
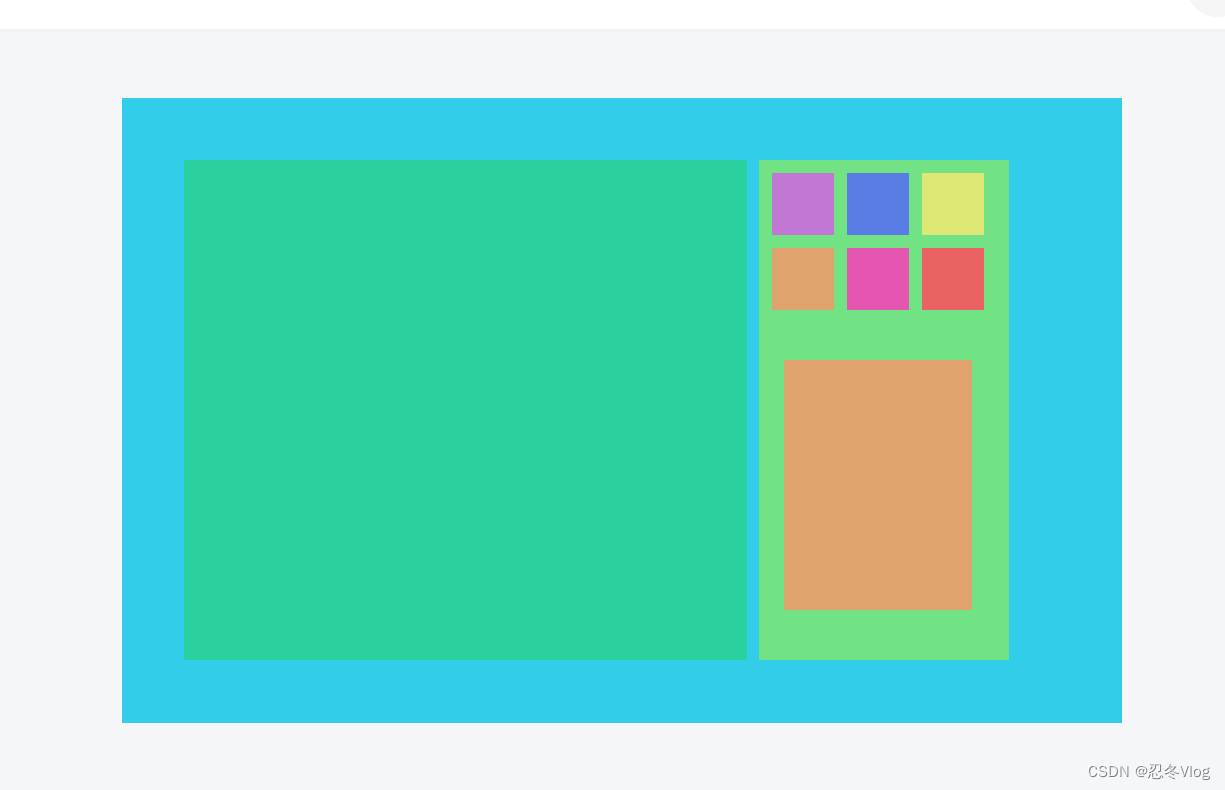
一个简单的盒模型嵌套---一个大盒子里面嵌套两个中盒子,右边中盒子嵌套六个小盒子
六个小盒子下面有一点空,再加一个盒子来存放文本。
·

html代码:
<div class="box1">
<div class="box2"></div>
<div class="box3">
<div class="box4"></div>
<div class="box5"></div>
<div class="box6"></div>
<div class="box7"></div>
<div class="box8"></div>
<div class="box9"></div>
</div>
</div>
css代码:
<style type="text/css">
.box1{
overflow: hidden;
width: 800px;
height: 500px;
padding: 50px;
margin: 40px auto;
background-color: #32cde8;
}
.box2{
width: 450px;
height: 400px;
background-color: #2bd09f;
float: left;
}
.box3{
width: 200px;
height: 400px;
padding: 10px;
background-color: #71e385;
float: left;
margin-left: 10px;
overflow: hidden;
}
.box4{
width: 50px;
height: 50px;
background-color: #c377d5;
float: left;
margin-right: 10px;
}
.box5{
width: 50px;
height: 50px;
background-color: #597ce5;
float: left;
margin-right: 10px;
}
.box6{
width: 50px;
height: 50px;
background-color: #dde773;
float: left;
}
.box7{
width: 50px;
height: 50px;
background-color: #e0a36e;
float: left;
margin: 10px 10px 0 0;
}
.box8{
width: 50px;
height: 50px;
background-color: #e556b3;
float: left;
margin: 10px 10px 0 0;
}
.box9{
width: 50px;
height: 50px;
background-color: #ea6262;
float: left;
margin-top: 10px;
}
</style>
六个小盒子下面有一点空,再加一个盒子来存放文本

改完后的html代码:
<div class="box1">
<div class="box2"></div>
<div class="box3">
<div class="box4"></div>
<div class="box5"></div>
<div class="box6"></div>
<div class="box7"></div>
<div class="box8"></div>
<div class="box9"></div>
<div class="box10"></div>
</div>
</div>
改完后的css代码:
<style type="text/css">
.box1{
overflow: hidden;
width: 800px;
height: 500px;
padding: 50px;
margin: 40px auto;
background-color: #32cde8;
}
.box2{
width: 450px;
height: 400px;
background-color: #2bd09f;
float: left;
}
.box3{
width: 200px;
height: 400px;
padding: 10px;
background-color: #71e385;
float: left;
margin-left: 10px;
overflow: hidden;
}
.box4{
width: 50px;
height: 50px;
background-color: #c377d5;
float: left;
margin-right: 10px;
}
.box5{
width: 50px;
height: 50px;
background-color: #597ce5;
float: left;
margin-right: 10px;
}
.box6{
width: 50px;
height: 50px;
background-color: #dde773;
float: left;
}
.box7{
width: 50px;
height: 50px;
background-color: #e0a36e;
float: left;
margin: 10px 10px 0 0;
}
.box8{
width: 50px;
height: 50px;
background-color: #e556b3;
float: left;
margin: 10px 10px 0 0;
}
.box9{
width: 50px;
height: 50px;
background-color: #ea6262;
float: left;
margin-top: 10px;
}
.box10{
width: 150px;
height: 200px;
background-color: #e0a36e;
float: left;
margin: 40px 30px 0 10px;
}
</style>

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容







所有评论(0)