
使用Docker发布C# .NETCore WebApi容器至服务器
运行容器:docker run -d -p 8888:5050 --name wenapi lwpoor/mywebapi。完成后可以看到自己的docker hub 存储库地址,点击 发布,发布的时候必须要先运行本地 docker,不然会报错。选择 docker hub 将应用程序作为docker映像发布到docker hub。如果没有勾选或者使用VS019创建的项目,可以在项目右键 添加 doc
目录
一、启用Docker支持
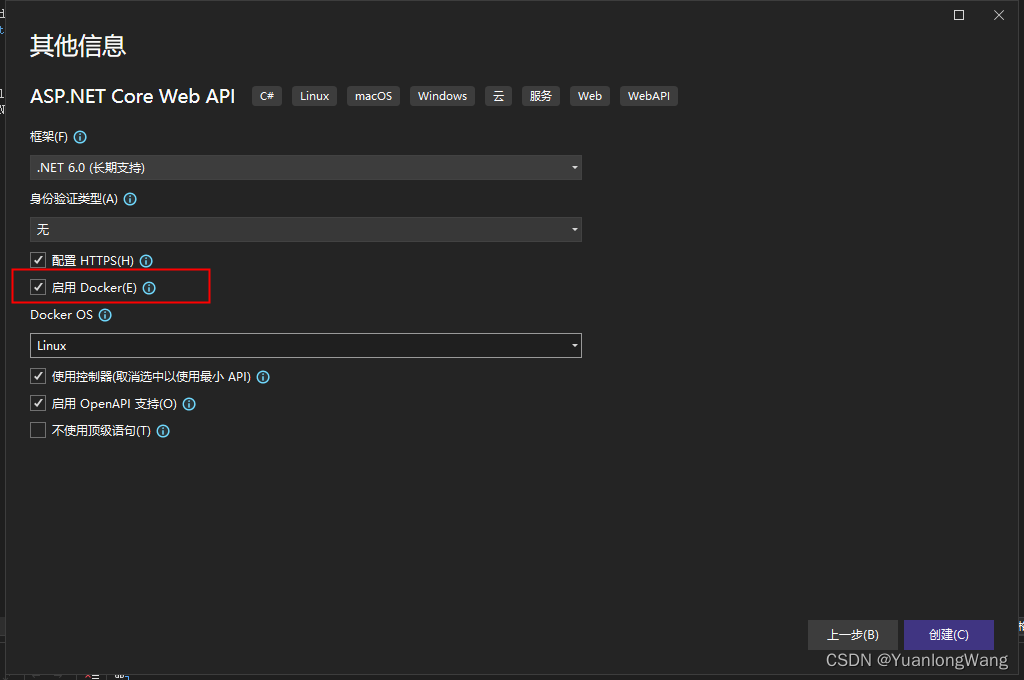
如果我们使用vs2022新建WebApi项目的时候需要勾选 启用Docker :

如果没有勾选或者使用VS019创建的项目,可以在项目右键 添加 docker支持

二、制作发布容器
方式一、将容器发布至docker hub
1、发布运用程序
接下来开始发布程序,右键点击项目 发布

提示在哪里发布内容,选择 docker容器注册表:

选择 docker hub 将应用程序作为docker映像发布到docker hub

输入对应的docker账号密码,你需要注册有docker hub的账号,关于docker hub可以参考官网:Docker Hub

完成后可以看到自己的docker hub 存储库地址,点击 发布,发布的时候必须要先运行本地 docker,不然会报错

提示已经发布成功:

2、服务器拉取镜像,运行WebApi容器
登录服务器,打开命令提示符,看下能不能在docker hub上搜索到自己的镜像:
docker search lwpoor/mywebapi
# lwpoor/mywebapi 为你自己的镜像名称

可以看到镜像已经存在了
通过 pull 拉取镜像:
docker pull lwpoor/mywebapi

查看拉取到的镜像:
docker images

接下来开始运行WebApi容器,输入以下代码运行容器:
docker run -d -p 8888:5050 --name webapi --restart=always lwpoor/mywebapi
# -d 表示后台运行
# -p 8888:5050 表示容器的5050端口映射到服务器的8888端口(5050是webapi配置的http端口)
# --name webapi 给容器起一个名字 webapi
# --restart=always 容器随系统开机启动

启动成功,浏览器打开连接:http://localhost:8888/api/admin/login?pwd=123456

WebApi成功发布到服务器!
方式二、使用docker build构建本地镜像
有的小伙伴可能不想把镜像发布到 docker hub 上面,只想在本地构建好镜像直接运行就行,这样就可以使用 docker build 命令来构建。
使用docker build构建镜像的前提是必须要生成对应的 Dockerfile 文件,前面说到 启用docker支持 后会自动在项目根目录下面生成 Dockerfile 文件,使用 cmd 命令,切换到和 Dockerfile 同一个目录文件夹下,运行:
docker build -t myfirstwebapi:1.0 .
-t为指定构建镜像的名字和版本,格式为'name:tag'
最后还有一个 . 是为了让 Docker 到当前本地目录去寻找 Dockerfile 文件,然后将DockerFile同级目录的所有东西打tar包发送到服务器上,最后利用DockerFile中的其他命令来构建一个镜像。
 、
、


同样使用run运行程序:
docker run -d -p 8888:5050 --name webapi --restart=always myfirstwebapi:1.0
注意带上版本号

需要注意的是我这里用容器的 5050 端口映射到外部 8888 端口,是因为我在webapi配置文件里面指定了http的端口是5050,这里要根据自己webapi程序的实际使用端口来映射。
我试了一下,如果webapi程序配置了支持https,使用docker可能会运行不起来,应为需要ssl证书啥的,配置起来太麻烦,所以我这里就把https关了:


运行容器后:http://localhost:8888/swagger/index.html


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)