
数学建模 latex 图片以及表格排版整理(overleaf)
内容包括:图片表格位置固定、间距调整、论文规范、大小调整、字体、颜色等调整。图片排列组合:一行中多张图片,一列中多张图片,多行多列图片,3图组合,5图组合等。表格排列组合:一行多表,单元格内换行,单元格换色,定义颜色并在交叉行中使用,单元格行列合并。
无论是什么比赛,图片和表格的格式都非常重要,这边的重要不只是指规范性,还有抓住评委眼球的能力。
那么怎样抓住评委的眼球?
最重要的一点就是善用图片和表格(当然撰写论文最重要的是逻辑,这个是需要长期的阅读和总结训练的,前期甚至还需要大量的背诵,要记住你的核心不是站在作者角度整理工作,是以读者为核心阐述工作)。
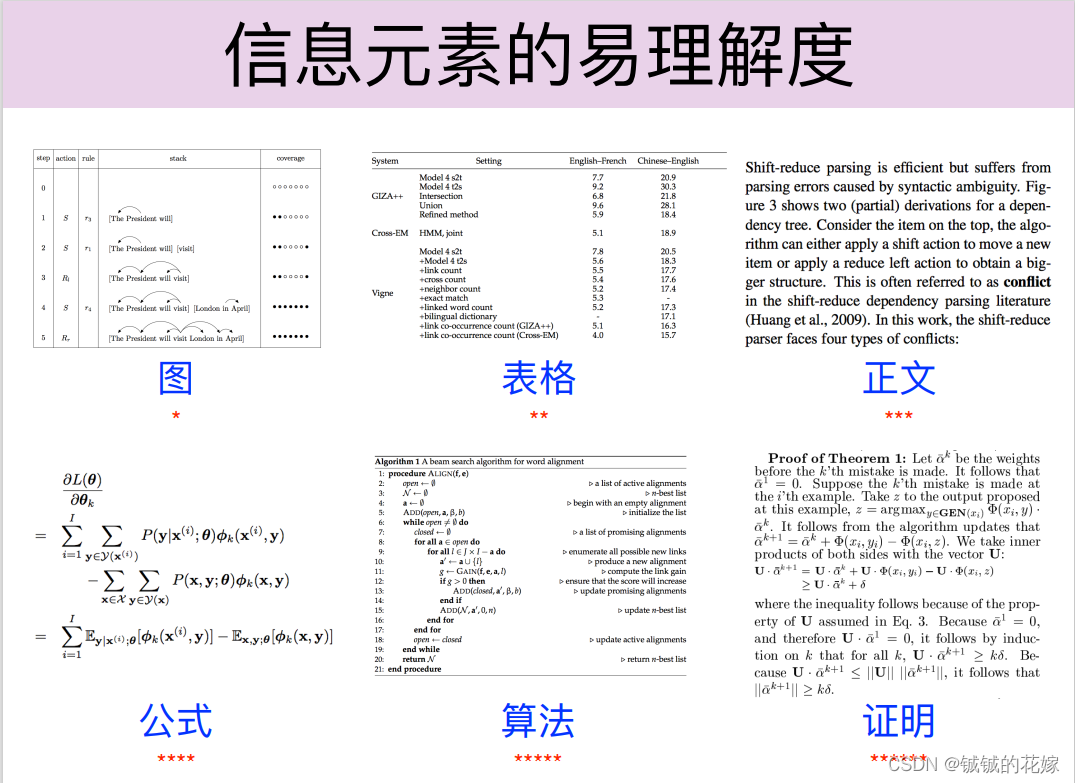
清华大学刘洋老师的一次讲座中提及信息元素的易理解度理论,我感觉说的特别有道理,这里我最前两个信息的表达方式在格式上的应用做一点小小的总结。总结主要是针对数学建模美赛的,发论文期刊和会议大多有自己的格式要求,也有 latex 模板。

这边我按照三个部分总结了一下,算是网上信息的汇总再加一点自己的实验,实验都是在 overleaf 上做的。
目录
1. 图片
1.0. 格式
图名
-
注意图名需要首字母大写,其他字母小写。
-
可以加入一些注释说明图中的信息,注意不要跟分析结果混淆。

-
图标注一定是在图下面的,如果是word图名下面还需要空一行。
引用
在文字中后面加入图片的引用就能完成。
1.1. 图片插入
在 latex 里,图片表格啥的会乱跑的,因为latex为了让空间最大化利用,会把图片插到刚好能卡住它的位置。因此我们需要引入俩包,并在写图片的时候插入一个**[H]**
\usepackage{graphicx}
\usepackage{float} %固定图片让它别跑[H]
代码如下:
% 图片 -------------------------------------------------------
\subsection{Picture}
\subsubsection{Insert picture directly.}
Here we put the first picture here and named it Figure \ref{modifyheight}. % \ref{图label}
\begin{figure}[H] % [H]别乱跑
\centering % 居中
\includegraphics[height=3cm]{1.jpg} % =3cm用绝对距离控制高度
\caption{Modify picture height} % 图片名
\label{modifyheight} % 图label,引用的时候填它
\end{figure}
Here we put the second picture here and named it Figure \ref{modifywidth}.
\begin{figure}[H]
\centering
\includegraphics[width=0.5\linewidth]{1.jpg} % 宽度写linewidth很不错
\caption{Modify picture height}
\label{modifywidth}
\end{figure}
效果图如下:

1.2. 并排图片
在写子图代码之前记得加引用包
\usepackage{subfigure} % 子图
两张图
- 底边等高
- 包含子图
- 图片大小不同
代码如下:
\subsection{Insert multiple images}
Here we put 2 pictures on the same line. Figure \ref{sona} and Figure \ref{sonb} belong to Figure \ref{2pic_in_row}.
\begin{figure}[H]
\centering% 整体居中
\subfigure[Here is subfigure1 name]{ %[]里面写子图名字
\begin{minipage}[b]{0.48\linewidth} % 子图框架的大小,对比整体
\centering % 子图在框架中居中
\includegraphics[width=0.3\linewidth]{2.jpg} % 子图的宽度,对比子图框架
\label{sona}
\par\vspace{0pt} % 子图放到最底下,不然两个不一样高的图的子图名不会像现在一样显示在同一高度,小的那个会飘的很高
\end{minipage}
}
\hfill % 是行意义上的下一个不是列意义
\subfigure[Here is subfigure2 name]{
\begin{minipage}[b]{0.48\linewidth}
\centering
\includegraphics[width=\linewidth]{2.jpg}
\label{sonb}
\par\vspace{0pt}
\end{minipage}
}
\label{2pic_in_row} % 整体图名
\caption{Two pictures on same line}
\end{figure}
效果如下:

- 底边不等高
- 不用 subfigure
- 图片大小不同
- 拉伸图片(对不起奥妹!!!)
代码如下:
Additionally, I want to show you another way to put 2 pictures into the same line, which are showed in Figure \ref{son21} and Figure \ref{son22}.
\begin{figure}[H]
\centering
\begin{minipage}{0.48\linewidth}
\centering
\includegraphics[height=7cm,width=0.9\linewidth]{3.jpg} % 固定长宽后会强行拉伸图片
\caption{Here is Figures on the same line without subfigure}
\label{son21}
\end{minipage}
\hfill
\begin{minipage}{0.48\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{5.jpg}
\caption{Here is Figures on the same line without subfigure}
\label{son22}
% 没了这句图片底边不等高
% \par\vspace{0pt}
\end{minipage}
\end{figure}
效果如下:

1.3. 图片组合
2*2图
一般建议这边的多图采用长宽比比较接近的,不然的话困难需要强行拉扯图片,实在很丑,有之前的画图做铺垫,这边没啥好解释的。
代码如下:
\subsubsection{2*2}
\begin{figure}[H]
\centering
\begin{minipage}[b]{0.48\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{6.jpg}
\caption{1-1}
\label{sse}
\end{minipage}
\vspace{6pt} % 增大第一列和第二行之间的间距,没它的话第一行的标题直接贴到第二行去了
\hfill
\begin{minipage}[b]{0.48\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{2.jpg}
\caption{1-2}
\label{kmeans}
\end{minipage}
\qquad % 图片换行
\begin{minipage}[b]{0.48\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{3.jpg}
\caption{2-1}
\label{dbscan}
\end{minipage}
\hfill
\begin{minipage}[b]{0.48\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{4.jpg}
\caption{2-2}
\label{gmm}
% \par\vspace{0pt}
\end{minipage}
\end{figure}
效果如下:

2*2的组合会了,那其他偶数组合总归是有手就行的吧。
5张图
跟楼上类似,但是需要调整图间间距,横向纵向都需要。
代码如下:
\subsubsection{2+3}
\begin{figure}[H]
\centering
\subfigure{
\begin{minipage}[b]{0.32\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{6.jpg}
\caption{1-1}
\label{sse}
\end{minipage}
}
\hspace{2cm} % 改变间距用的,注意单位,有的单位是不能在hspace用的
\subfigure{
\begin{minipage}[b]{0.32\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{2.jpg}
\caption{1-2}
\label{kmeans}
\end{minipage}
}
\vskip -6pt % 减小列间留白
% 空一格也能达到换行效果
\subfigure{
\begin{minipage}[b]{0.32\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{3.jpg}
\caption{2-1}
\label{dbscan}
\end{minipage}
}
\hfill
\subfigure{
\begin{minipage}[b]{0.32\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{4.jpg}
\caption{2-2}
\label{gmm}
% \par\vspace{0pt}
\end{minipage}
}
\hfill
\subfigure{
\begin{minipage}[b]{0.30\linewidth} % 因为不想拉扯图片,只能微调 宽度让它们看起来还算等高
\centering
\includegraphics[width=0.85\linewidth]{1.jpg}
\caption{2-3}
\label{debacl}
% \par\vspace{0pt}
\end{minipage}
}
\end{figure}
效果如下:

2+1图
这个是在行上面图片数目不一致的情况,如果遇到列上图数目不一致那就要看这个示例了。感觉这个示例也不是特别好,主要是因为 minipage 和 subfigure 的嵌套写的有点迷,因为 subfigure 有点老,在 overleaf 里面它的一些功能没用了,被 subcaption 里的一些东西平替了。评论区路过的大佬可以帮我解答一下,感激不尽~~
代码如下:
\subsubsection{1+2}
\begin{figure}[H]
\centering
\begin{minipage}[b]{0.43\linewidth}
\begin{minipage}[b]{\linewidth}
\centering
\includegraphics[width=\linewidth]{7.jpg}
\vspace{-0.75cm} % 手动减小标注和图之间的距离
\caption{1-1}
\label{sse}
\end{minipage}
\begin{minipage}[b]{\linewidth}
\centering
\includegraphics[width=\linewidth]{5.jpg}
\vspace{-0.75cm}
\caption{1-2}
\label{kmeans}
\end{minipage}
\end{minipage}
\subfigure{
\begin{minipage}[b]{0.55\linewidth}
\centering
\includegraphics[width=\linewidth]{1.jpg}
\caption{2-1}
\label{debacl}
% \par\vspace{0pt}
\end{minipage}
}
\end{figure}
效果如下:

有一说一在美赛中间这样的排版感觉不常用,主要原因是需要一张很长的图片,不然会拉伸变丑;而且美赛中有篇幅限制,如果放这个图可能会占据太多的空间,这样一张图我们完全可以放到一行中解释。
2. 表格
2.0. 格式
- 注意表名需要首字母大写,其他字母小写。
- 表名一定是在表上面的。
2.1. 表格插入
简单插入一个表格示范基本功能:
- 单元格文字位置:左、中、右
- 文字格式:加粗、斜体、下划线
- 文字颜色:rgb模式
\textcolor[rgb]{[0,1], [0,1], [0,1]}{文字} - 单元格颜色:
rowcolor,cellcolor - 插入公式:$$
- 单元格格式:换行
\makecell[居中情况]{第1行内容 \\ 第2行内容 \\ 第3行内容 ...}
为了能单元格换行:
\usepackage{makecell} % 单元格内换行
表格代码如下:
\section{Table}
\subsection{Insert table directly}
\begin{tabular}{|l|c|r|} % 注意表中居中,放左,放右
\hline
\textbf{OS} & \textit{Release} & \underline{Editor}\\
\hline % 加粗(ctrl b),斜体(ctrl i),下划线
\rowcolor{Lavender}Windows & MikTeX & TexMakerX \\
\hline % 整行换色
Unix/Linux & \textcolor[rgb]{0.3176,0.4375,0.7734}{teTeX} & Kile \\ % 变颜色
\hline
\makecell[l]{1. Mac OS\\ 2. Mac os \\ 3. mac \\ os} & MacTeX & $TeXShop + x_i$ \\ % 行内换行 + 公式
\hline
\cellcolor {Lavender}General & TeX Live & TeXworks \\ % 单元格颜色
\hline
\end{tabular}
效果如下:

稍微改下,虽然这里有点奇怪,但是在没那么多花里胡哨的东西的时候,三线表还是顶的:
Here is an example of Table \ref{table11} reference.
\begin{table}[H]
\centering
\caption{Here is the first table}
\label{table11} % 紧跟caption,不然可能表的标号和文本中的标号不一样
\begin{tabular}{lcr} % 注意表中居中,放左,放右
\toprule[2pt]
\textbf{OS} & \textit{Release} & \underline{Editor}\\
\hline % 加粗(ctrl b),斜体(ctrl i),下划线
\rowcolor{Lavender}Windows & MikTeX & TexMakerX \\ % 整行换色
Unix/Linux & \textcolor[rgb]{0.3176,0.4375,0.7734}{teTeX} & Kile \\ % 变颜色
\makecell[l]{1. Mac OS\\ 2. Mac os \\ 3. mac \\ os} & MacTeX & $TeXShop + x_i$ \\ % 行内换行 + 公式
\cellcolor {Lavender}General & TeX Live & TeXworks \\ % 单元格颜色
\bottomrule[2pt]
\end{tabular}
\end{table}
效果如下:

2.2. 并排表格
这里就需要我们万金油 minipage 了:
\subsection{Two tables in the same line}
\begin{table}[H]
\centering
\begin{minipage}{0.45\linewidth}
\centering
\caption{Here is the first table}
\label{table11}
\begin{tabular}{lcr}
\toprule[2pt]
\textbf{OS} & \textit{Release} & \underline{Editor}\\
\hline
\rowcolor{Lavender}Windows & MikTeX & TexMakerX \\
Unix/Linux & \textcolor[rgb]{0.3176,0.4375,0.7734}{teTeX} & Kile \\
\makecell[l]{1. Mac OS\\ 2. Mac os \\ 3. mac \\ os} & MacTeX & $TeXShop + x_i$ \\
\cellcolor {Lavender}General & TeX Live & TeXworks \\
\bottomrule[2pt]
\end{tabular}
\end{minipage}
%\qquad
\hfill
\begin{minipage}{0.45\linewidth}
\centering
\caption{Here is the first table}
\label{table11}
\begin{tabular}{lcr}
\toprule[2pt]
\textbf{OS} & \textit{Release} & \underline{Editor}\\
\hline
\rowcolor{Lavender}Windows & MikTeX & TexMakerX \\
Unix/Linux & \textcolor[rgb]{0.3176,0.4375,0.7734}{teTeX} & Kile \\
\makecell[l]{1. Mac OS\\ 2. Mac os \\ 3. mac \\ os} & MacTeX & $TeXShop + x_i$ \\
\cellcolor {Lavender}General & TeX Live & TeXworks \\
\bottomrule[2pt]
\end{tabular}
\end{minipage}
\end{table}
效果如下:

2.3. 表格颜色
我们之前说过整行换颜色,但是真正比赛的时候这样一行一行打还是比较麻烦的,所以有:\rowcolors [<commands>]{<row>}{<odd-row color >}{<even-row color >}
这里的 row 参数是起始行数,odd-row color 表示奇数行颜色,even-row color 表示偶数行颜色如:\rowcolors{1}{blue!20}{blue!10} 表示从第一行开始,奇数行为蓝色20%,偶数行为蓝色10%。
需要注意的是这里需要加入新包:
\usepackage[table]{xcolor}
\definecolor{mygray}{gray}{0.90} % 顺便定义一个颜色
这个包应用广泛,如果直接用可能会报错,因为在其他宏包种也被调用了:

比如我这里就跟 sygnames 重复了,那就需要在最前面加一个:
\PassOptionsToPackage{table, svgnames}{xcolor} % 因为调用的时候发现他俩里面都有xcolor,得加这句选择一下
变成全局的
接下来再写:
\subsection{Table color}
\begin{table}[H]
\centering
\caption{Here is the first table}
\label{table11}
\rowcolors{2}{mygray}{white}
\begin{tabular}{ccc}
\toprule[2pt]
\textbf{OS} & \textbf{Release} & \textbf{Editor}\\
\hline
indows & MikTeX & TexMakerX \\
Unix/Linux & teTeX & Kile \\
Mac OS & MacTeX & TeXShop \\
General & TeX Live & TeXworks \\
\bottomrule[2pt]
\end{tabular}
\end{table}
效果如下:

2.4. 合并单元格
主要就是行合并和列合并,解释下几个点:
- \multirow{2}{*}{随便} 合并内容为 随便 的 2 行。
- \multicolumn{4}{|c}{随便} 合并内容为随便的 4 列,并居中显示内容且在左边加入一杠。
- \multicolumn{4}{|c|}{\multirow{2}*{随便}} 合并内容为随便的 4 列 2 行。
- 被合并的单元格用 ~ 填充,或者不填充区别如下:


因为颜色效果不佳,这段不用颜色了(主要是右边那四列颜色不会调):
\subsection{Merge cell}
\begin{table}[!ht]
\centering
\label{clusterrrrr}
\caption{k++ and dbscan result}
% \rowcolors{2}{mygray}{white!0}
\begin{tabular}{cccc|cccc}
\toprule[2pt]
\multicolumn{4}{c|}{K++} & \multicolumn{4}{|c}{Dbscan} \\ % 4列融合,中间加杠
\hline
cluster & mean & count & word example & cluster & mean & count & word example \\
\hline
0 & 1.719 & 63 & cynic & \multirow{2}*{outlier} & \multirow{2}*{1.385} & \multirow{2}*{104} & \multirow{2}*{could}\\
1 & 1.307 & 59 & oxide \\
2 & 1.455 & 66 & panic & \multirow{2}*{0}& \multirow{2}*{1.175} & \multirow{2}*{86} & \multirow{2}*{study}\\
3 & 1.064 & 87 & money\\
4 & 1.95 & 84 & cramp & 1 & 1.974 & 169 & stead\\
\bottomrule[2pt]
\end{tabular}
\end{table}
效果如下:

3. 图片+表格
实际上就是之前的知识的组合:
\section{Picture \& table}
\begin{table}[H]
\centering
\begin{minipage}[c]{0.48\linewidth}
\centering
\caption{Here is the first table}
\label{table11}
\rowcolors{2}{mygray}{white}
\begin{tabular}{ccc}
\toprule[2pt]
\textbf{OS} & \textbf{Release} & \textbf{Editor}\\
\hline
indows & MikTeX & TexMakerX \\
Unix/Linux & teTeX & Kile \\
Mac OS & MacTeX & TeXShop \\
General & TeX Live & TeXworks \\
\bottomrule[2pt]
\end{tabular}
\end{minipage}
\hfill
\begin{minipage}[c]{0.48\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{7.jpg}
\caption{1-1}
\label{sse}
\end{minipage}
\end{table}
效果如下:

4. 全部代码(可直接食用)
把几张图片填上去就能用了:

代码如下:
\PassOptionsToPackage{table, svgnames}{xcolor} % 因为调用的时候发现他俩里面都有xcolor,得加这句选择一下
\documentclass{mcmthesis}
\mcmsetup{CTeX = false, % 使用 CTeX 套装时, 设置为 true
tcn = 2309259, problem = C,
sheet = true, titleinsheet = true, keywordsinsheet = true,
titlepage =false, abstract = false}
\usepackage{palatino}
\usepackage{lipsum}
\usepackage{indentfirst}%%%%%%%%%%%%%设置首行缩进!
\usepackage{graphicx}
\usepackage{float} %固定图片让它别跑[H]
\usepackage{subfigure} % 子图
\usepackage{makecell} % 单元格内换行
\usepackage[table]{xcolor}
\definecolor{mygray}{gray}{0.90} % 顺便定义一个颜色
% \RequirePackage{fontspec}
% \setmainfont{Times New Roman}%%%以上2行用来设字体
\usepackage{times}%%字体设置跟textstudio不一样
% 控制页 %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
% 论文标题
\title{The \LaTeX{} Template for MCM Version \MCMversion} % 修改标题
\date{\today}
\begin{document}
\begin{abstract}
% 摘要部分
Here is the main abstract part. \\ Go to the next line.
% 关键词
\begin{keywords}
keyword1; keyword2
\end{keywords}
\end{abstract}
% 目录页 %%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\maketitle % 控制序列
\tableofcontents % 生成目录
\newpage
% 图片 -------------------------------------------------------
\section{Picture}
\subsection{Insert picture directly}
Here we put the first picture here and named it Figure \ref{modifyheight}. % \ref{图label}
\begin{figure}[H] % [H]别乱跑
\centering % 居中
\includegraphics[height=3cm]{1.jpg} % =3cm用绝对距离控制高度
\caption{Modify picture height} % 图片名
\label{modifyheight} % 图label,引用的时候填它
\end{figure}
Here we put the second picture here and named it Figure \ref{modifywidth}.
\begin{figure}[H]
\centering
\includegraphics[width=0.5\linewidth]{1.jpg} % 宽度写linewidth很不错
\caption{Modify picture height}
\label{modifywidth}
\end{figure}
\subsection{Insert multiple images}
\subsubsection{1*2}
Here we put 2 pictures on the same line. Figure \ref{sona} and Figure \ref{sonb} belong to Figure \ref{2pic_in_row}.
\begin{figure}[H]
\centering% 整体居中
\subfigure[Here is subfigure1 name]{ %[]里面写子图名字
\begin{minipage}[b]{0.48\linewidth} % 子图框架的大小,对比整体
\centering % 子图在框架中居中
\includegraphics[width=0.3\linewidth]{2.jpg} % 子图的宽度,对比子图框架
\label{sona}
\par\vspace{0pt} % 子图放到最底下,不然两个不一样高的图的子图名不会像现在一样显示在同一高度,小的那个会飘的很高
\end{minipage}
}
\hfill % 是行意义上的下一个不是列意义
\subfigure[Here is subfigure2 name]{
\begin{minipage}[b]{0.48\linewidth}
\centering
\includegraphics[width=\linewidth]{2.jpg}
\label{sonb}
\par\vspace{0pt}
\end{minipage}
}
\label{2pic_in_row} % 整体图名
\caption{Two pictures on same line}
\end{figure}
Additionally, I want to show you another way to put 2 pictures into the same line, which are showed in Figure \ref{son21} and Figure \ref{son22}.
\begin{figure}[H]
\centering
\begin{minipage}{0.48\linewidth}
\centering
\includegraphics[height=7cm,width=0.9\linewidth]{3.jpg} % 固定长宽后会强行拉伸图片
\caption{Here is Figures on the same line without subfigure}
\label{son21}
\end{minipage}
\hfill
\begin{minipage}{0.48\linewidth}
\centering
\includegraphics[width=0.9\linewidth]{5.jpg}
\caption{Here is Figures on the same line without subfigure}
\label{son22}
% 没了这句图片底边不等高
% \par\vspace{0pt}
\end{minipage}
\end{figure}
\subsubsection{2*2}
\begin{figure}[H]
\centering
\begin{minipage}[b]{0.48\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{6.jpg}
\caption{1-1}
\label{sse}
\end{minipage}
\vspace{6pt} % 增大第一列和第二行之间的间距,没它的话第一行的标题直接贴到第二行去了
\hfill
\begin{minipage}[b]{0.48\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{2.jpg}
\caption{1-2}
\label{kmeans}
\end{minipage}
\qquad % 图片换行
\begin{minipage}[b]{0.48\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{3.jpg}
\caption{2-1}
\label{dbscan}
\end{minipage}
\hfill
\begin{minipage}[b]{0.48\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{4.jpg}
\caption{2-2}
\label{gmm}
% \par\vspace{0pt}
\end{minipage}
\end{figure}
\subsubsection{2+3}
\begin{figure}[H]
\centering
\subfigure{
\begin{minipage}[b]{0.32\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{6.jpg}
\caption{1-1}
\label{sse}
\end{minipage}
}
\hspace{2cm} % 改变间距用的,注意单位,有的单位是不能在hspace用的
\subfigure{
\begin{minipage}[b]{0.32\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{2.jpg}
\caption{1-2}
\label{kmeans}
\end{minipage}
}
\vskip -6pt % 减小列间留白
% 空一格也能达到换行效果
\subfigure{
\begin{minipage}[b]{0.32\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{3.jpg}
\caption{2-1}
\label{dbscan}
\end{minipage}
}
\hfill
\subfigure{
\begin{minipage}[b]{0.32\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{4.jpg}
\caption{2-2}
\label{gmm}
% \par\vspace{0pt}
\end{minipage}
}
\hfill
\subfigure{
\begin{minipage}[b]{0.30\linewidth} % 因为不想拉扯图片,只能微调 宽度让它们看起来还算等高
\centering
\includegraphics[width=0.85\linewidth]{1.jpg}
\caption{2-3}
\label{debacl}
% \par\vspace{0pt}
\end{minipage}
}
\end{figure}
\subsubsection{1+2}
\begin{figure}[H]
\centering
\begin{minipage}[b]{0.43\linewidth}
\begin{minipage}[b]{\linewidth}
\centering
\includegraphics[width=\linewidth]{7.jpg}
\vspace{-0.75cm} % 手动减小标注和图之间的距离
\caption{1-1}
\label{sse}
\end{minipage}
\begin{minipage}[b]{\linewidth}
\centering
\includegraphics[width=\linewidth]{5.jpg}
\vspace{-0.75cm}
\caption{1-2}
\label{kmeans}
\end{minipage}
\end{minipage}
\subfigure{
\begin{minipage}[b]{0.55\linewidth}
\centering
\includegraphics[width=\linewidth]{1.jpg}
\caption{2-1}
\label{debacl}
% \par\vspace{0pt}
\end{minipage}
}
\end{figure}
% 表格 -------------------------------------------------------
\section{Table}
\subsection{Insert table directly}
Here is an example of Table \ref{table11} reference.
\begin{table}[!ht]
\centering
\caption{Here is the first table}
\label{table11} % 紧跟caption,不然可能表的标号和文本中的标号不一样
\begin{tabular}{|l|c|r|} % 注意表中居中,放左,放右
\hline
\textbf{OS} & \textit{Release} & \underline{Editor}\\
\hline % 加粗(ctrl b),斜体(ctrl i),下划线
\rowcolor{Lavender}Windows & MikTeX & TexMakerX \\
\hline % 整行换色
Unix/Linux & \textcolor[rgb]{0.3176,0.4375,0.7734}{teTeX} & Kile \\ % 变颜色
\hline
\makecell[l]{1. Mac OS\\ 2. Mac os \\ 3. mac \\ os} & MacTeX & $TeXShop + x_i$ \\ % 行内换行 + 公式
\hline
\cellcolor {Lavender}General & TeX Live & TeXworks \\ % 单元格颜色
\hline
\end{tabular}
\end{table}
Here is an example of Table \ref{table11} reference.
\begin{table}[H]
\centering
\caption{Here is the first table}
\label{table11} % 紧跟caption,不然可能表的标号和文本中的标号不一样
\begin{tabular}{lcr} % 注意表中居中,放左,放右
\toprule[2pt]
\textbf{OS} & \textit{Release} & \underline{Editor}\\
\hline % 加粗(ctrl b),斜体(ctrl i),下划线
\rowcolor{Lavender}Windows & MikTeX & TexMakerX \\ % 整行换色
Unix/Linux & \textcolor[rgb]{0.3176,0.4375,0.7734}{teTeX} & Kile \\ % 变颜色
\makecell[l]{1. Mac OS\\ 2. Mac os \\ 3. mac \\ os} & MacTeX & $TeXShop + x_i$ \\ % 行内换行 + 公式
\cellcolor {Lavender}General & TeX Live & TeXworks \\ % 单元格颜色
\bottomrule[2pt]
\end{tabular}
\end{table}
\subsection{Two tables in the same line}
\begin{table}[H]
\centering
\begin{minipage}{0.45\linewidth}
\centering
\caption{Here is the first table}
\label{table11}
\begin{tabular}{lcr}
\toprule[2pt]
\textbf{OS} & \textit{Release} & \underline{Editor}\\
\hline
\rowcolor{Lavender}Windows & MikTeX & TexMakerX \\
Unix/Linux & \textcolor[rgb]{0.3176,0.4375,0.7734}{teTeX} & Kile \\
\makecell[l]{1. Mac OS\\ 2. Mac os \\ 3. mac \\ os} & MacTeX & $TeXShop + x_i$ \\
\cellcolor {Lavender}General & TeX Live & TeXworks \\
\bottomrule[2pt]
\end{tabular}
\end{minipage}
%\qquad
\hfill
\begin{minipage}{0.45\linewidth}
\centering
\caption{Here is the first table}
\label{table11}
\begin{tabular}{lcr}
\toprule[2pt]
\textbf{OS} & \textit{Release} & \underline{Editor}\\
\hline
\rowcolor{Lavender}Windows & MikTeX & TexMakerX \\
Unix/Linux & \textcolor[rgb]{0.3176,0.4375,0.7734}{teTeX} & Kile \\
\makecell[l]{1. Mac OS\\ 2. Mac os \\ 3. mac \\ os} & MacTeX & $TeXShop + x_i$ \\
\cellcolor {Lavender}General & TeX Live & TeXworks \\
\bottomrule[2pt]
\end{tabular}
\end{minipage}
\end{table}
\subsection{Table color}
\begin{table}[H]
\centering
\caption{Here is the first table}
\label{table11}
\rowcolors{2}{mygray}{white}
\begin{tabular}{ccc}
\toprule[2pt]
\textbf{OS} & \textbf{Release} & \textbf{Editor}\\
\hline
indows & MikTeX & TexMakerX \\
Unix/Linux & teTeX & Kile \\
Mac OS & MacTeX & TeXShop \\
General & TeX Live & TeXworks \\
\bottomrule[2pt]
\end{tabular}
\end{table}
\subsection{Merge cell}
\begin{table}[!ht]
\centering
\label{clusterrrrr}
\caption{k++ and dbscan result}
% \rowcolors{2}{mygray}{white!0}
\begin{tabular}{cccc|cccc}
\toprule[2pt]
\multicolumn{4}{c|}{K++} & \multicolumn{4}{|c}{Dbscan} \\ % 4列融合,中间加杠
\hline
cluster & mean & count & word example & cluster & mean & count & word example \\
\hline
0 & 1.719 & 63 & cynic & \multirow{2}*{outlier} & \multirow{2}*{1.385} & \multirow{2}*{104} & \multirow{2}*{could}\\
1 & 1.307 & 59 & oxide \\
2 & 1.455 & 66 & panic & \multirow{2}*{0} & \multirow{2}*{1.175} & \multirow{2}*{86} & \multirow{2}*{study}\\
3 & 1.064 & 87 & money\\
4 & 1.95 & 84 & cramp & 1 & 1.974 & 169 & stead\\
\bottomrule[2pt]
\end{tabular}
\end{table}
\section{Picture \& table}
\begin{table}[H]
\centering
\begin{minipage}[c]{0.48\linewidth}
\centering
\caption{Here is the first table}
\label{table11}
\rowcolors{2}{mygray}{white}
\begin{tabular}{ccc}
\toprule[2pt]
\textbf{OS} & \textbf{Release} & \textbf{Editor}\\
\hline
indows & MikTeX & TexMakerX \\
Unix/Linux & teTeX & Kile \\
Mac OS & MacTeX & TeXShop \\
General & TeX Live & TeXworks \\
\bottomrule[2pt]
\end{tabular}
\end{minipage}
\hfill
\begin{minipage}[c]{0.48\linewidth}
\centering
\includegraphics[width=0.95\linewidth]{7.jpg}
\caption{1-1}
\label{sse}
\end{minipage}
\end{table}
\end{document}

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容





所有评论(0)