
web项目集成Google 登录教程
web项目集成Google 登录手把手教程
文章目录
支持的功能
“使用 Google 帐号登录”功能支持以下功能:
您可以选择创建一个根据 Google 帐号个人资料自动填充的新帐号。
登录后,使用帐号选择器从多个帐号中进行选择。
如果您已登录 Google 帐号,只需点按一下即可登录。
回访时,使用您的计算机、手机甚至多个浏览器标签页自动登录。
退出帐号即可停用您所有设备上的自动登录功能。
请注意帐号状态对“使用 Google 帐号登录”功能的影响:
暂停您的 Google 帐号后,您便无法再通过“使用 Google 帐号登录”功能登录所有网站。
删除您的 Google 帐号或合作伙伴帐号会影响其中一方,但不会影响另一方。
总的来说,就是身份验证和授权
如果您的网站需要调用身份验证 API 和授权 API,您需要在不同时刻分别调用它们。在进行身份验证时,您的网站可以与一键快捷功能、自动登录和“使用 Google 帐号登录”按钮集成,让用户能够登录或注册您的网站。稍后,如果您需要从 Google 访问数据时,可以调用授权 API 来征求用户同意,并获取访问令牌以访问数据。这种分离符合我们建议的增量授权最佳实践,即在上下文中请求权限。
为了强制进行这种分隔,身份验证 API 只能返回用于登录您网站的 ID 令牌,而授权 API 只能返回仅用于数据访问而不用于登录的代码或访问令牌。(身份验证的ID令牌和授权访问令牌是不一样的)
Web项目中集成Google登录/使用谷歌OAuth2.0和APIs的前置操作
1.在Google开发者控制台创建一个项目。
2.配置同意屏幕,同意屏幕就是请求用户授权的页面。





3.创建凭据 - 客户端ID。


创建了凭据后就可以看到开发过程需要用到的客户端ID和密钥:


使用 Google 功能登录
主要功能包括:
- 一键快捷功能
- 自动登录
- “使用 Google 帐号登录”按钮
支持两种实现方式:
- HTML API
https://developers.google.cn/identity/gsi/web/reference/html-reference?authuser=0&hl=zh-cn - JavaScript API
https://developers.google.cn/identity/gsi/web/reference/js-reference?hl=zh-cn&authuser=0
注:不能同时存在两种实现方式
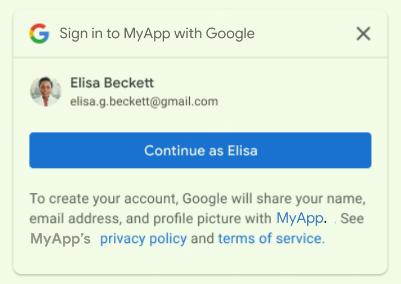
一键快捷功能(一键式登录弹窗)
效果图:

文档:
https://developers.google.cn/identity/gsi/web/guides/features?hl=zh-cn&authuser=0
当用户访问您的网站时,如果浏览器中有活跃的 Google 会话,“使用 Google 帐号登录”功能可能会提示用户使用其 Google 帐号登录您的网站。只需点按一下(针对单次 Google 会话)或两次点按(如果有多个 Google 会话),用户就可以完成联合登录或注册流程。一键式用户体验可实现顺畅的用户入口点,因为所有用户体验流程都是在网页中嵌入的 iframe 中执行的。
注意:
- 当用户关闭“使用 Google账号登录”对话框时,Google Sign-In for Websites会将用户的选择记住,并在未来对于同一网站不再自动弹出登录框。
具体冷却规则见:https://developers.google.com/identity/gsi/web/guides/features?hl=zh-cn#exponential_cool_down - 默认点击空白处会关闭弹窗(下次依然会弹出)。可以通过cancel_on_tap_outside: false设置不关闭,但这样必须手动关闭弹窗,一旦关闭一段时间内不会再显示。
自动登录
效果图:

文档:
https://developers.google.cn/identity/gsi/web/guides/automatic-sign-in-sign-out?hl=zh-cn&authuser=0
注意:记得在你的网站退出登录时,取消谷歌自动选择登录(google.accounts.id.disableAutoSelect()),否则每刷新页面都会执行谷歌自动选择登录操作,显然这是不符合使用逻辑的。
“使用 Google 帐号登录”按钮
效果图:

文档:
https://developers.google.cn/identity/gsi/web/guides/personalized-button?hl=zh-cn&authuser=0
可以自定义颜色、形状、文字和大小。
“使用 Google 帐号登录”按钮流程支持弹出式和重定向用户体验模式。
在弹出式用户体验中,点击“使用 Google 帐号登录”按钮后,您的网页顶部会出现一个新的弹出式窗口。按钮用户体验流程呈现在弹出式窗口中。
在重定向用户体验中,用户点击“使用 Google 帐号登录”按钮后会发生整页重定向。按钮用户体验流程会在同一个窗口中呈现。不过,当“用户体验”按钮显示时,用户将无法再看到您的网页。
前端编码实现
JavaScript API 方式实现
注意:必须在脚本加载并且解释执行完成后(onload )初始化
html:
<div id="google-login-button"></div>
js:
const clientId = '你的客户端ID';
const script = document.createElement('script');
const handleGoogleSignIn = (response) => {
// 处理Google登录成功的响应
console.log('Google登录成功', response);
};
const handleGoogleSignInCancel = () => {
// 处理Google登录取消
console.log('Google登录被取消');
};
const initializeGoogleSignIn = (client_id) => {
window.google.accounts.id.initialize({
client_id,
cancel_on_tap_outside: true, // 控制是否在提示之外进行点击时取消提示(关闭一键登录弹窗),默认true
auto_select: true, // 开启自动登录功能,默认false
callback: handleGoogleSignIn, // 验证成功回调
cancel: handleGoogleSignInCancel,
});
// 渲染“使用 Google 帐号登录”按钮
window.google.accounts.id.renderButton(
document.getElementById('google-login-button'),
{
theme: 'outline',
size: 'large',
text: 'login_with',
shape: 'rectangular',
},
);
// 启用一键登录提示(弹窗)功能
window.google.accounts.id.prompt();
};
if (!window.google) {
script.src = 'https://accounts.google.com/gsi/client'; // 加载客户端库
script.async = true;
script.onload = () => initializeGoogleSignIn(clientId);
document.head.appendChild(script);
} else {
initializeGoogleSignIn(clientId);
}
HTML API 方式实现
注意:
- 同时使用两种实现方式时会报警告(Failed to render button because there is no parent or options set.),而且不能正常渲染。
- 使用 JavaScript API 时,“Google 一键登录”以及“使用 Google 账号登录”按钮 popup 用户体验模式的响应只能返回给 callback JavaScript 函数。如果响应必须自动提交到 login_uri,请尝试使用 HTML API。
- 不能同时设置 data-login_uri 属性和 data-callback 属性。
ID 为“g_id_onload”的元素支持的部分数据属性说明:
- data-client_id:你的应用的客户端 ID
- data-callback:登录成功回调函数
- data-login_uri:你的登录端点的 URI,登录成功后会重定向到这个uri。data-callback和data-login_uri二选一即可
- data-auto_prompt:是否显示一键式登录弹窗,默认true
- data-auto_select:是否开启自动登录,默认false
- data-itp_support:是否在 智能反跟踪 (ITP) 的浏览器上启用升级后的一键式用户体验,默认false
<div
id="g_id_onload"
data-client_id="你的客户端ID"
data-context="signin"
data-ux_mode="popup"
data-callback="登录成功回调"
data-auto_prompt="true"
data-auto_select="true"
data-itp_support="true"></div>
<div
class="g_id_signin"
data-type="standard"
data-shape="rectangular"
data-theme="outline"
data-text="signin_with"
data-size="large"
data-logo_alignment="left"></div>
服务端处理
前端需要把身份验证通过后谷歌返回的ID令牌传到自己的登录端点(如果前端使用data-login_uri方式是自动提交ID令牌)。
后端需要验证ID令牌,根据实际业务需要,可以进行解析提取用户信息、创建用户会话、授权访问和处理身份验证错误等操作。
文档: https://developers.google.cn/identity/gsi/web/guides/verify-google-id-token?authuser=0&hl=zh-cn
下图为谷歌登录后返回的数据,其中credential字段为ID令牌:

下图为解析ID令牌后,其中头部、载荷的内容:
(https://developers.google.cn/identity/gsi/web/reference/js-reference?authuser=0&hl=zh-cn#CredentialResponse)

注意:
1.使用 Google 的公钥来验证令牌。
2.密钥会定期轮替,请检查响应中的 Cache-Control 标头,以确定何时应再次检索它们。
3.请仅使用 Google ID 令牌解析后的 sub 字段作为用户的标识符,因为它在所有 Google 帐号中具有唯一性,并且不得重复使用。您应存储 sub 字段,并将其与您的帐号管理系统中的用户相关联。虽然您可以使用 ID 令牌中的电子邮件地址来检查用户是否具有现有帐号,请勿将电子邮件地址用作标识符,因为一个 Google 帐号在不同时间点可能有多个电子邮件地址。
相关资料
Google开发者控制台:https://console.cloud.google.com/apis/dashboard
Google Identity文档:https://developers.google.cn/identity/gsi/web/guides/overview?hl=zh-cn&authuser=0
代码生成器:https://developers.google.cn/identity/gsi/web/tools/configurator?authuser=0&hl=zh-cn

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容






所有评论(0)