
盘点一下架构师主流的画图工具(附地址)
设计
转发我个人微信公众号的内容,后续优先公众号。
一、文章来源
写这篇文章的目的是做个关于常用画图工具的总结。
起源是在架构组时为了降低沟通成本和提高作战效率,我们频繁用图交流,所以当时我们汇总过设计画图工具,纪念一下战友同事有碧笙、合鸟、牧义、石页、子规、雪花、王雨、祁同鑫等,横向架构组还有毕啸、若贤、已晨等。
在文章下边有我个人的分享链接,直接下载即用。
由于竞业要求,所有工具的案例图都是来自于网络和我本地练习绘制。
下面开始逐个介绍。
二、Omnigraffle自由绘图
首选其冲的就是omnigraffle绘图,早在19年时就用这个画了一个菜鸟业务的大蜘蛛网图,包含前台交易到供应链中台到最后菜鸟的实操和基础组件的大大小小40多个元素框。
优先是:元素自由,面板购大,可以自由发挥,做图漂亮,擅长关键概念和关联性,我常画蜘蛛网图或者DVA图,本地即可用,还兼容visio。

三、Xmind脑图
思维导图,老牌脑图工具,多绘制鱼骨图、二维图、树形图、逻辑图、组织结构图等。
优点是方便做分区,分层,重点等标记,在阿里做作战手册checklist用的较多,本地即可用。
类似工具还有mindnode等等。

四、processon.com在线图具
processon.com是在线作图工具和分享社区。支持流程图、思维导图、原型图、网络拓扑图和UML等多种类型的绘制。
优点是:小型图或快速出图,在浏览器即可使用,免费,微信注册即可。

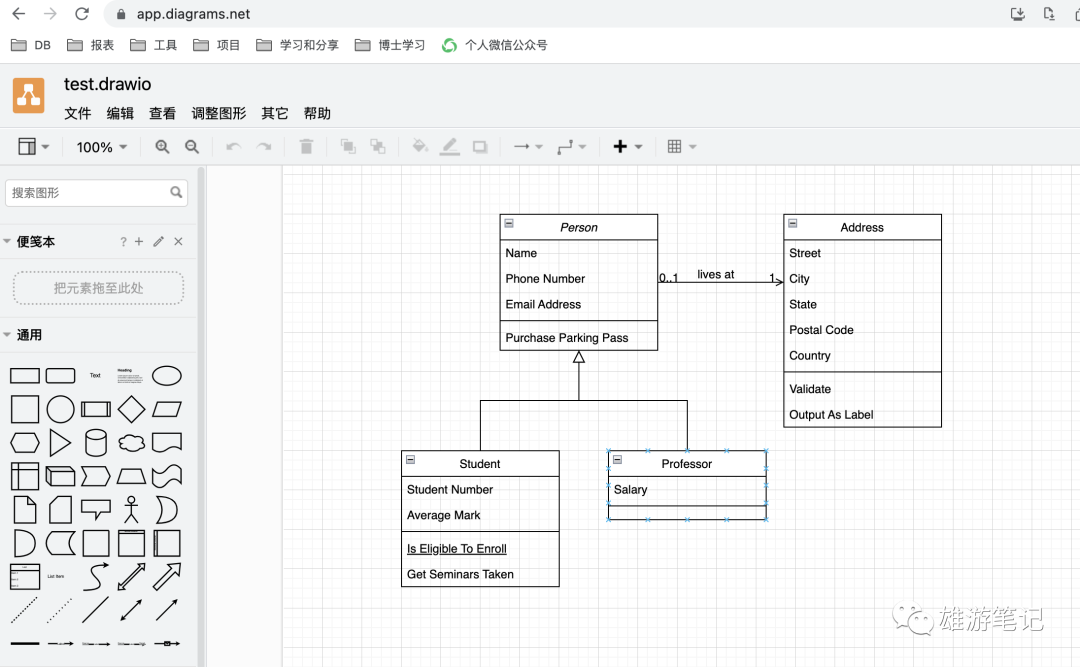
五、draw.io在线图具
draw.iot免费的画图工具,为用户提供最强大、易用的作图功能,既支持在线画图,也支持离线画图。支持创作系统架构图、流程图、UML图、时序图、思维导图、组织结构图、网络拓扑图、BPMN、UI界面原型设计等。
优点是:小型图或快速出图,在浏览器即可使用,免费,微信注册即可。

六、Keynote或PPT图具讲演
Keynote不仅支持几乎所有的图片字体,还可以使界面和设计也更图形化,借助macOS内置的 Quartz等图形技术,制作的幻灯片也更容易夺人眼球。
优点:汇报和晋升必备,业务流程必备,PPT作伴,MAC、IOS原生支持。

七、PlantUML代码即UML图工具
plantuml是个idea插件plugin,安装后可以代码和UML图片之间转换,插件绘制时序图、用例图、类图、活动图、思维导图。
优点:集成idea工程、代码开发和UML图片转换,换句话说代码造UML图


八、Sketch矢量图具
sketch,做位图,图片模糊化、色彩突出和校正等,绘图设计师用的较多。
优点:拿来做图片二次组装,宣传海报,偏体验类,可以商家化展示炫酷用的。

九、总结和建议
2个结构来讲吧:
|
|
以上是我的个人习惯的参考,如果有好的工具可以推荐留言,谢谢。
十、安装包地址
目前omni、xmind等破解版本已经放到百度盘里,都是我一直在用的版本。
链接:https://pan.baidu.com/s/1fONEiz6lj-TLzgOm-39JBA
密码:fmr2

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容





所有评论(0)