
XPath攻略:从入门到精通,元素查找不再难
XPath定位是一种非常便捷的方法,不仅可以通过常规的id、class等属性进行元素定位,还可以通过父子关系和后代关系来实现更灵活的定位。这使得XPath在元素选择和定位方面具有独特的优势。
简介
XPath 是一种用于在 XML 文档中检索信息的语言。它通过路径表达式导航 XML 文档,广泛应用于各种场景。XPath 的灵活性和强大功能使其成为在 XML 结构中准确定位和提取数据的重要工具。
XPath 使用场景
Web 自动化测试:
- XPath 在 Web 自动化测试中广泛应用,XPath 提供了一种强大的定位方式。它能够通过元素的层次结构、属性、文本内容等进行更加灵活和精准的定位,适用于各种复杂的 Web 应用页面。
App 自动化测试:
- 在移动应用的自动化测试中,XPath 可以在原生应用和混合应用(Hybrid App)中定位和操作元素。在 App 的 UI 中,XPath 可以针对不同平台(如iOS和Android)提供一致的选择能力,使测试脚本更具通用性。
XPath 相对定位的优点
- 可维护性更强:XPath 相对定位可以相对于其他元素的方式来定位元素。如果页面结构发生变化,只需要更新相对路径中的某些部分,而不必重新创建整个定位表达式。
- 语法更加简洁:XPath 相对路径是相对于其他元素的路径,更容易理解和编写。与复杂的绝对路径相比,相对路径语法更加简洁。
- 相比于 css 可以支持更多的方式:XPath 相对定位可以访问 XML 和 HTML 文档的任何部分,而不仅仅是元素和属性。
示例代码如下:
# 复制的绝对定位
$x('//*[@id="ember75"]/td[1]/span/a')
# 编写的相对行为
$x(" //*[text()='技术分享 | SeleniumIDE用例录制']")"SeleniumIDE用例录制']"
XPath 定位的调试方式
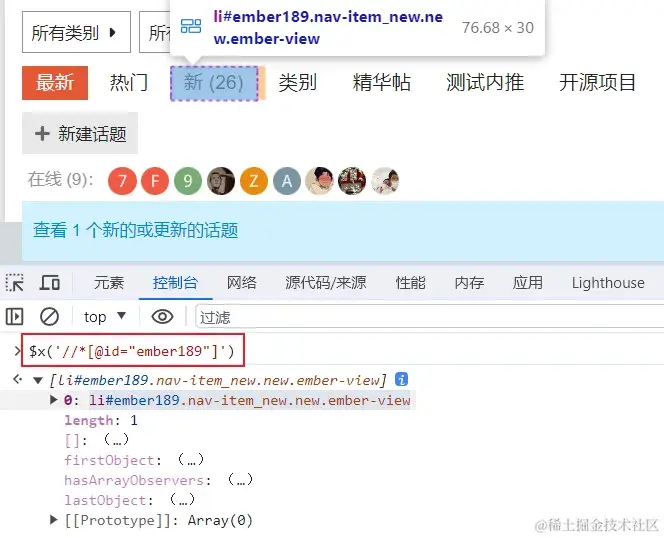
浏览器-console:$x(“XPath 表达式”)。

浏览器-elements:ctrl+f 输入 XPath 或者 css。

XPath 基础语法(包含关系)
| 表达式 | 结果 |
|---|---|
| / | 从该节点的子元素选取 |
| // | 从该节点的子孙元素选取 |
| * | 通配符 |
| nodename | 选取此节点的所有子节点 |
| … | 选取当前节点的父节点 |
| @ | 选取属性 |
XPath 基础语法实战
打开测试人社区(https://ceshiren.com/),F12 进入开发者模式,选择 console
整个页面
$x("/")

整个页面中的所有元素
$x("/*")

整个页面中的所有元素
$x("//*")

查找页面上所有的 div 标签节点
$x("//div")

查找 id 属性为 site-logo 的节点
$x('//*[@id="site-logo"]')

查找节点的父节点
$x('//*[@id="site-logo"]/..')

XPath 顺序关系(索引)
XPath 通过索引直接获取对应元素:
# 获取此节点下的所有的li元素
$x("//*[@id='ember21']//li")
# 获取此节点下【所有的节点的】第一个li元素
$x("//*[@id='ember21']//li[1]")
XPath 高级用法
| 语法 | 含义 |
|---|---|
[last()] | 选取最后一个 |
[@属性名='属性值' and @属性名='属性值'] | 与关系 |
[@属性名='属性值' or @属性名='属性值'] | 或关系 |
[text()='文本信息'] | 根据文本信息定位 |
[contains(text(),'文本信息')] | 根据文本信息包含定位 |
注意:所有的表达式需要和[]结合。
XPath 高级用法实战
打开测试人社区(https://ceshiren.com/),F12 进入开发者模式。
选取最新的元素
选取最后一个 div 标签
$x("(//div)[last()]")

多个属性共同定位-交集
选取属性 id 的值为 ember24 并且属性 class 的值为 nav-item_new new ember-view 的 input 标签
$x("//*[@class='nav-item_new new ember-view' and @id ='ember24']")

多属性共同定位-交集
选取属性 id 的值为 ember24 或属性 id 的值为 ember23 的 input 标签
$x("//*[@id='ember23' or @id ='ember24']")

文本信息定位
选取所有文本信息为’所有类别’的元素
$x(' //*[text()="所有类别"]')

文本信息包含定位
选取所有文本信息包’Python 测试开发’的元素
$x('//*[contains(text(),"Python测试开发")]')

Xpath 定位-实战
测试步骤
- 打开测试人社区(https://ceshiren.com/)
- 使用 css 高级定位,进入【类别】的页面。
- 获取文本值进行断言。
Python 实现
from selenium import webdriver
from selenium.webdriver.chrome.service import Service
from selenium.webdriver.common.by import By
class Test():
def setup(self):
service = Service()
options = webdriver.ChromeOptions()
self.driver = webdriver.Chrome(service=service,options=options)
self.driver.implicitly_wait(10)
def teardown(self):
self.driver.quit()
def test_xpath(self):
self.driver.get("https://www.ceshiren.com")
self.driver.find_element(By.XPATH,"//*[text()='类别']").click()
text = self.driver.find_element(By.XPATH,"//*[text()='提问区']").text
assert text == '提问区'
Java 实现
public class web_auto_lianxiTest {
static WebDriver driver;
@BeforeAll
static void setup(){
driver = new EdgeDriver();
}
@AfterAll
static void teardown(){
driver.quit();
}
@Test
void test4() throws InterruptedException {
//打开浏览器页面
driver.get("https://ceshiren.com/");
//获取选择按钮的元素
WebElement search = driver.findElement(By.xpath("//*[@class='search-button']"));
//点击选择按钮
search.click();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(1));
//获取高级搜索按钮的元素,并点击
WebElement super_search = driver.findElement(By.xpath("//*[@class ='show-advanced-search']"));
super_search.click();
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(1));
//点击类型下拉框
driver.findElement(By.id("search-type-header")).click();
//选择下拉框第二个元素点击
driver.findElements(By.className("select-kit-row")).get(1).click();
//找到搜素输入框,输入web自动化测试并回车
driver.manage().timeouts().implicitlyWait(Duration.ofSeconds(3));
// WebElement bar = driver.findElement(By.id("search-bar"));
WebElement input_serach = driver.findElement(By.xpath("//div[@class='search-bar']//input\n"));
input_serach.sendKeys("web自动化测试");
input_serach.sendKeys(Keys.ENTER);
//断言对比
String text = driver.findElement(By.className("search-results")).getText();
assert text.contains("自动化"):"搜索结果里没有包含自动化字眼";
}
}
总结
XPath定位是一种非常便捷的方法,不仅可以通过常规的id、class等属性进行元素定位,还可以通过父子关系和后代关系来实现更灵活的定位。这使得XPath在元素选择和定位方面具有独特的优势。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献13条内容
已为社区贡献13条内容






所有评论(0)