
idea中使用 HTML、CSS 和 JavaScript 进行实时编辑
idea中配置LiveEdit实现html页面实时编辑预览一、说明推荐使用Chrome浏览器Live Edit 仅在调试会话期间可用只有Google Chrome和其他基于 Chromium 的浏览器支持调试 JavaScript 代码。二、首先下载LiveEdit插件首先进入设置中的插件商店:Settings ---> Plugins ---> Marketplace然后搜索Live
idea中配置LiveEdit实现html页面实时编辑预览
一、说明
- 推荐使用
Chrome浏览器 Live Edit仅在调试会话期间可用- 只有
Google Chrome和其他基于Chromium的浏览器支持调试 JavaScript 代码。
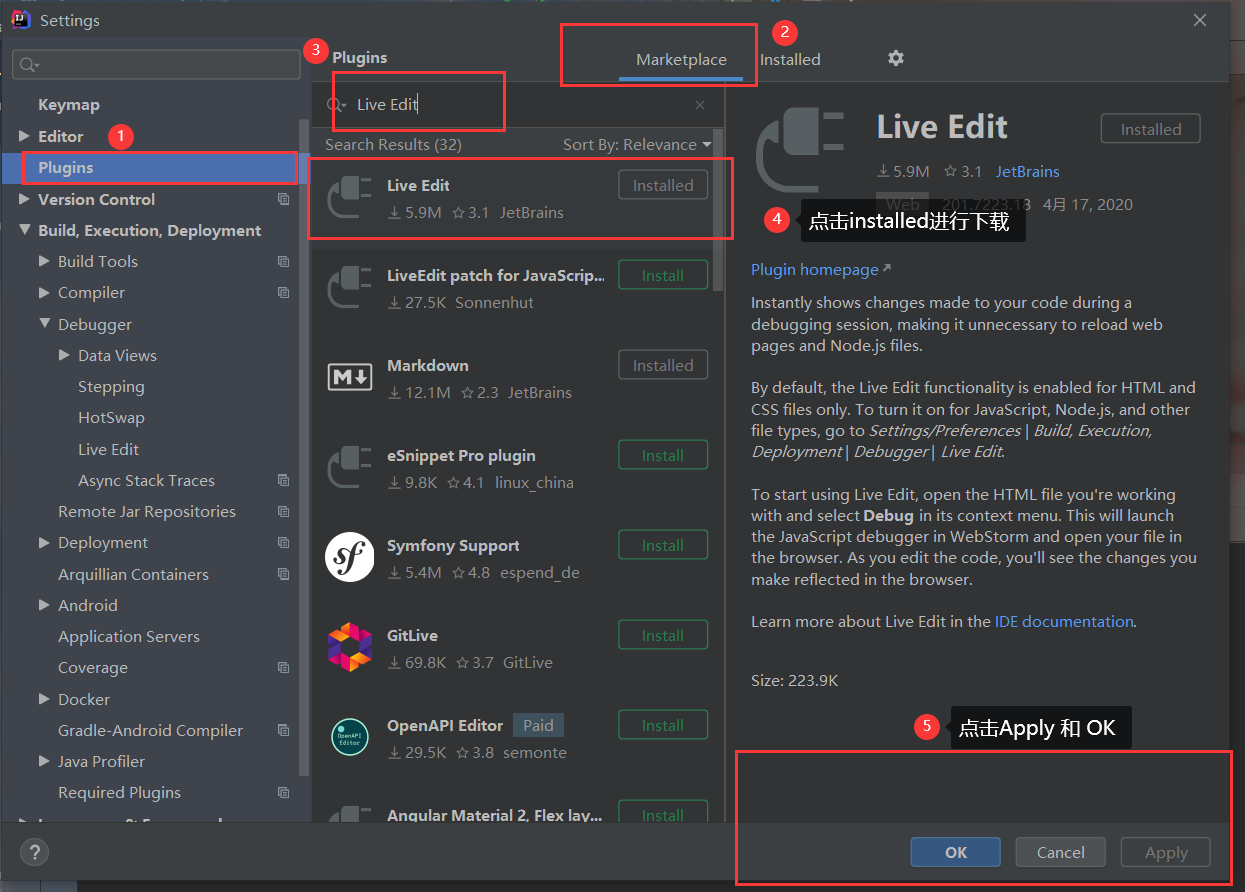
二、首先下载Live Edit插件
- 首先进入设置中的插件商店:
Settings ---> Plugins ---> Marketplace - 然后搜索
Live Edit,点击install进行下载 - 下载完成后按照提示重启idea

三、配置idea
-
首先进入设置中找到Live Edit 设置选项:
Settings ---> Build,Execution,Deployment ---> Debugger ---> Live Edit -
在 JavaScript 中激活和配置实时编辑
-
在Settings/Preferences对话框 ( Ctrl+Alt+S) 中,转到Build、Execution、Deployment | 调试器 | 实时编辑。
-
在打开的实时编辑页面上,选中在 Chrome 中更新应用程序的更改复选框。
-
默认情况下,IntelliJ IDEA 仅显示 HTML 和 CSS 代码的动态预览。要在 JavaScript 中启用实时编辑,请选择JavaScript、HTML 和 CSS选项。
-
指定在编辑器中更改代码和在浏览器中显示此更改之间的时间延迟:接受默认值
300 ms或使用相应字段旁边的微调框指定自定义值。 -
要启用由 Node.js 执行的 JavaScript 文件的重新加载,请选中Update Node.js application on change复选框。使用微调框指定上传经过的时间,默认值为300。
-
要在可编译为 JavaScript、HTML 或 CSS 的代码中启用实时编辑,例如在 TypeScript、Pug 或 SCSS 中,请选中跟踪编译为 JavaScript、HTML 或 CSS 的文件中的更改复选框。
在此类文件中所做的所有更改都会自动保存以触发编译,然后出现在浏览器中。
请注意,更改后的文件会在更新后立即保存,这与通过关闭文件、项目或 IntelliJ IDEA 或其他事件触发的常规自动保存相反。
-
要配置突出显示,请选中在插入符号更改时突出显示浏览器中的当前元素复选框。否则,在调试会话期间,您必须按住Shift并悬停在编辑器中的元素上才能在浏览器中突出显示它。
-
选中Restart if hotswap failed复选框以允许 IntelliJ IDEA 自动重新加载页面,如果没有它就无法应用更改。
-
-
具体可按照下图所示的进行配置:

四、使用实时调试
完成了以上的配置后,我们就可以进行实时编辑预览我们的页面了,具体做法如下:
-
启用调试会话(
在当前的代码中右键选择 Debug)

-
根据需要更新您的 HTML、CSS 或 JavaScript 代码。更改会立即反映在浏览器中,而无需重新加载页面。
五、看看官方给出的方案
这里的配置方法也是参考的官方给出的方案,感兴趣的小伙伴也可以去研究研究,链接如下:

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容





所有评论(0)