Qt之输入控件(QTextEdit)
简述QTextEdit类提供了一个控件,用于编辑和显示纯文本和富文本。QTextEdit是一种高级WYSIWYG查看器/编辑器,支持使用HTML样式标记的富文本格式。它经过优化,可处理大型文档并快速响应用户输入。如果只需要显示一小段富文本,请使用QLabel。QTextEdit可以显示图像,列表和表格。功能描述QTextEdit适用于段落和字符。段落是经过格式化的字符串,将其自动换行以适...
简述
QTextEdit类提供了一个控件,用于编辑和显示纯文本和富文本。
QTextEdit是一种高级WYSIWYG(所见即所得)查看器/编辑器,支持使用HTML样式标记的富文本格式。它经过优化,可处理大型文档并快速响应用户输入。如果只需要显示一小段富文本,请使用QLabel。
QTextEdit也可以显示图像,列表和表格。
功能描述
QTextEdit适用于段落和字符。段落是经过格式化的字符串,将其自动换行以适合窗口小部件的宽度。默认情下,阅读纯文本时,一个换行符表示一个段落。一个文档包含零个或多个段落。段落中的单词根据段落的对齐方式对齐。段落之间用强行换行符分隔。段落中的每个字符都有其自己的属性,例如字体和颜色。
如果文本太大而无法在文本编辑的视口中查看,则会出现滚动条。文本编辑可以加载纯文本文件和富文本文件。使用HTML 4标记的子集描述富文本,请参阅“支持的HTML子集”页面以获取更多信息。
Qt中的富文本格式支持旨在提供一种快速,可移植且有效的方式,以便为应用程序添加合理的联机帮助功能,并为富文本编辑器提供基础。如果您发现HTML支持不足以满足您的需求,则可以考虑使用Qt WebKit,它提供了功能齐全的Web浏览器小部件。
默认情况下,QTextEdit上鼠标光标的形状为Qt::IBeamCursor。可以通过viewport()的cursor属性进行更改。
基本使用
下面的例子来自Qt官方案例,源码请到官方查看。

常用功能介绍
- 加载文件
QString fileName = QFileDialog::getOpenFileName(this);
QFile file(fileName);
if (!file.open(QIODevice::ReadOnly | QIODevice::Text))
return "read failed !!";
QTextStream textStream(&file);
textStream.setCodec(codec);
QString text = textStream.readAll();
textEdit->setPlainText(text);//加载html用setHtml
QFile类的功能是读取文件,默认情况下,它不会对文件进行任何处理,只负责将文件以二进制的方式读出并存放到一个字节数组中。QTextStream类用来将存储介质中的8位字节数据转换为16位的Unicode字符串。默认情况下,QTextStream假定我们使用系统本地8位编码。可以通过QTextStream::setCodec()来改变解析数据时所采用的编码格式(类unix系统一般采用utf-8编码)。
- 保存文件
QFileDialog dialog(this);
dialog.setWindowModality(Qt::WindowModal);
dialog.setAcceptMode(QFileDialog::AcceptSave);
if (dialog.exec() != QDialog::Accepted)
return false;
return saveFile(dialog.selectedFiles().first());
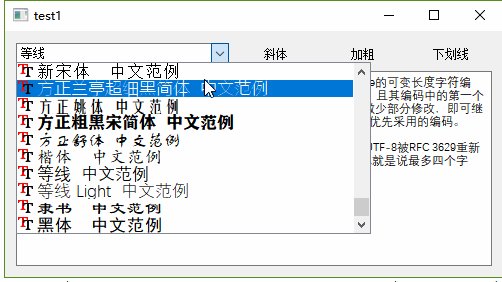
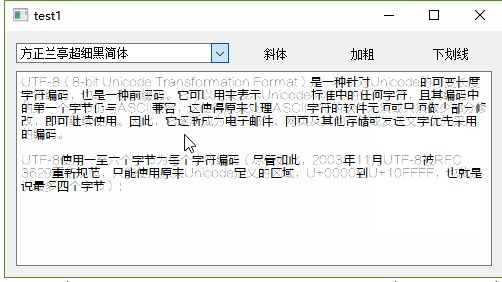
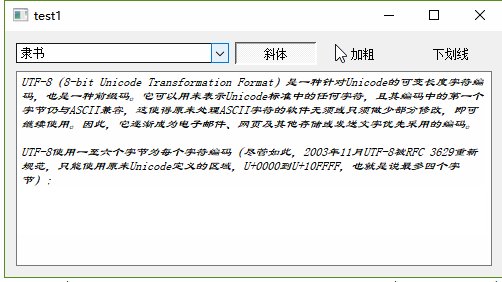
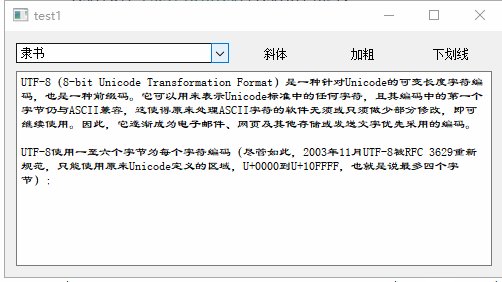
- 常见文本属性设置
效果

源码
QPushButton *italicBtn = new QPushButton("斜体");
italicBtn->setCheckable(true);
italicBtn->setChecked(false);
italicBtn->setStyleSheet("QPushButton {background:transparent;}"
"QPushButton:checked {background-color:white}");
QPushButton *boldBtn = new QPushButton("加粗");
boldBtn->setCheckable(true);
boldBtn->setChecked(false);
boldBtn->setStyleSheet("QPushButton {background:transparent;}"
"QPushButton:checked {background-color:white}");
QPushButton *underlineBtn = new QPushButton("下划线");
underlineBtn->setCheckable(true);
underlineBtn->setChecked(false);
underlineBtn->setStyleSheet("QPushButton {background:transparent;}"
"QPushButton:checked {background-color:white}");
QString textString = textFromFile(":/test1.txt", "gbk");
QTextEdit *textEdit = new QTextEdit;
textEdit->setPlainText(textString);
QFontComboBox *fontComboBox = new QFontComboBox;
QGridLayout *gridLayout = new QGridLayout;
gridLayout->addWidget(fontComboBox, 0, 0, 1, 1);
gridLayout->addWidget(italicBtn, 0, 1, 1, 1);
gridLayout->addWidget(boldBtn, 0, 2, 1, 1);
gridLayout->addWidget(underlineBtn, 0, 3, 1, 1);
gridLayout->addWidget(textEdit, 1, 0, 1, 4);
connect(fontComboBox, &QFontComboBox::currentFontChanged, [=](QFont font) {
textEdit->setFontFamily(font.family());
textEdit->setPlainText(textString);
});
connect(italicBtn, &QPushButton::toggled, [=](bool checked) {
if (checked) {
textEdit->setFontItalic(true);
textEdit->setPlainText(textString);
} else {
textEdit->setFontItalic(false);
textEdit->setPlainText(textString);
}
});
connect(boldBtn, &QPushButton::toggled, [=](bool checked){
if (checked) {
textEdit->setFontWeight(QFont::Bold);
textEdit->setPlainText(textString);
} else {
textEdit->setFontWeight(QFont::Normal);
textEdit->setPlainText(textString);
}
});
connect(underlineBtn, &QPushButton::toggled, [=](bool checked){
if (checked) {
textEdit->setFontUnderline(true);
textEdit->setPlainText(textString);
} else {
textEdit->setFontUnderline(false);
textEdit->setPlainText(textString);
}
});
this->setLayout(gridLayout);
this->resize(500, 500);
警告:所有属性必须在setText之前进行设置。当属性发生变化后必须再次调用setText来对显示文本进行刷新。
总结
QTextEdit提供对文本的阅读及修改功能。通过上面的内容,我们对该类的作用有了一定的直观感受。但是,QTextEdit是一个功能十分庞杂的类,上面仅仅是它的一小部分,用于帮助我们快速地建立起对QTextEdit的直观理解与基本使用方法。更多内容请参考Qt帮助文档。
引用
[1] Qt助手

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献4条内容
已为社区贡献4条内容





所有评论(0)