
【推荐100个unity插件之11】Shader实现UGUI的特效——UIEffect为 Unity UI 提供视觉效果组件
一般的shader无法直接使用在UI上,需要在shader中定义特定的面板参数,今天就来推荐github上大佬做的一套开源的一系列UGUI,Shader实现的特效——UIEffect 为 Unity UI 提供视觉效果组件。
前言
一般的shader无法直接使用在UI上,需要在shader中定义特定的面板参数,今天就来推荐github上大佬做的一套开源的一系列UGUI,Shader实现的特效——UIEffect 为 Unity UI 提供视觉效果组件。
地址
https://github.com/Ankh4396/UIEffect
描述
让我们用效果来装饰你的UI!您可以根据需要从脚本和检查器中控制参数。AnimationClip 是理所当然的!

可用效果
| 元件 | 特征 | 截屏 |
|---|---|---|
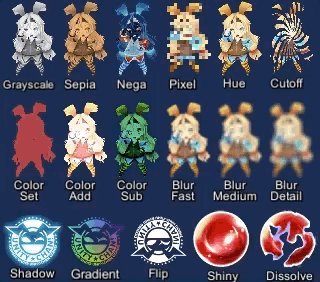
| UI效果 | 结合一些视觉效果。 效果模式:灰度、棕褐色、Nega、像素化。 颜色模式:乘法、填充、加法、减法。 模糊模式:快速、中等、细节。 高级模糊:启用更漂亮的模糊。 |  |
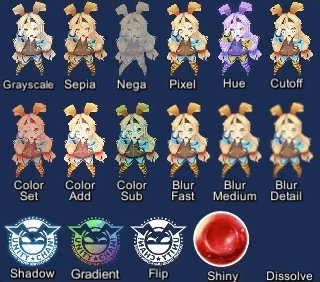
| UIShiny | 将闪亮效果应用于图形。该效果不需要蒙版组件或法线贴图。参数:效果因子、宽度、旋转、柔和度、亮度、光泽度 |  |
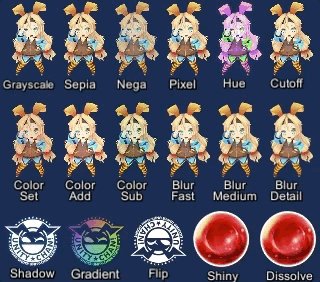
| UIDissolve | 将溶解效果应用于图形。 边缘颜色模式:乘法、填充、加法、减法 参数:效果因子、宽度、旋转、柔和度、边缘颜色 选项:效果区域、保持效果纵横比 |  |
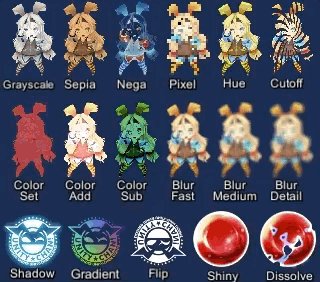
| UIHsvModifier | 修改图形的 HSV。 目标:颜色、范围 调整:色相、饱和度、值 |  |
| UITransition Effect | 使用单通道纹理应用过渡效果。 效果模式:截止、淡入淡出、溶解 选项:效果区域、保持效果纵横比、过渡纹理 选项:效果区域、保持效果纵横比、过渡纹理 Pass Ray On Hidden:禁用图形的 raycastTarget on hidden。 |  |
以下效果可以与上述组件一起使用。
| 元件 | 特征 | 截屏 |
|---|---|---|
| UIShadow | 为图形添加阴影/轮廓。 性能优于默认的阴影/轮廓组件。 ShadowStyle:阴影、阴影 3、轮廓、轮廓 8 |  |
| UIGradient | 将顶点颜色更改为带有角度和偏移量的渐变。 方向:水平、垂直、角度、对角线 选项:偏移、色彩空间 |  |
| UIFlip | 翻转图形。 方向:水平、垂直、两者 |  |
Demo 演示
Installation 安装
要求
- Unity 2017.1 或更高版本
- 不需要其他 SDK
如何玩演示
-
对于 Unity 2019.1 或更高版本
打开 Package Manager 窗口,在包列表中选择 UI Effect 包,然后单击 Demo > Import in project 按钮 -
对于 Unity 2018.4 或更早版本
从菜单中点击 Assets/Samples/UIEffect/Import Demo
这些资源将被导入到 Assets/Samples/UI Effect/{version}/Demo .
打开
用法
1.从 Add Component 检查器或 Component > UI > UIEffect > … 菜单中向 UI 元素(Image、RawImage、Text 等)添加任何效果组件。

2.在检查器中根据需要调整效果的参数。

3.您可以从脚本中添加或修改效果。
var uieffect = gameObject.AddComponent<UIEffect>();
uieffect.effectMode = EffectMode.Grayscale;
uieffect.effectFactor = 0.85f;
uieffect.colorMode = ColorMode.Add;
uieffect.effectColor = Color.white;
uieffect.colorFactor = 0.1f;
uieffect.blurMode = BlurMode.FastBlur;
uieffect.blurFactor = 1;

使用示例
UIEffect 可以很容易地在游戏中的各种情况下使用。
| Case | 描述 | 截屏 |
|---|---|---|
| 锁定/解锁内容 | 使用 UIEffect 应用灰度。向用户指示内容不可用。 |  |
| 剪影 | 使用 UIEffect 填充颜色。 |  |
| 柔和的阴影/外层辉光 | 使用 UIEffect 和 UIShadow 模糊阴影。 |  |
| 彩色阴影 | 使用 UIEffect 和 UIShadow 用颜色填充阴影。 |  |
| 模糊的动态字体 | 使用 UIEffect 模糊文本。 要干净地模糊动态字体,请启用 Advanced Blur 选项。 |  |
| 带有轮廓和阴影的文本 | 使用两个 UIShadow 添加轮廓和阴影。 与默认的轮廓/阴影相比,过度绘制更少。 |  |
| 闪亮按钮 | 使用 UIShiny 作为闪亮按钮。 向用户指示您可以按下该按钮。 |  |
| 屏幕转换 | 使用 UITransitionEffect 使用任何过渡纹理过渡屏幕。 |  |
完结
赠人玫瑰,手有余香!如果文章内容对你有所帮助,请不要吝啬你的点赞评论和关注,以便我第一时间收到反馈,你的每一次支持都是我不断创作的最大动力。当然如果你发现了文章中存在错误或者有更好的解决方法,也欢迎评论私信告诉我哦!
好了,我是向宇,https://xiangyu.blog.csdn.net
一位在小公司默默奋斗的开发者,出于兴趣爱好,于是最近才开始自习unity。如果你遇到任何问题,也欢迎你评论私信找我, 虽然有些问题我可能也不一定会,但是我会查阅各方资料,争取给出最好的建议,希望可以帮助更多想学编程的人,共勉~


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献11条内容
已为社区贡献11条内容





所有评论(0)