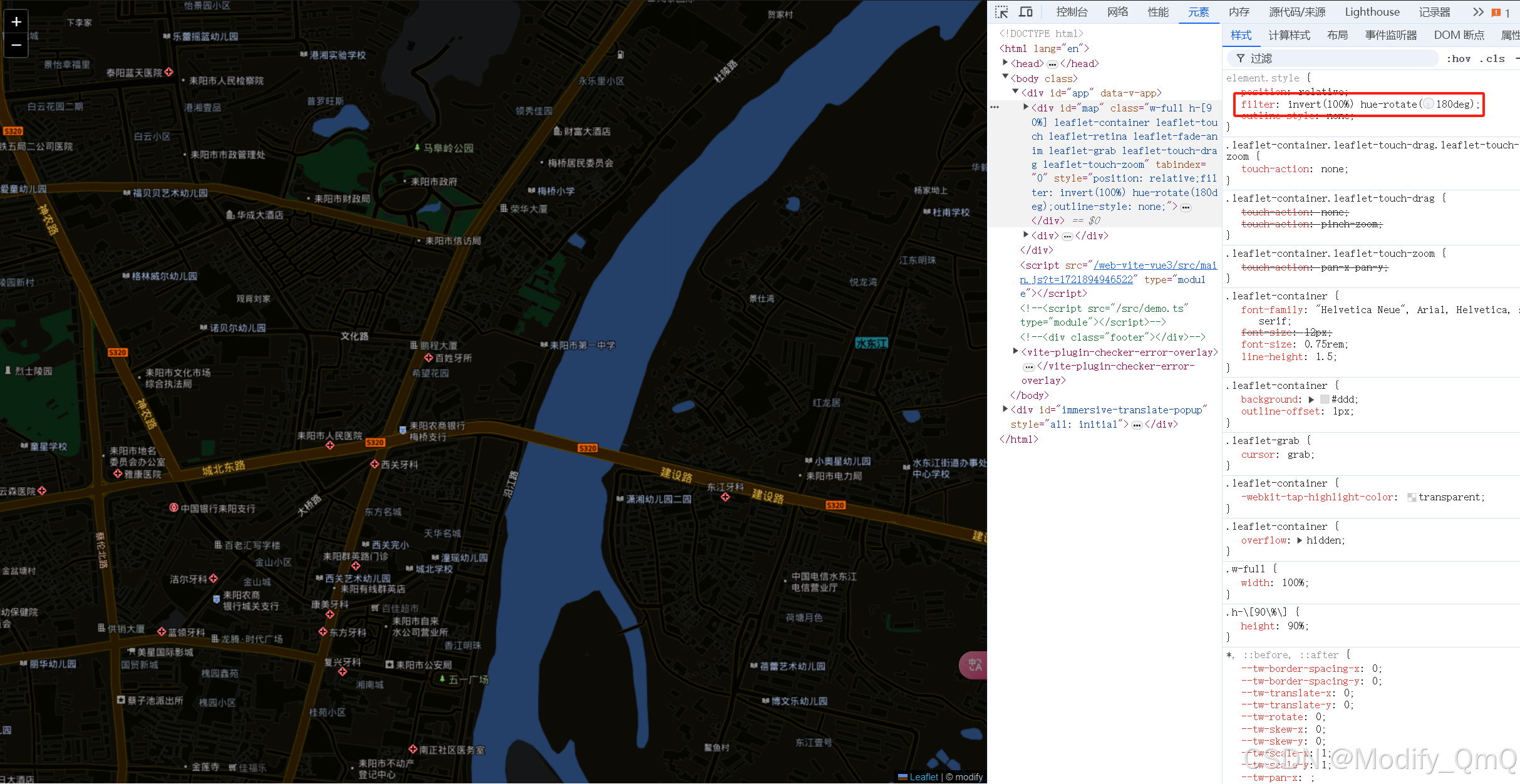
之后只需要找到渲染Map的节点给他加上这个样式:
filter: invert(100%) hue-rotate(180deg);

注意点
在给整个地图添加了滤镜之后,那么后续王地图当中添加的点、线、图片等资源也有可能会被滤镜影响到,就需要我们再手动的去找到对应的class将滤镜还原回来,和上面取反即可
filter: invert(-100%) hue-rotate(180deg);

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容





所有评论(0)