装上这 10个vscode插件,python才真的是无敌的存在!
接上一篇:用VScode愉快的写python代码vscode作为一款好用的轻量级代码编辑器,不仅支持代码调试,而且还有丰富的插件库,可以说是免费好用,对于初学者来说用来写写python是再...
接上一篇:用VScode愉快的写python代码
vscode作为一款好用的轻量级代码编辑器,不仅支持代码调试,而且还有丰富的插件库,可以说是免费好用,对于初学者来说用来写写python是再合适不过了。下面就推荐几款个人觉得还不错的插件,希望可以帮助大家更好的写代码
1. Python extension for Visual Studio Code

首先当然要推荐这个必备插件python了,提供了代码分析,高亮,规范化等很多基本功能,装好这个就可以开始愉快的写python了。

这个扩展是由微软官方提供的,支持但不仅限于以下功能:
通过Pylint或Flake8支持代码检查
在VS Code编辑器中调试代码
IntelliSense支持自动完成,代码导航和格式化。
支持Jupyter Notebook,Pytest和Unittest
在编辑器中轻松切换Python环境
LiveCode

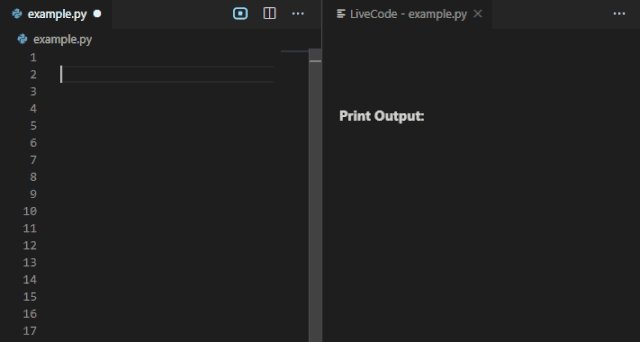
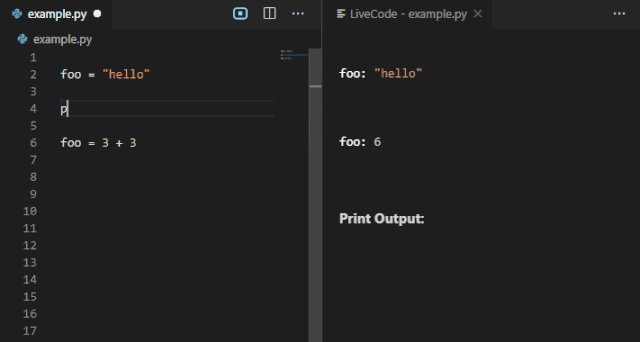
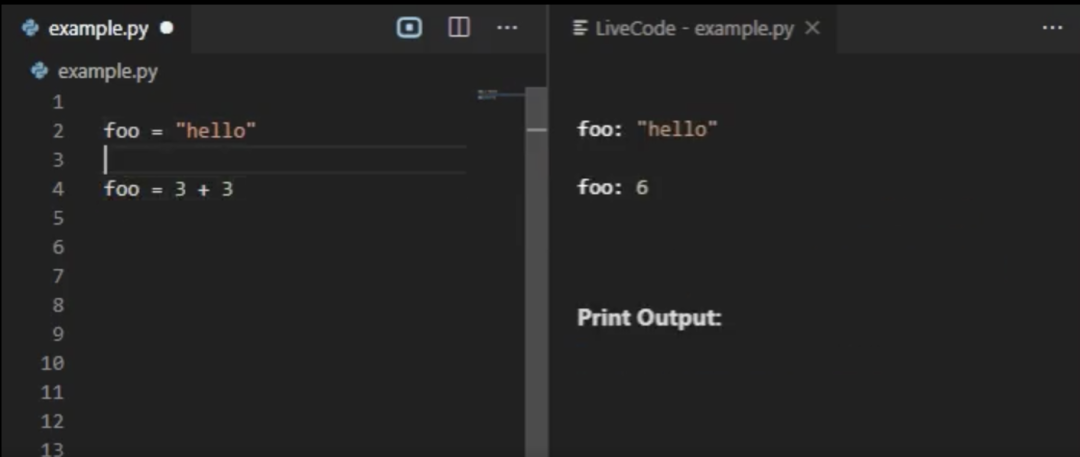
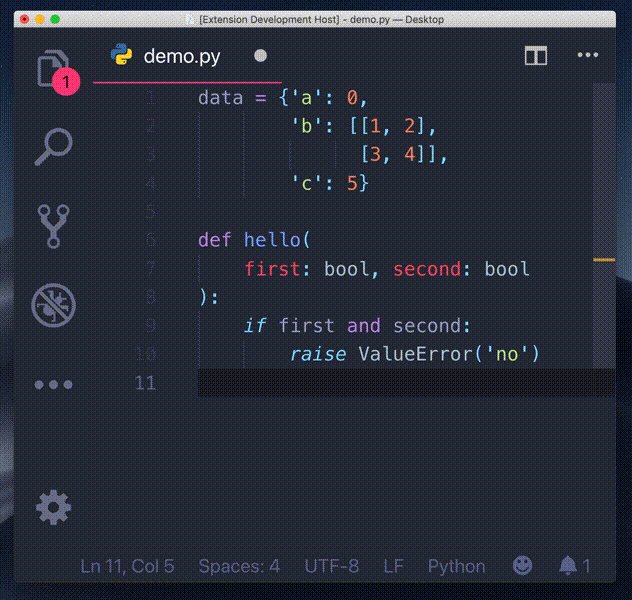
大家好,在之前的文章中我们说过VSCode的优点就是有许多优秀的插件加持,今天就给大家推荐一款能让你更方便调试Python代码的神器扩展LiveCode先来看看它是如何工作的

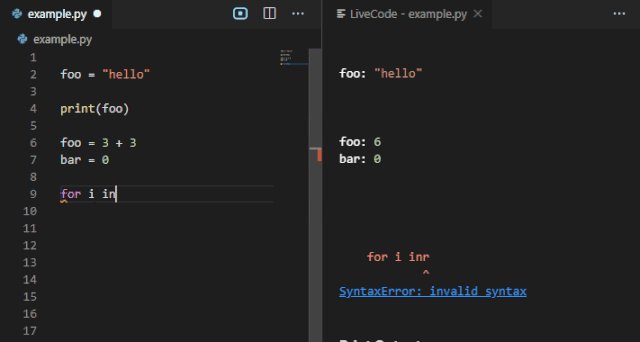
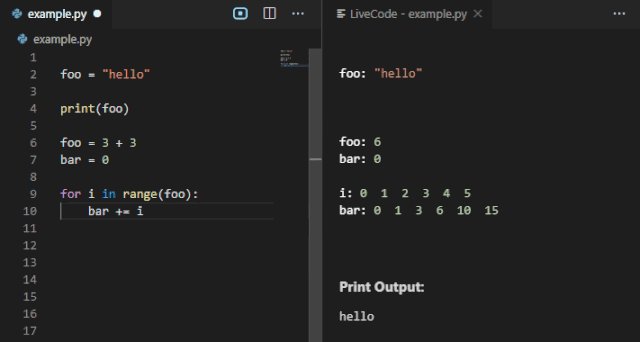
图片就像上图展示的一样,我们不需要执行Python脚本,该插件会实时展示你的每一个变量值,且能够识别print()并自动打印,是不是看上去很舒服,这种交互式的体验对于刚接触Python的同学将会更加友好!
安装与启动
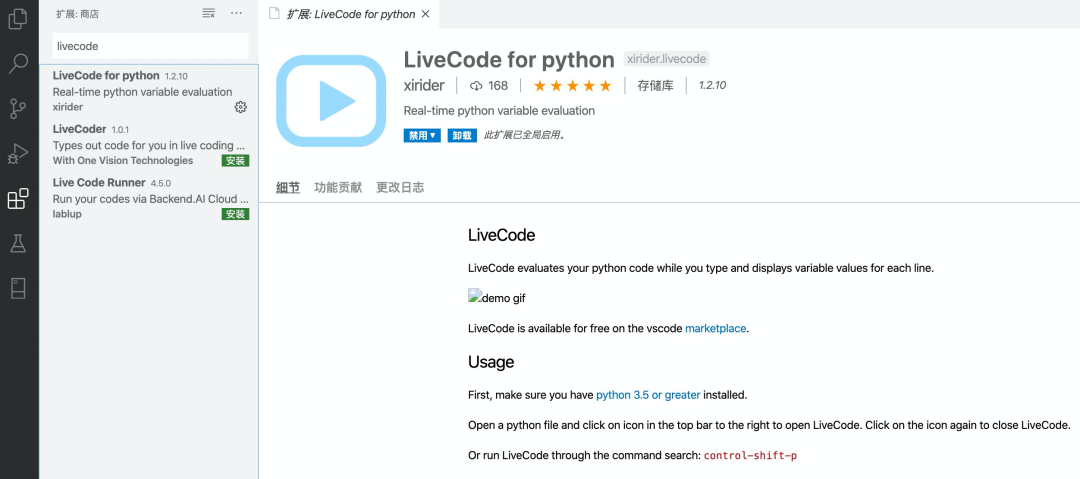
和其他的插件安装一样,在商店搜索livecode点击安装即可

但是需要注意的是你必须升级将Python版本升级到Python3.5或者更高才能使用,在安装完毕后只需要在代码编辑页面使用快捷键control+shift+a(Mac下为command+shift+a)即可在当前页面打开一个类似于Matlab工作空间的新页面

使用技巧
其实这款扩展主要基于AREPL。但是AREPL仅显示变量的最终状态。所以如果我们有循环或需要展示一些中间变量状态,就可以使用该插件,LiveCode主要拥有下面四个功能
实时评估:我们不需要运行Python脚本就可以查看各个变量的值
变量显示:每当声明或更改一个变量时,它的新值都会同时改变并显示,例如:当我们写第二个foo时,第一个foo会改变颜色

循环显示:对于循环的每次迭代,显示所有中间值

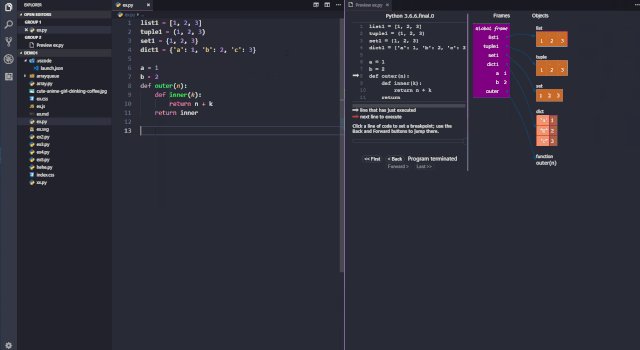
3.Python Preview

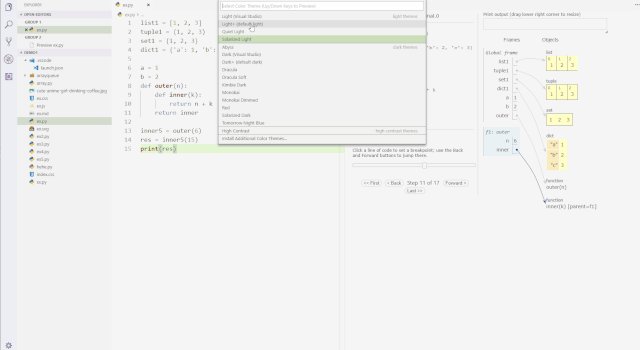
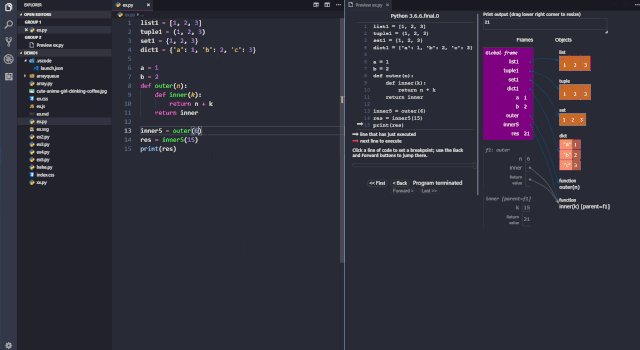
这个插件很牛皮,能够实时可视化你的代码结果。
不仅如此,还能为VSCode切换各种主题皮肤。

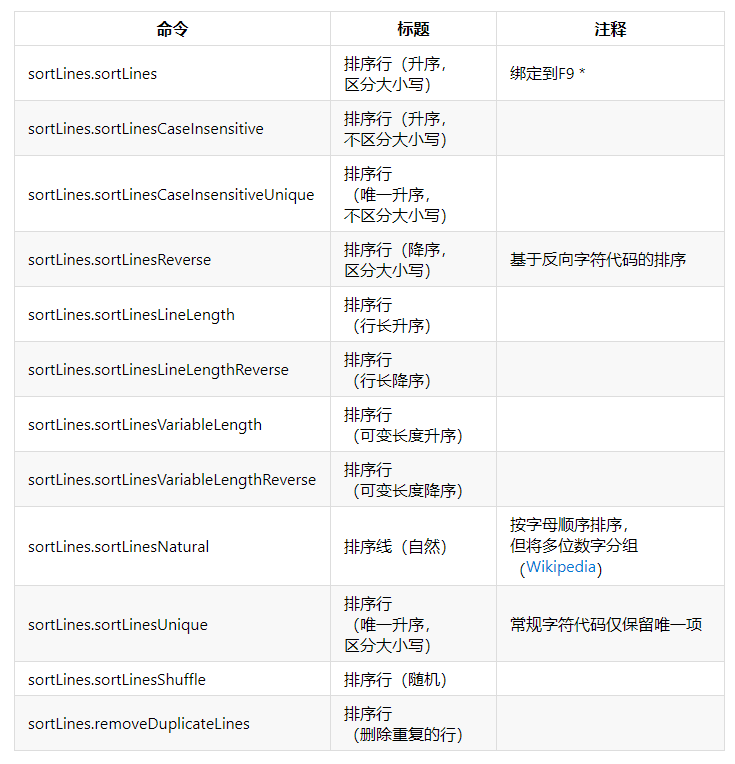
4.Sort lines

这个扩展很有意思,可以给你按字母大小排序(升序、降序),也可以进行排序+去重。而且还能将所有文本打乱顺序。
做短文本分类的训练,清洗数据集的时候,这个工具大有用处。

5.Git Graph

这玩意可是Git神器,堪比Pycharm内的Git管理器。
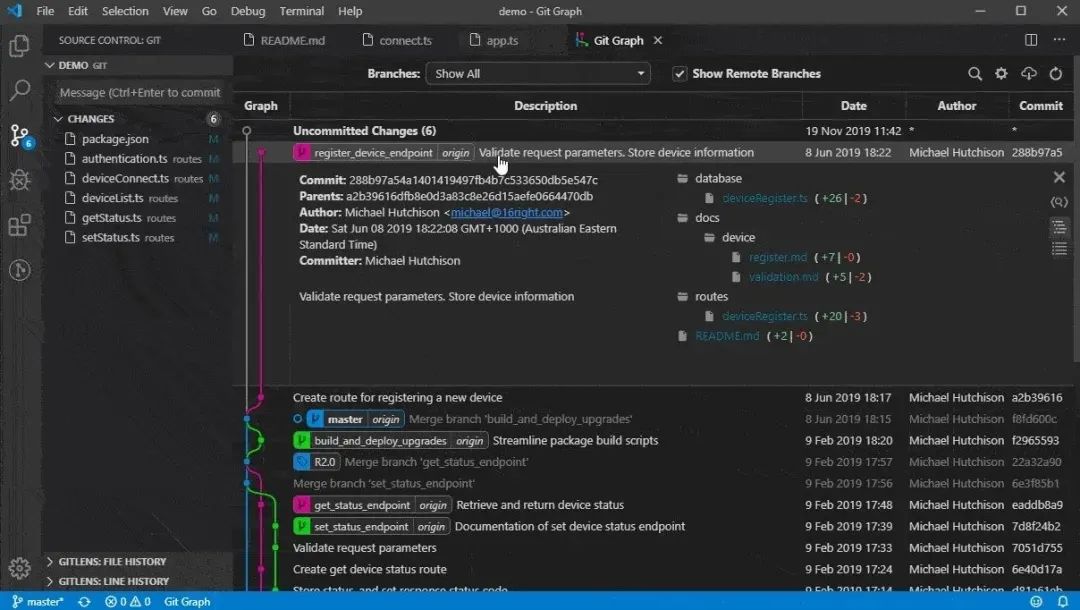
通过这个扩展,可以清楚地看见当前分支的commit记录和变化,可以通过按钮的方式轻易地创建、切换分支、cherry pick、merge等操作。
对比分支、查看未提交的修改……还有许多可定制的扩展设置。

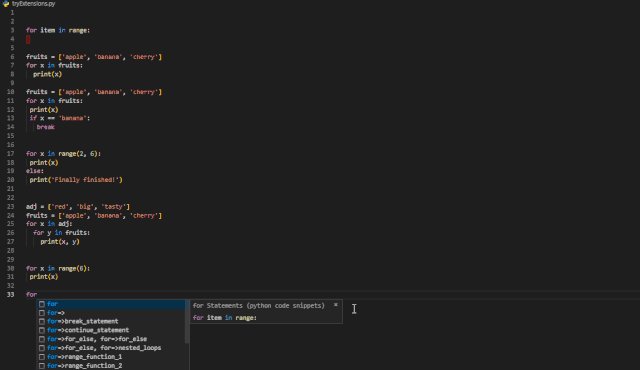
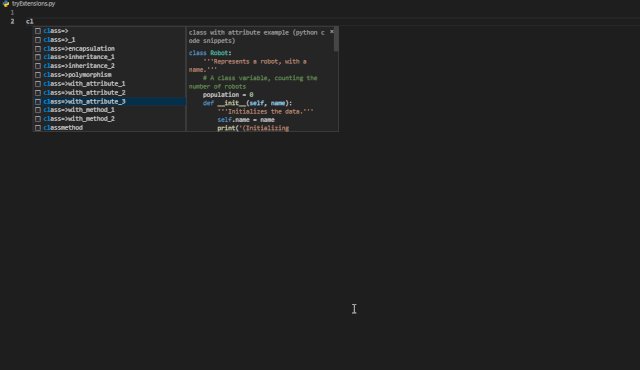
6.Python Snippets

很多时候,我们用到的代码片段都是类似的,比如for循环、try/catch等等,现在有了这个工具,我们只需要输入命令生成代码片段,然后再进行微调,就能完成功能的开发。
此外,有些时候我们可能会忘记某些内置函数的用法,这个工具也能给你提供示例代码做参考,而不用你再去搜索引擎搜索示例,实在非常方便。

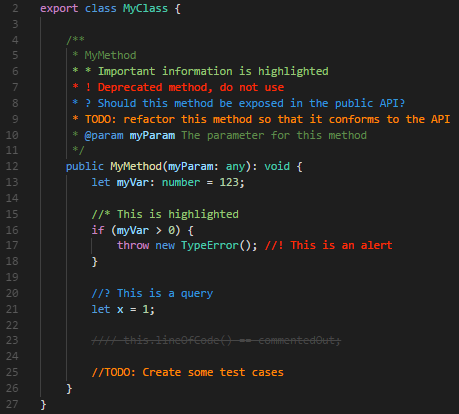
7.Better Comments

这是一个让你能更好地编写注释的工具,它能根据关键词用不同的颜色高亮代码片段。支持以下类型的高亮:
感叹号 “!” 代码警告。
问号“?”代表存留疑问。
TODO 代码未来将要进行的操作。
@param 参数
此外,它还支持在设置中自定义需要高亮句子的首部关键词。

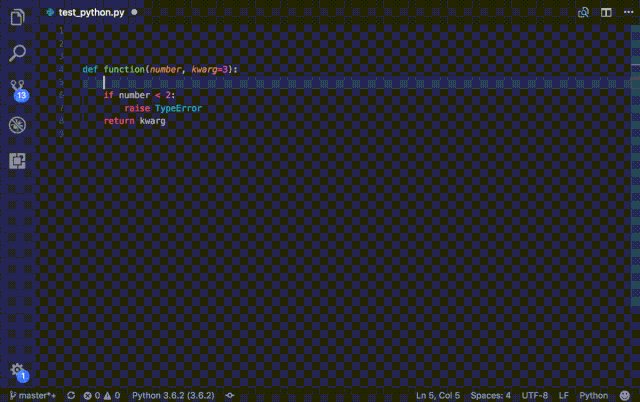
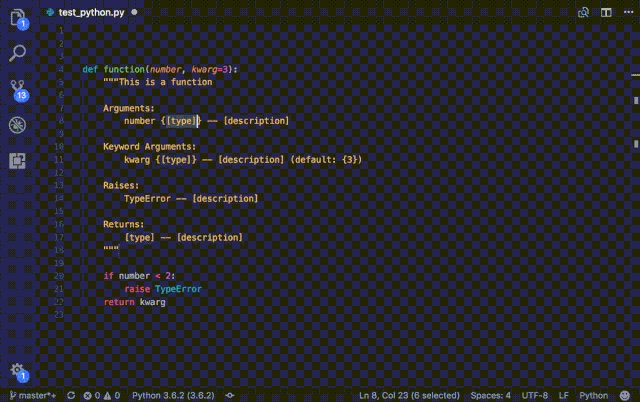
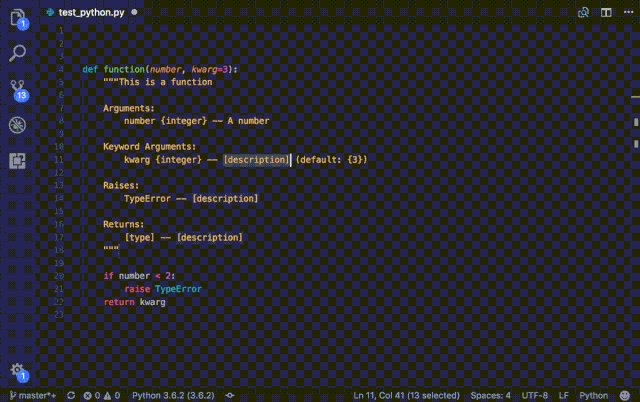
8.autoDocstring

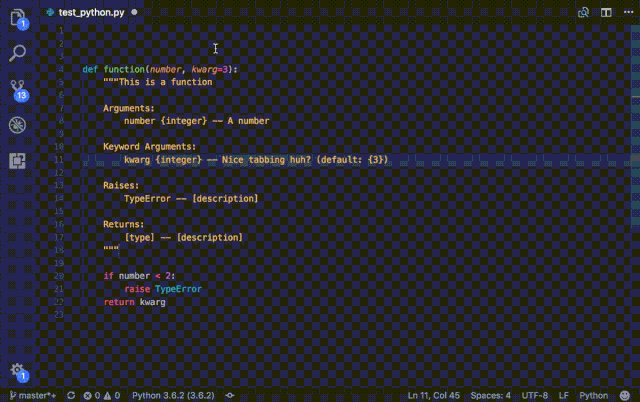
这个扩展我应该已经推荐了好多次,能够自动生成函数的注释格式,通过tab键快速切换填充块编写相应的注释。

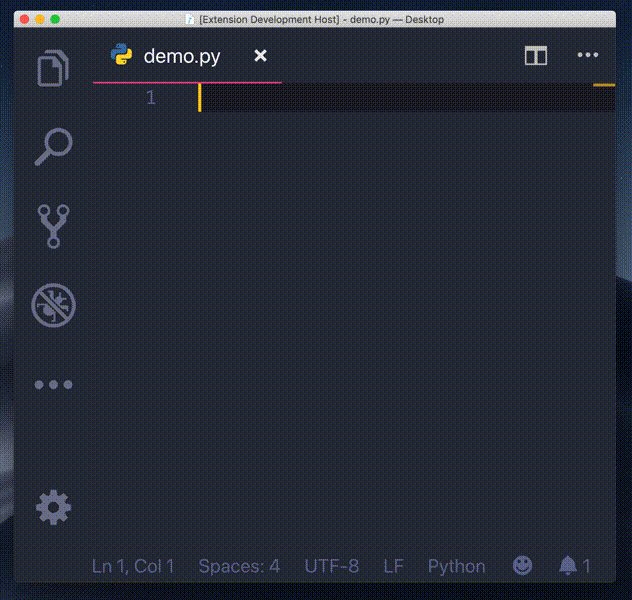
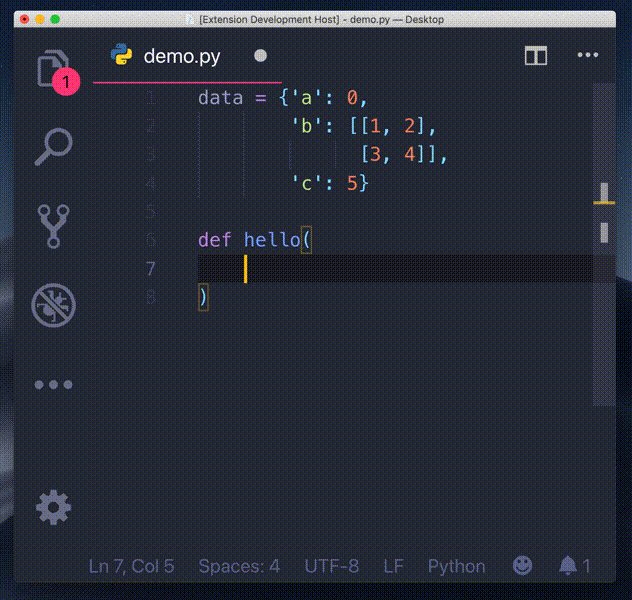
9.Python Indent

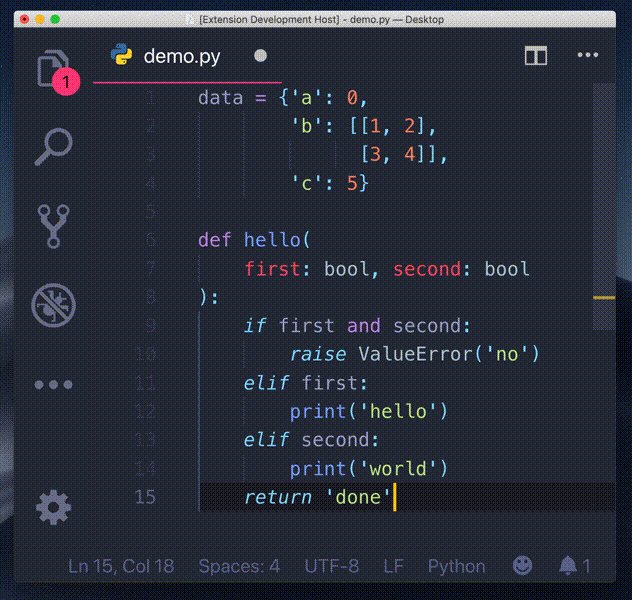
你有没有觉得VSCode里对Python的自动缩进有点不准确?甚至可以用“丑”来形容。每次我都喜欢强行矫正VSCode给我做的自动缩进。
经过一番查阅,我终于找到了能纠正VSCode缩进错误的扩展,它就是Python Indent,看看下面的示例,相信你也会安装它。

10. Anaconda Extension Pack
这个插件就推荐给用anaconda的同学了,大大增强了代码提示功能。原始的代码提示基本只包含了python标准库,有了这个插件之后各种第三方库基本都能实现代码提示了,并且还会额外显示每个方法的帮助。

补充:Path Autocomplete
有时候程序需要读取文件,自己手动去复制文件路径还是比较麻烦的,不过有了这个插件就方便多了,它能自动感知当前目录下所有的文件,只需要你自己选择就好了。

如何使vscode运行程序时在当前文件夹中打开终端?
vscode运行task,调试或者直接在终端运行文件时都是默认在vscode打开的文件夹中打开终端运行或者调试程序的,这时候存在的问题是,如果运行一个在子文件夹中需要读取文件的程序,按照其默认设置只能把文件放在主文件夹中,虽然也能通过cd之类的操作解决,但本着能省事就省事的原则,可以通过修改launch.json文件实现调试程序时在当前文件夹中打开终端运行程序,我的launch.json的文件如下:
{
"name": "Python",
"type": "python",
"request": "launch",
"stopOnEntry": false,
"pythonPath": "${config:python.pythonPath}",
"program": "${file}",
"cwd": "${fileDirname}",
"env": {},
"envFile": "${workspaceRoot}/.env",
"debugOptions": [
"WaitOnAbnormalExit",
"WaitOnNormalExit",
"RedirectOutput"
]
}
这样设置cwd参数为${fileDirname} ,调试程序时就是直接在当前文件中打开终端了。至于其它方法我在网上找了很久,自己也尝试过,但只有这种是成功了,也只能安慰自己能用就行了。
以上就是Vs Code中10个好用的python 扩展插件的详细内容.
vscode 如何安装,下载,汉化? ↓↓↓
END
送书
 | 关注「web前端营」 回复527792下载  |
 | 关注「web前端营」 回复528739下载
|

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容







所有评论(0)