
2025 T系列新项目,启动教程配套笔记
最近接到粉丝们求助,手上的代码无法运行,所以我写了这篇博客。其实这一批项目和 T 系列项目基本一致,只是项目的外包装发生一点点变化,接下来和同学们一起学习!
博主介绍:全网粉丝10W+,CSDN博客专家、全栈领域优质创作者,3年JAVA全栈开发经验,专注JAVA技术、系统定制、远程指导,致力于企业数字化转型。
研究方向:SpringBoot、Vue.JS、MyBatisPlus、Redis、SpringSecurity、MySQL、小程序、Android、Uniapp等。
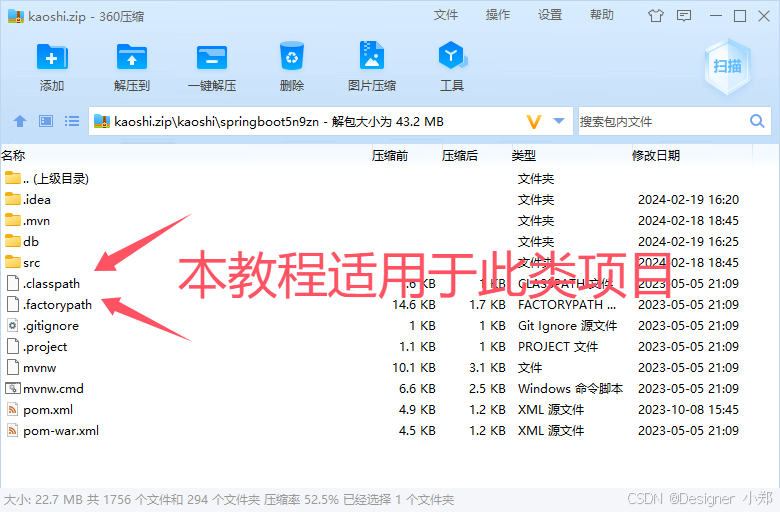
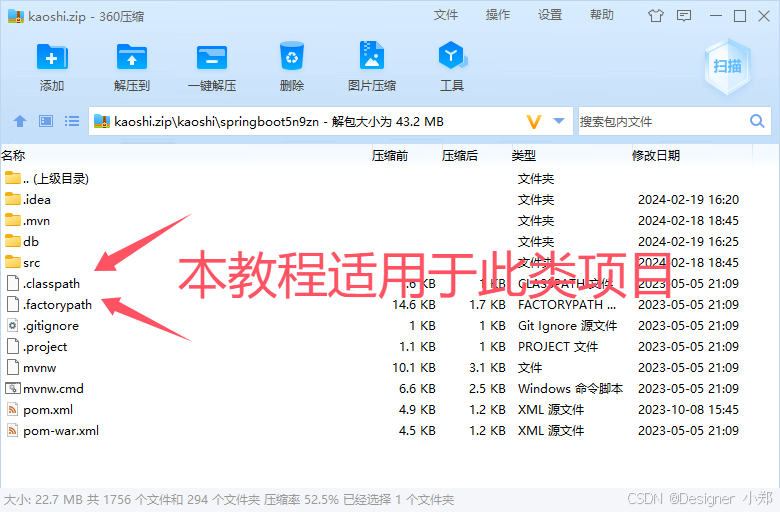
博主说明: 本文教程适用于以下类型的项目,请注意分辨 \color{red}{本文教程适用于以下类型的项目,请注意分辨} 本文教程适用于以下类型的项目,请注意分辨。

最近接到粉丝们求助,手上的代码无法运行,所以我写了这篇博客。
其实这一批项目和 T 系列项目基本一致,只是项目的外包装发生一点点变化,接下来和同学们一起学习!
目录
一、导入数据库
T系列的项目使用了 MySQL,同学们用 8.0(推荐)或 5.7 都可以。
因为这一批项目后端的
mysql-connector-java依赖用了8.0.33版本,使用 5.7 的数据库可能会出现兼容性问题,所以推荐同学们使用 8.0 版本的 MySQL。
数据库可视化工具,可以用 Navicat Premium,也可以用 HeidiSQL。
这一批项目的数据库 SQL 文件,是用
Navicat软件导出的,所以建议也用Navicat导入数据库。
具体操作可以参考我的博客:https://zwz99.blog.csdn.net/article/details/139068080
数据库导入完成后,如下图所示。

二、启动后端
这一批项目的后端同样采用了 SpringBoot 2.2.2.RELEASE 版本,关于后端的启动基本一模一样,只是需要同学们把没用的文件删掉。
只保留 src 文件夹和 pom.xml 文件,其余文件、文件夹全部删除,如下图所示。

接下来就和 T 系列的项目启动一样了,具体可参考我的博客:https://zwz99.blog.csdn.net/article/details/139144235
需要同学们注意的是:
-
这一批项目 JDK 可以用 1.8,也可以用11 或 17,但还是建议同学们用 JDK17。
-
Maven 依赖文件可能发生了点变化,博主重新打包了一份,需要的同学们可以自行下载。
新Maven依赖文件下载 -
IDEA 工具建议使用 2021.3 版本及以上,不要用社区版,有时候后端报错是 IDEA 和 JDK、项目依赖不兼容导致的,避免被坑。
-
后端只是一个数据支持服务,默认 8080 端口,后端不提供前端界面,同学们浏览器进入系统以根据前端启动的端口为准,不要搞错。
-
凡是后端报错,基本上就两种可能:如果报错关键字搜索到
database、sql就是数据库没连接上,请检查端口等字段是否正确。否则就是 Maven 依赖没导入全,刷新 Maven 继续导入即可,如果是网络问题就切换镜像源。
三、启动前端
因为一台电脑(一个操作系统)只能安装一个版本的NodeJS,高版本存在时低版本无法安装,低版本存在时会覆盖安装。
T系列项目需要14.21.3版本的Nodejs,所以同学们需要根据自己的实际情况选择,安装 NVM 或原生 NodeJS。
3.1 Node.JS
如果电脑本地没有其他需要NodeJS环境的项目,建议直接安装NodeJS 14.21.3。
官网下载地址:https://registry.npmmirror.com/binary.html?path=node/latest-v14.x/
3.2 NVM
NVM 是 NodeJS 的版本控制工具,支持快捷切换已安装的 NodeJS 版本,实现安装多个版本的 Nodejs 需求。
如果电脑本地存在其他需要NodeJS环境的项目,建议安装NVM 后,再 nvm install 14.21.3 下载NodeJS 14.21.3。
NVM的源码在 GitHub 平台维护,下载地址:https://github.com/nvm-sh/nvm/releases/tag/v0.40.1
关于NVM 的使用方式,请参考我的另外一篇博客:https://zwz99.blog.csdn.net/article/details/139045038
3.3 前端项目启动
前端项目启动,请参考我的博客:https://zwz99.blog.csdn.net/article/details/139057886
需要同学们注意的是:
3.3.1 关于脚手架下载失败
Java 项目需要在 JDK 环境上运行,Vue.JS 项目也是一样,需要在 Vue 脚手架的环境上运行,脚手架不安装 npm i 命令就执行不了,不要跳步骤。
如果npm i -g @vue/cli 这个安装脚手架命令报错,基本上就是两种可能性:
1 如果报错找到关键词 mkdir 就是 cmd / VSCode 对硬盘的当前目录没权限,可以使用管理员身份启动 cmd 窗口再试。
2 如果报错找到 timeout 或者是 IP 地址,那就是网络问题,我们可以通过切换镜像源来解决,三个镜像源总有一个能用的,如果还是不行建议过段时间再试。
切换到默认镜像源
npm config set registry https://registry.npmjs.org
切换到淘宝镜像
npm config set registry https://registry.npm.taobao.org
切换到华为镜像
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
查看当前镜像源
npm config get registry
3.3.2 关于前端依赖下载失败
npm i 命令前端依赖下载报错,基本上就是因为 node-sass 没按要求完成替换导致的,请同学们仔细看教程。
如果是网络问题,解决方法同 3.3.1 章节。
3.3.3 关于前端项目启动
关于前端的运行命令,是 npm run dev 还是 npm run serve,取决于 package.json文件的配置,如下图所示。
这一批项目默认的启动命令都是 npm run serve。

3.3.4 关于端口占用问题
如果前后端项目都启动成功,项目还是进不去,就是端口占用问题导致。
一台电脑(一个操作系统)只有 1 - 65535 端口,同一个端口只允许一个程序运行。
如果 8080 端口已被占用,前端项目配置的如果也是 8080,会自动 +1 ,也就是启动为 8081,后端项目则直接报错无法启动,所以就出现了同学们口中 “明明都启动了咋还进不去”的情况。
默认前端的端口是 8081,后端默认端口是 8080,请同学们自己核对。

端口占用问题出现的场景:
- 使用 cmd 启动了前端,且用 VSCode又开了一遍。
- 未停止程序直接关闭了 VSCode 或 IDEA,也包括内存不足导致的闪退。
- 自己手动改过了前后端项目的端口。
如果出现端口占用问题,建议使用任务管理器结束所有 node.exe 和 java.exe 程序,再重新启动一次。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献17条内容
已为社区贡献17条内容





所有评论(0)