
FullCalendar--使用教程及问题解决
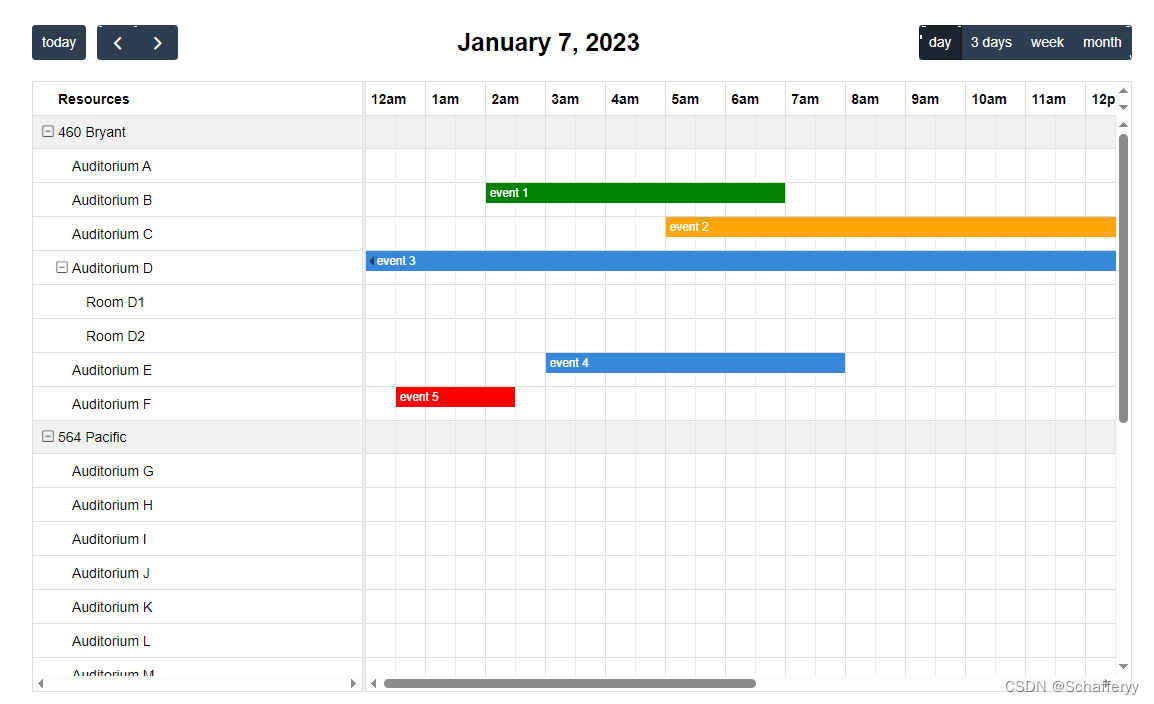
FullCalendar官网本文主要介绍如何在原生html项目中使用FullCalendar。网上有许多在Vue中使用FullCalendar的文章,写的都很详细,如果您使用的vue项目可以简单看一下,毕竟FullCalendar的api是相同的。本项目基于:Layui+FullCalendar 6.1.1(v6版本)实现复杂日历效果。展示下FullCalendar复杂的应用,看起来挺好看也挺复合
一、前言
FullCalendar官网
本文主要介绍如何在原生html项目中使用FullCalendar。网上有许多在Vue中使用FullCalendar的文章,写的都很详细,如果您使用的vue项目可以简单看一下,毕竟FullCalendar的api是相同的。
本项目基于:Layui + FullCalendar 6.1.1(v6版本)实现复杂日历效果。
展示下FullCalendar复杂的应用,看起来挺好看也挺复合需求,所以选用这个插件。

但是上述这个插件是需要FullCalendar Premium版本才可以实现的,具体可以见官网介绍。
二、使用
2.1 下载
因为我们没有使用现代化web那一套,不使用import引入插件,所以需要我们先下载插件,然后引入相关的js和css。下载路径如下:
基础版
Premium版

下载解压后如下:

主要引入dist里的js文件:

examples文件夹可以看FullCalendar一些示例:

packages文件夹中是一些小插件,例如主题、语言包等,如果你想要的FullCalendar插件不在premium里,可以去基础版里找到,然后引入,同一版本下是共用的。

2.2 基础使用
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<script src='../dist/index.global.js'></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
headerToolbar: {
left: 'prev,next today',
center: 'title',
right: 'dayGridMonth,timeGridWeek,timeGridDay,listMonth'
},
initialDate: '2023-01-12',
navLinks: true, // can click day/week names to navigate views
businessHours: true, // display business hours
editable: true,
selectable: true,
events: [
{
title: 'Business Lunch',
start: '2023-01-03T13:00:00',
constraint: 'businessHours'
},
{
title: 'Meeting',
start: '2023-01-13T11:00:00',
constraint: 'availableForMeeting', // defined below
color: '#257e4a'
},
{
title: 'Conference',
start: '2023-01-18',
end: '2023-01-20'
},
{
title: 'Party',
start: '2023-01-29T20:00:00'
},
// areas where "Meeting" must be dropped
{
groupId: 'availableForMeeting',
start: '2023-01-11T10:00:00',
end: '2023-01-11T16:00:00',
display: 'background'
},
{
groupId: 'availableForMeeting',
start: '2023-01-13T10:00:00',
end: '2023-01-13T16:00:00',
display: 'background'
},
// red areas where no events can be dropped
{
start: '2023-01-24',
end: '2023-01-28',
overlap: false,
display: 'background',
color: '#ff9f89'
},
{
start: '2023-01-06',
end: '2023-01-08',
overlap: false,
display: 'background',
color: '#ff9f89'
}
]
});
calendar.render();
});
</script>
<style>
body {
margin: 40px 10px;
padding: 0;
font-family: Arial, Helvetica Neue, Helvetica, sans-serif;
font-size: 14px;
}
#calendar {
max-width: 1100px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
以上是最最最基础的FullCalendar使用,大家可以在examples文件里找到demo,然后编辑html文件,获取源代码即可。下面主要介绍一下Premium的一些使用。
2.3 Premium使用
- 引入js
<script src='~/js/fullcalendar-scheduler-6.1.11/dist/index.global.min.js'></script>
<script src='~/js/fullcalendar-6.1.11/packages/core/locales/zh-cn.global.min.js'></script>
- FullCalendar加载
//FullCalendar渲染事件
function initFullCalendar(nowDate, resourcesData, eventsData){
let calendarEl = document.getElementById('calendar');
let calendar = new FullCalendar.Calendar(calendarEl, {
allDaySlot: false,//隐藏全天all-days
//schedulerLicenseKey: 'GPL-My-Project-Is-Open-source',
locale: 'zh-cn', // 设置中文
// 自定义按钮
customButtons: {
prev: {
//text: '',
click: function() {
$('#bookDate').val(dateAddDays($('#bookDate').val(), -3))//筛选条件bookDate赋值
calendar.prev();//调用FullCalendar切换事件
searchTime($('#bookDate').val(), $('#areaId').val(),$('#roomId').val());//再次查询数据
}
},
next: {
//text: '',
click: function() {
$('#bookDate').val(dateAddDays($('#bookDate').val(), 3))//筛选条件bookDate赋值
calendar.next();//调用FullCalendar切换事件
searchTime($('#bookDate').val(), $('#areaId').val(),$('#roomId').val());//再次查询数据
}
},
},
// 头部按钮布局展示设置
headerToolbar: {
left: 'prev,next',
center: 'title',
//right: 'dayGridMonth,timeGridWeek,timeGridDay,listMonth'
//right: 'resourceTimelineDay,resourceTimelineThreeDays'
right: 'resourceTimelineThreeDays'
},
//aspectRatio: 1.8,
scrollTime: '00:00',//从00:00开始展示
initialView: 'resourceTimelineThreeDays',//默认视图
views: {
resourceTimelineThreeDays: {
type: 'resourceTimelineDay',
duration: { days: 3 },
buttonText: '近三天'
}
},
resources: resourcesData,
resourceAreaWidth: '10%',
//resourceOrder: '-occupancy,title', // when occupancy tied, order by title
//initialDate: '2024-05-12',
now: nowDate,
editable: true, // 日历中的日程是否可以编辑. 可编辑是指可以移动, 改变大小等
selectable: true,
select: function(arg) {
var title = prompt('Event Title:');
if (title) {
calendar.addEvent({
title: title,
start: arg.start,
end: arg.end,
//allDay: arg.allDay
})
}
calendar.unselect()
},
eventClick: function(info, arg,event, jsEvent, view) {
//console.log(info)
alert('Event: ' + info.event.title);
//alert('Coordinates: ' + info.jsEvent.pageX + ',' + info.jsEvent.pageY);
//alert('View: ' + info.view.type);
//if (confirm('确定取消预约吗?')) {
// arg.event.remove()
//}
},
events: eventsData
});
calendar.render();
}
个人习惯,将方法模块化,所以就将FullCalendar加载放在方法里了,页面初始化和点击查询,prev next切换时可以直接调用,省去冗余代码。
上述方法中说明:
nowDate:字符串格式的日期,例如:2024-05-17
resourcesData:resources数据,resources即日历主体部分左侧数据
eventsData:events数据,即日历主体部分数据
customButtons:由于需要点击prev next可以切换展示数据,FullCalendar不支持原生的按钮回调,所以这里重写了button。$('#bookDate').val(dateAddDays($('#bookDate').val(), -3))//筛选条件bookDate赋值,这句主要是因为页面中有个搜索条件是日期,在切换的时候需要改一下日期搜索框。searchTime($('#bookDate').val(), $('#areaId').val(),$('#roomId').val());//再次查询数据就是刚刚上面提到的,需要点击查询的时候调用的,这里是点击prev next调用的,方法是同一个。
2.4 问题解决
- 自定义按钮
这部分在上面代码中已经有了。如果你的日历数据不复杂,或者服务器性能,客户电脑性能很好,可以一次性加载完所有日历数据,又或者你的数据量很小,日期加了卡控等等…,总之,就是一次性加载数据不影响系统稳定性的,那么你就不需要再自定义按钮,定义回调函数了。 - 中文文档
FullCalendar 日历插件中文说明文档 - 主题
Theme by Bootswatch

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容





所有评论(0)