
echarts——折线图点击线触发函数getZr()——技能提升
echarts——折线图点击线触发函数getZr()——技能提升
今天看到技术群里在讨论
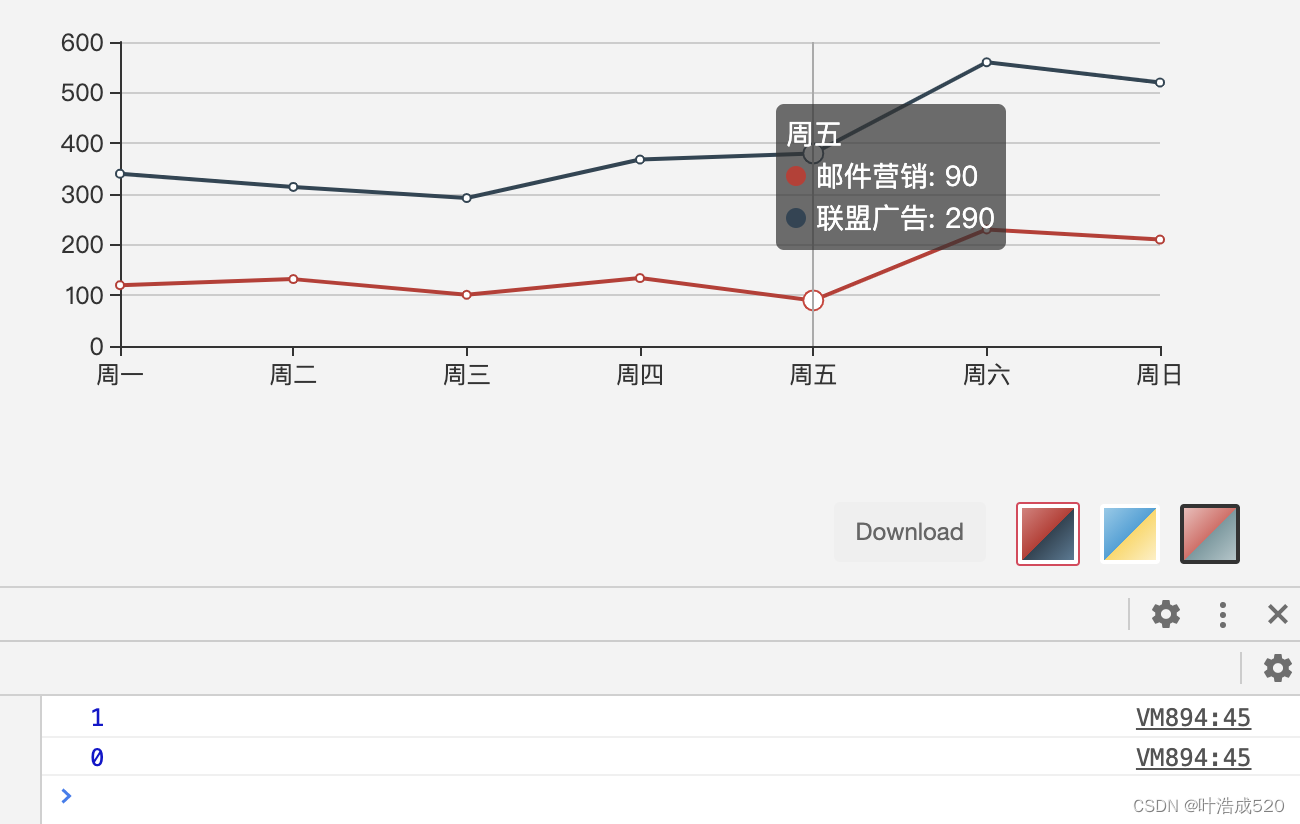
echarts中的折线图,有人遇到一个功能就是点击折线要触发点击事件,但是官网上的click点击事件只针对折线的拐点。

@[TOC](echarts——折线图点击线触发函数getZr())
但是有人提出是可以通过
getZr()方法来实现
网上也确实有大神提出一样的解决方法,链接如下:
下面把代码贴出来:
代码部分
option = {
tooltip: {
trigger: 'axis'
},
legend: {
data: ['邮件营销', '联盟广告']
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']
},
yAxis: {
type: 'value'
},
series: [
{
name: '邮件营销',
type: 'line',
stack: '总量',
data: [120, 132, 101, 134, 90, 230, 210]
},
{
name: '联盟广告',
type: 'line',
stack: '总量',
data: [220, 182, 191, 234, 290, 330, 310]
},
]
};
myChart.getZr().on('click', function(params) {
// 获取像素坐标点
const pointInPixel = [params.offsetX, params.offsetY]
const { target, topTarget } = params
// 判断点击的点在 点击在折线的拐点 || 折线上
if (target?.z === 2 || topTarget?.z === 2) {
// 获取这条折线的 信息 也就是 index
// 如果是拐点,直接读取 target.seriesIndex
// 如果是折线上的点,读取 topTarget 对象下的继续寻找parent的信息的index
const axs = target
? target.seriesIndex
: topTarget.parent?.parent?.__ecComponentInfo?.index
console.log(axs)
}
})
// 将可以响应点击事件的范围内,鼠标样式设为pointer--------------------
myChart.getZr().on('mousemove', function(params) {
const { topTarget } = params
// 给折线的鼠标悬浮 变为 小手
if (topTarget?.z === 2) {
myChart.getZr().setCursorStyle('pointer')
}
})
先记录一下,以后遇到同样的问题可以直接参考,完成!!!
下面的内容仅为了凑字数,与文章无关,可忽略!!!
Echarts 折线图是图表中最常用的显示形式之一。使用 Echarts 做出基本的折线图很简单,但要是想把多组数据放在一张图表中,展示的漂亮又直观就不容易了。本文将带领大家从最基本的折线图,一步步完善,最终做出可读性很高的可视化图表。
- Apache ECharts
ECharts是一款基于JavaScript的数据可视化图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。ECharts最初由百度团队开源,并于2018年初捐赠给Apache基金会,成为ASF孵化级项目.
- 发展历程
ECharts由百度团队开源。
2018年初,捐赠给Apache基金会,成为ASF孵化级项目。
2021年1月26日晚,Apache基金会官方宣布 ECharts项目正式毕业,成为Apache顶级项目。
2021年1月28日,ECharts 5线上发布会举行
- 主要功能
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图,用于统计的盒形图,用于地理数据可视化的地图、热力图、线图,用于关系数据可视化的关系图、treemap、旭日图,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
4.运行环境
ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
5.官网
https://echarts.apache.org/zh/index.html
6.特性
拖拽重计算:拖动实现数据重新计算
数据视图:通过编辑功能批量修改数据
动态类型切换:动态切换不同类型的图表展示数据,针对用户不同需求,对数据进行更多的解读
多图联动:多列数据根据条件一同修改
百搭时间轴:根据时间动态的改变
大规模散点:大数据查找,需要专业工具
动态数据添加:实时改变数据变化
商业BI:用于商业数据展示
特效:吸引眼球功能

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容







所有评论(0)