
Spinner(下拉列表)的使用
下拉列表的使用
目录
一、介绍:
安卓的Spinner是一个下拉菜单控件,通常用于选择一组选项中的一个。它可以为用户提供一种简单的交互方式,使其能够快速轻松地对应用程序中的数据进行选择。
要使用Spinner,首先需要在XML布局文件中创建一个Spinner元素。这个元素必须包含一个Adapter,该Adapter负责将数据与Spinner控件绑定在一起。在Java代码中,我们需要为Spinner设置一个监听器,以便在用户选择一个选项时进行响应。
Spinner相关属性:
- android:dropDownHorizontalOffset:设置列表框的水平偏移距离
- android:dropDownVerticalOffset:设置列表框的水平竖直距离
- android:dropDownSelector:列表框被选中时的背景
- android:dropDownWidth:设置下拉列表框的宽度
- android:gravity:设置里面组件的对其方式
- android:popupBackground:设置列表框的背景
- android:prompt:设置对话框模式的列表框的提示信息(标题),只能够引用string.xml 中的资源id,而不能直接写字符串
- android:spinnerMode:列表框的模式,有两个可选值: dialog:对话框风格的窗口 dropdown:下拉菜单风格的窗口(默认)
- 可选属性:android:entries:使用数组资源设置下拉列表框的列表项目
二、例子
例子一:(含适配器)
以下是创建Spinner控件的示例代码:
XML:
<Spinner android:id="@+id/my_spinner"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />在上面的代码中,我们创建了一个具有id“my_spinner”的Spinner控件,并设置了其宽度和高度。接下来,我们需要将适配器与此控件绑定。以下是将ArrayAdapter与Spinner绑定的示例代码:
绑定数据:
String[] items = {"Item 1", "Item 2", "Item 3"};
ArrayAdapter<String> adapter = new ArrayAdapter<(this,android.R.layout.simple_spinner_item,items);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
Spinner spinner = findViewById(R.id.my_spinner);
spinner.setAdapter(adapter);在上面的代码中,我们首先定义一个包含字符串项的数组。接下来,我们创建了一个ArrayAdapter对象,并设置其资源ID和数据项。最后,我们将适配器与具有id“my_spinner”的Spinner控件绑定起来。
一旦Spinner控件被设置了适配器,我们需要为其设置一个选择监听器。以下是在Java代码中设置Spinner的选项监听器的示例代码:
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
// 记录当前选择的项
String selectedItem = (String) parent.getItemAtPosition(position);
Log.d("Spinner", "Selected item: " + selectedItem);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// 什么都不做
}
});在上面的代码中,我们创建了一个匿名AdapterView.OnItemSelectedListener对象,并将其分配给Spinner控件。当用户选择一个项时,onItemSelected方法将被调用,并且我们可以读取所选的选项。如果用户没有选择任何项,则onNothingSelected方法将被调用。
通过使用Spinner控件,我们可以轻松地让用户在应用程序中进行选择,并在选择时执行适当的操作。无论是在表单中选择选项还是在应用程序中选择不同的视图,Spinner都是一个很有用的工具。
完整代码:
activity_main:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Spinner
android:id="@+id/my_spinner"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>MainActivity:
package com.example.spinnerdemo02;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
public class MainActivity extends AppCompatActivity {
private Spinner spinner;
// 下拉列表的数据
String[] items;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 初始化界面
initView();
// 绑定数据
initData();
}
private void initData() {
items = new String[]{"Item 1", "Item 2", "Item 3"};
ArrayAdapter<String> adapter = new ArrayAdapter<>(this, android.R.layout.simple_spinner_item, items);
adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
spinner.setAdapter(adapter);
//
spinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
// 记录当前选择的项
String selectedItem = (String) parent.getItemAtPosition(position);
Log.d("Spinner", "Selected item: " + selectedItem);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// 什么都不做
}
});
}
private void initView() {
spinner = findViewById(R.id.my_spinner);
}
}效果图:
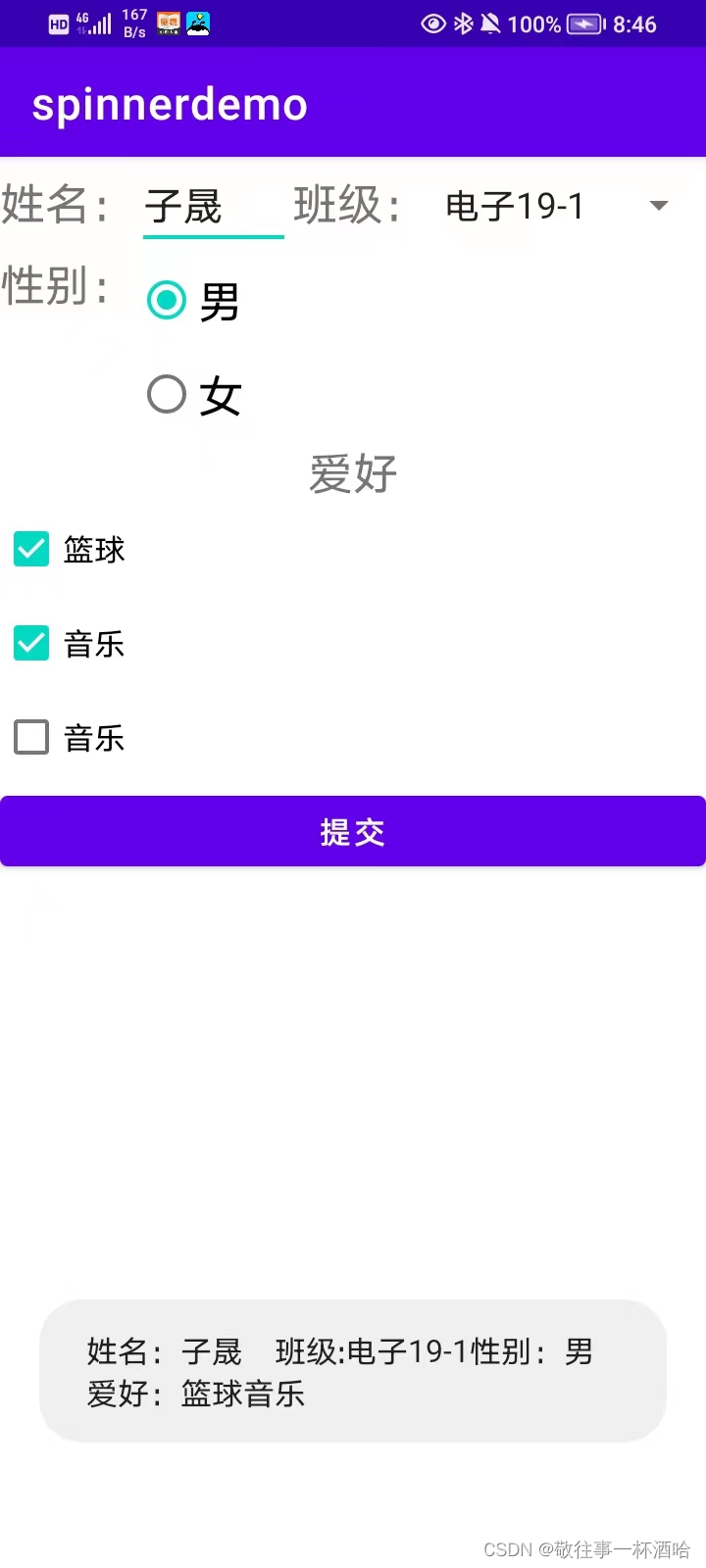
例子二(不含适配器):
效果图:

完整代码:
MainActivity:
package com.example.spinnerdemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.RadioGroup;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener{
EditText name;
// 下拉列表
Spinner mSpinner;
// 复选框
CheckBox basketball,music,game;
// 单选框
RadioGroup mRadioGroup;
Button mButton;
// 性别
private String sex = "";
// 爱好
private String hobby = "";
// 班级
private String Class;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
}
private void initView() {
name = findViewById(R.id.name);
mSpinner = findViewById(R.id.spinner);
mRadioGroup = findViewById(R.id.group);
mButton = findViewById(R.id.button);
basketball = findViewById(R.id.basketball);
music = findViewById(R.id.music);
game = findViewById(R.id.game);
// 使用RadioGroup监听Radio的变化
mRadioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId){
case R.id.man:
sex = "男";
break;
case R.id.woman:
sex = "女";
break;
default:
sex = "";
break;
}
}
});
// 注册复选框监听事件
basketball.setOnCheckedChangeListener(this);
game.setOnCheckedChangeListener(this);
music.setOnCheckedChangeListener(this);
// 下拉列表监听事件
mSpinner.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
// 当item被选中时调用该方法
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
Class = MainActivity.this.getResources().getStringArray(R.array.position)[position];
}
// 当item没有被选中时调用
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
// 按钮的监听事件
mButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "姓名:"+name.getText()+" 班级:"+Class+"性别:"+sex+" 爱好:"+hobby, Toast.LENGTH_SHORT).show();
}
});
}
// 复选框的监听事件
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
// 获取按钮的文本
String msg = buttonView.getText().toString();
// 判断是否被选中
if(isChecked) {
if (!hobby.contains(msg)) {
hobby = hobby + msg;
}
}else{
if (hobby.contains(msg)){
hobby = hobby.replace(msg,"");
}
}
}
}activity_main:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="姓名:"
android:textSize="20sp"
/>
<EditText
android:id="@+id/name"
android:layout_width="80dp"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="班级:"
android:textSize="20sp"
/>
<Spinner
android:id="@+id/spinner"
android:entries="@array/position"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
>
<TextView
android:id="@+id/sex"
android:text="性别:"
android:textSize="20sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<RadioGroup
android:id="@+id/group"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RadioButton
android:id="@+id/man"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="男"
android:textSize="20sp"/>
<RadioButton
android:checked="true"
android:id="@+id/woman"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女"
android:textSize="20sp"/>
</RadioGroup>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="爱好"
android:textSize="20sp"
/>
<CheckBox
android:id="@+id/basketball"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="篮球" />
<CheckBox
android:id="@+id/music"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="音乐"/>
<CheckBox
android:id="@+id/game"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="音乐"/>
</LinearLayout>
<Button
android:id="@+id/button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="提交"/>
</LinearLayout>在res/value 中创建array.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="position">
<item>计算机21-2</item>
<item>新能源20-1</item>
<item>电子19-1</item>
</string-array>
</resources>
开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容





所有评论(0)