
小兔鲜儿项目讲解【图文完整】
小兔鲜儿项目讲解目录小兔鲜儿项目讲解一、项目实现结果二、前期准备工作三、页面详细制作四、完整代码一、项目实现结果该项目共分为七大部分:快捷导航栏、header头部模块、banner图、新鲜好物模块、人气推荐模块、生鲜模块、footer版权模块如图所示:二、前期准备工作1、准备素材和工具(1)学成在线PSD源文件(2)开发工具(VsCode)+测试工具(Chrome)+切图(PxCook)2、新建项
小兔鲜儿项目讲解
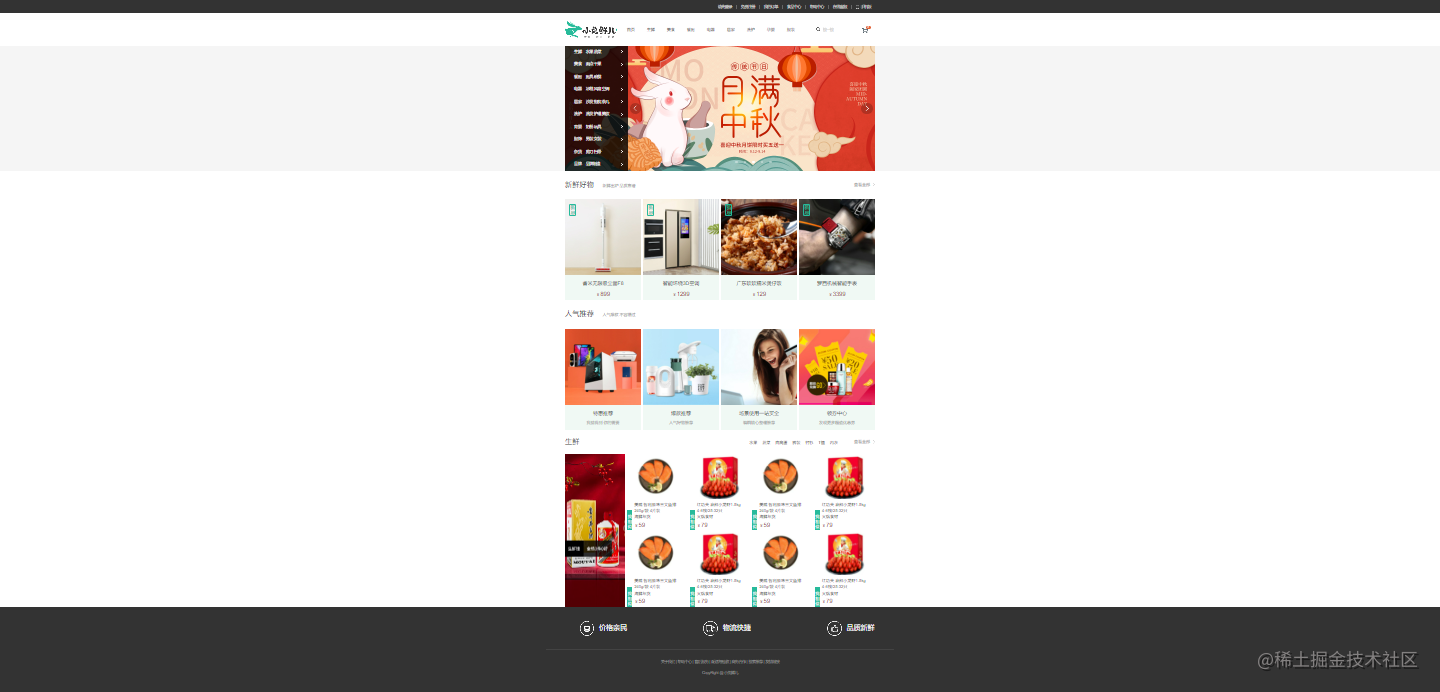
一、项目实现结果
该项目共分为七大部分:快捷导航栏、header头部模块、banner图、新鲜好物模块、人气推荐模块、生鲜模块、footer版权模块
如图所示:

二、前期准备工作
1、准备素材和工具
(1)学成在线PSD源文件
(2)开发工具(VsCode)+测试工具(Chrome)+切图(PxCook)

2、新建项目文件夹
(1)创建项目文件夹xtx-pc-client,所有项目相关文件都保存在xtx-pc-client目录中
(2)复制 favicon.ico 到 xtx-pc-client文件夹中,用来设置标题图标,即显示在标签页标题左侧的小图标
(3)在该项目文件夹中新建 images 和 uploads 文件夹
images:存放网站固定使用的图片素材,如:logo、样式修饰图片等
uploads:存放网站非固定使用的1图片素材,如:商品图片、宣传图片等
(4)新建文件index.html(网站首页统一规定为index.html)
(5)新建CSS文件夹用来保存网页的样式,并新建以下CSS文件
base.css:基础公共样式
common.css:该网站中多个网页相同模块的重复样式,如:头部、底部
index.css:首页样式


3、准备 index.html 的head部分
(1)引入CSS文件-外链式样式表(注意:CSS文件需要按顺序引入,外链样式表后写的生效)
(2)书写SEO三大标签
title —网页标题标签
description —网页描述标签
keywords —网页关键词标签
(3)写入标题左侧的小图标—favicon.ico
head部分准备完成后,就开始书写body部分内容了,head部分如下图所示:

三、页面详细制作
1、书写前提:
(1)初始化内容、清除默认样式,该部分内容属于基础公共样式,写在base.css中
base.css代码示例:
/* 清除默认样式的代码 */
/* 去除常见标签默认的 margin 和 padding */
body,
h1,
h2,
h3,
h4,
h5,
h6,
p,
ul,
ol,
li,
dl,
dt,
dd,
input {
margin: 0;
padding: 0;
}
/* 内减模式 */
* {
box-sizing: border-box;
}
/* 设置网页统一的字体大小、行高、字体系列相关属性 */
body {
font: 16px/1.5 "Helvetica Neue",Helvetica,Arial,"Microsoft Yahei","Hiragino Sans GB","Heiti SC","WenQuanYi Micro Hei",sans-serif;
color: #333;
}
/* 去除列表默认样式 */
ul,
ol {
list-style: none;
}
/* 去除默认的倾斜效果 */
em,
i {
font-style: normal;
}
/* 去除 a 标签默认下划线,并设置默认文字颜色 */
a {
text-decoration: none;
color: #333;
}
/* 设置 img 的垂直对齐方式为居中对齐,去除 img 默认下间隙 */
img {
vertical-align: middle;
}
/* 去除 input 默认样式 */
input {
border: none;
outline: none;
color: #333;
}
/* 左浮动 */
.fl {
float: left;
}
/* 右浮动 */
.fr {
float: right;
}
/* 双伪元素清除法 */
.clearfix::before,
.clearfix::after {
content: "";
display: table;
}
.clearfix::after {
clear: both;
}
(2)设置版心,版心各个页面都会用到,因此可以放在common.css文件中
common.css代码示例:
/* 版心 */
.wrapper {
width: 1240px;
margin: 0 auto;
}
2、快捷导航栏
模块分析:
可默认内容版心居中,左右填充背景颜色,即一个通栏的盒子里加一个版心,再去设置内容,如下图:

(1)加通栏盒子,设置高度以及背景色
(2)加版心,并对版心设置高度
(3)设置文字内容:快捷导航栏里的字段具有跳转功能,则每个都为 a 标签,且每个字段功能都相同,因此可用 ul>li>a 的结构来书写
- 调整内容位置:li 元素为块级标签,默认换行排列,若要使其在一行排列,则需要设置浮动,浮动后内容之间无间距,可以添加一个向右的内边距以及右边框
- 调整文字位置:文字浮动后默认顶对齐,要使得文字居中对齐,需要设置行高,使其等于盒子高度
- 调整文字内容:设置颜色、大小、粗细等
注意:快捷导航栏的字段默认右对齐,则 ul 进行右浮动即可
导航栏中出现小图:即添加精灵图
html代码示例:
<!-- 快捷导航栏 -->
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#">请先登录</a></li>
<li><a href="#">免费注册</a></li>
<li><a href="#">我的订单</a></li>
<li><a href="#">食品中心</a></li>
<li><a href="#">帮助中心</a></li>
<li><a href="#">在线客服</a></li>
<li><a href="#"><span></span>手机版</a></li>
</ul>
</div>
</div>
common.css 代码示例:
/* 快捷导航栏 */
.shortcut {
height: 52px;
background-color: #333;
}
.shortcut .wrapper {
height: 52px;
}
.shortcut .wrapper ul {
float: right;
}
.shortcut .wrapper li {
float: left;
line-height: 52px;
}
.shortcut .wrapper a {
padding: 0 16px;
border-right: 1px solid #666;
font-size: 14px;
color: #dcdcdc;
}
.shortcut .wrapper a span {
display: inline-block;
margin-right: 8px;
width: 11px;
height: 16px;
background-image: url(../images/sprites.png);
background-position: -160px -70px;
/* 图与字对齐 */
vertical-align: middle;
}
/* 去掉最右边的边框 */
.shortcut .wrapper li:nth-child(7) a{
border-right: 0;
}
3、header头部模块
模块分析:该部分主要由四部分组成,logo区域、导航区域、搜索框区域、购物车区域,如下图:

(1)logo区域
写法1:h1>a>img
写法2:搜索引擎优化,即 h1>a ,a 里边放网站的名字,且将 a 设置成背景图式,然后隐藏 a 中的文字**(隐藏文字的方法:font-size: 0;)**
html代码示例:
<!-- 头部模块-logo区域 -->
<div class="logo">
<h1><a href="#">小兔鲜儿</a></h1>
</div>
common.css 代码示例:
/* 头部区域---logo */
.header {
margin: 30px auto;
height: 70px;
}
.logo {
float: left;
width: 207px;
height: 70px;
}
/* logo的搜索引擎优化做法 */
.logo h1 {
width: 207px;
height: 70px;
}
.logo h1 a {
display: block;
width: 207px;
height: 70px;
background-image: url(../images/logo.png);
background-size: contain;
/*目的:让h1里面的字看不见 */
font-size: 0;
}
(2)导航区域
-
排列位置:导航区域与logo区域在一行排列(这里设置浮动),且两者之间有间距,这里给导航区域增加了一个左边的外边距
-
导航内容:只要是导航,就是ul>li>a的结构
-
调整内容位置:li默认是换行排列,若要使其在一行排列,则需要设置浮动,浮动后内容之间无间距,可以添加一个向右的外边距
-
调整文字内容:设置颜色、大小、粗细等
注意:导航区域不需要给宽度,由文字撑开即可
html代码示例:
<!-- 头部模块-导航区域 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">生鲜</a></li>
<li><a href="#">美食</a></li>
<li><a href="#">餐厨</a></li>
<li><a href="#">电器</a></li>
<li><a href="#">居家</a></li>
<li><a href="#">洗护</a></li>
<li><a href="#">孕婴</a></li>
<li><a href="#">服装</a></li>
</ul>
</div>
common.css代码示例:
/* 头部区域---导航 */
.nav {
float: left;
margin-left: 40px;
height: 70px;
}
.nav li {
float: left;
margin-right: 48px;
line-height: 70px;
}
.nav li a {
padding-bottom: 7px;
}
.nav li a:hover {
color: #27ba9b;
border-bottom: 1px solid #27ba9b;
}
(3)搜索框区域
- 搜索框排列位置:该部分内容为一个输入框,且与导航区域与logo区域在一行排列,因此也要设置浮动,且与导航区域有个间距,这里给搜索框区域增加了一个左边的外边距
- 搜索框内容:放大镜+文本框,布局时:法1: span+input 标签书写;法2:定位-整个搜索框为一个input,放大镜用小标签(span)将其定位上去
放大镜:即精灵图,需要用小标签定位实现
写法:
1、添加精灵图并确定其位置:background-image + background-position
2、定位精灵图放大镜:子绝父相
html代码示例:
<!-- 头部模块-搜索框区域 -->
<div class="search">
<input type="text" placeholder="搜一搜">
<!-- 定位实现放大镜效果 -->
<span></span>
</div>
common.css 代码示例:
/* 头部区域---搜索框 */
.search {
position: relative;
float: left;
margin-top: 24px;
margin-left: 34px;
width: 172px;
height: 30px;
border-bottom: 2px solid #e7e7e7;
}
.search input {
padding-left: 30px;
width: 172px;
height: 28px;
}
.search input::placeholder {
font-size: 14px;
color: #ccc;
}
.search span {
position: absolute;
left: 2px;
top: 0;
/* display: inline-block; */
width: 18px;
height: 18px;
background-image: url(../images/sprites.png);
background-position: -79px -69px;
}
(4)购物车区域
购物车排列位置:与导航区域、logo区域、搜索框区域在一行排列,因此这里也要加个浮动,且与搜索框区域有个间距,这里给购物车区域增加了一个左边的外边距
购物车区域内容:
1、购物车小图片:精灵图
2、数字2组成
写法
1、添加精灵图并确定其位置:background-image + background-position
2、调整精灵图购物车的位置:默认顶对齐,需要加一个上边的外边距调整其位置
3、右上角放数字2:可以用一个小标签(span)将其定位至购物车图的右上角(子绝父相,数字2需要加大小、背景颜色以及圆角)
注意:span标签为行内标签,宽高不生效,需要转换行内块,但是子绝父相定位后,绝对定位的盒子本身就具备行内块的特点,因此这里不需要转换行内块
html代码示例:
<!-- 头部模块-购物车区域 -->
<div class="car">
<span>2</span>
</div>
common.css代码示例:
/* 头部区域---购物车 */
.car {
position: relative;
float: left;
margin-top: 28px;
margin-left: 15px;
width: 23px;
height: 23px;
background-image: url(../images/sprites.png);
background-position: -119px -69px;
}
.car span {
/* 绝对定位,盒子会具备行内块特点 */
position: absolute;
right: -13px;
top: -8px;
width: 20px;
height: 15px;
background-color: #e26237;
border-radius: 8px;
font-size: 13px;
color: #fff;
text-align: center;
line-height: 15px;
}
4、banner图模块
模块分析:
【1】首页独有模块,因此该部分CSS代码需要放在 index.css 文件中
【2】该部分主要由四部分组成,通栏盒子、版心区域、背景图、侧导航、左右箭头、下方小圆点,如下图:

(1)通栏盒子
该部分宽度与浏览器宽度一样,给个高度,以及背景颜色即可
index.css代码示例:
/* banner --- 通栏盒子 */
.banner {
height: 500px;
background-color: #f5f5f5;
}
(2)版心居中+背景图
该部分为版心内容,需要设置版心的高度
index.css代码示例:
/* banner --- 版心 */
.banner .wrapper {
position: relative;
height: 500px;
}
(3)背景图
横跨整个banner区域,通常使用 ul>li>a 的结构来书写背景图,背景图有几张,则加几个 li 即可
html代码示例:
<!-- 添加背景图-有多少个图 就有多少个li -->
<ul>
<li><a href="#"><img src="./uploads/banner_1.png" alt=""></a></li>
</ul>
(4)侧导航
侧导航处在版心的左上角,但由于背景图已经占满整个版心,因此要使得侧导航处于正确位置,则需要将其定位(子绝父相)
- 1、设置侧导航范围(宽高以及背景颜色)
- 2、开始写侧导航中的内容,观察得到每行格式都相同,因此使用 ul>li>a 来书写
- 3、调整文字位置、大小、文字颜色等
html代码示例:
<!-- banner-侧导航 -->
<div class="aside">
<ul>
<li><a href="#">生鲜<span>水果 蔬菜</span></a></li>
<li><a href="#">美食<span>面点 干果</span></a></li>
<li><a href="#">餐厨<span>厨具 碗筷</span></a></li>
<li><a href="#">电器<span>冰箱 风扇 空调</span></a></li>
<li><a href="#">居家<span>沙发 抱枕 茶几</span></a></li>
<li><a href="#">洗护<span>洗发 护理 美妆</span></a></li>
<li><a href="#">育婴<span>奶粉 玩具</span></a></li>
<li><a href="#">服饰<span>男装 女装</span></a></li>
<li><a href="#">杂货<span>剪刀 扫帚</span></a></li>
<li><a href="#">品牌<span>品牌制造</span></a></li>
</ul>
</div>
index.css代码示例:
/* banner-侧导航 */
.banner .aside {
position: absolute;
left: 0;
top: 0;
width: 250px;
height: 500px;
background-color: rgba(0,0,0,.8);
}
.banner .aside li {
height: 50px;
line-height: 50px;
}
.banner .aside a {
position: relative;
/* block 宽度和父级一致 */
display: block;
padding-left: 36px;
padding-right: 19px;
height: 50px;
color: #fff;
}
.banner .aside a span {
margin-left: 15px;
font-size: 14px;
}
.banner .aside a:hover {
background-color: #27ba9b;
}
/* a的里面最后的位置加小箭头 */
.banner .aside a::after {
position: absolute;
right: 19px;
top: 19px;
content: '';
width: 6px;
height: 11px;
background-image: url(../images/sprites.png);
background-position: -80px -110px;
}
(5)左右箭头
功能:单击左箭头,则切换上一张图,单击右箭头,则切换下一张图
箭头区域:圆形里面分别放了左右小箭头,因此左右的尺寸需要设置对应的尺寸背景透明,再定位到对应的banner背景图位置处,这里使用 a 标签来书写
背景图位置调整:
1、改变箭头在盒子里面的位置
2、改变精灵图的位置
导致在精灵图中测量的尺寸不准确
解决方案:
1、书写背景图位置属性,借助谷歌的调试工具调试具体的位置数值(常用)
2、书写标签时,a负责盒子,里面再去添加一个 span 标签负责箭头
html代码示例:
<!-- banner图-箭头 -->
<!-- prev:上一个 -->
<!-- next:下一个 -->
<a href="#" class="prev"></a>
<a href="#" class="next"></a>
index.css 代码示例:
/* bannert图-箭头部分 */
.prev,
.next {
position: absolute;
top: 228px;
width: 45px;
height: 45px;
background-color: rgba(0, 0, 0, .2);
background-image: url(../images/sprites.png);
border-radius: 50%;
}
.prev {
left: 260px;
background-position: 14px -60px;
}
.next {
right: 10px;
background-position: -23px -60px;
}
(6)下方小圆点
下方小圆点展示目前共几张背景图,且目前展示的图片以及点击切换图片,这里使用 ol>li 来书写,要使得小圆点出现在对应位置,也需要使用定位
(点击切换图片需要使用 js 来实现,这里先不做描述)
html代码示例:
<!-- banner图-圆点:当前状态:current / active-->
<!-- js 找到用户点击的 li 添加类名 li 变成白色的 -->
<ol>
<li></li>
<li></li>
<li class="current"></li>
<li></li>
<li></li>
</ol>
index.css 代码示例:
/* banner图-圆点样式 */
.banner ol {
position: absolute;
left: 680px;
bottom: 30px;
height: 10px;
}
.banner ol li {
float: left;
margin-right: 24px;
width: 10px;
height: 10px;
background-color: rgba(255,255,255,0.4);
border-radius: 50%;
cursor: pointer;
}
.banner ol .current {
background-color: #fff;
}
5、新鲜好物模块、人气推荐模块
模块分析:该部分主要由两部分组成,新鲜好物导航、新鲜好物内容,如下图:


(1)新鲜好物导航
- 布局:首先需要设置版心,且设置高度,宽度同父级一致
- 内容:新鲜好物可看成一个标题,右边紧挨着一小行文字,可使用 h2 标签,并在其里面加一个小标签 span 用来调整后面文字的字体颜色等,最右边可用一个超链接 a 来实现,用来跳转页面
html代码示例:
<!-- 新鲜好物模块---hd:header 头部的缩写 -->
<div class="hd">
<h2>新鲜好物<span>新鲜出炉 品质靠谱</span></h2>
<a href="#">查看全部</a>
</div>
index.css代码示例:
/* 新鲜好物模块--标题区域 */
.goods .hd {
height: 114px;
line-height: 114px;
}
.goods .hd h2 {
float: left;
height: 114px;
font-size: 29px;
font-weight: 400;
}
.goods .hd h2 span {
margin-left: 34px;
font-size: 16px;
color: #999;
}
.goods .hd a,
.fresh .hd .more {
float: right;
color: #999;
}
.goods .hd a::after,
.fresh .hd .more::after {
content: '';
display: inline-block;
margin-left: 13px;
width: 7px;
height: 13px;
background-image: url(../images/sprites.png);
background-position: 0 -110px;
vertical-align: middle;
}
(2)新鲜好物内容区域
内容区域有四个产品,在一行排列,除了图片、文字之外,其他格式都相同,这样的情况一般用ul>li>a的结构来写,最后填充内容即可
产品的组成:图片 + 文字 + 数字,由于该产品可以点击跳转,因此在 li 中可以使用一个超链接 a 标签,在 a 中加 img + h3 + div 标签来实现该部分内容
左上角的新品绿色字体需要使用定位来实现—子绝父相

注意:
1、浮动脱标后则需要清除浮动
2、若出现盒子在一行排列不下的情况:
(1)小盒子之间有间距,导致在一行放不下—调整盒子的间距
(2)上边某部分的高度已经超出了本身父级盒子的高度,导致下边小盒子浮动后只能排列在后面了—给超出父级盒子的那部分加一个等于父级盒子的高度即可
html代码示例:
<!-- 新鲜好物模块---bd:body 身体的缩写 -->
<div class="bd clearfix">
<ul>
<li>
<a href="#">
<img src="./uploads/new_goods_1.jpg" alt="">
<h3>睿米无限吸尘器F8</h3>
<div>¥<span>899</span></div>
<b>新品</b>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/new_goods_2.jpg" alt="">
<h3>智能环绕3D空调</h3>
<div>¥<span>1299</span></div>
<b>新品</b>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/new_goods_3.jpg" alt="">
<h3>广东软软糯米煲仔饭</h3>
<div>¥<span>129</span></div>
<b>新品</b>
</a>
</li>
<li>
<a href="#">
<img src="./uploads/new_goods_4.jpg" alt="">
<h3>罗西机械智能手表</h3>
<div>¥<span>3399</span></div>
<b>新品</b>
</a>
</li>
</ul>
</div>
index.css代码示例:
/* 新鲜好物模块---内容区域 */
.goods .bd li {
position: relative;
float: left;
margin-right: 8px;
width: 304px;
height: 405px;
background-color: #f0f9f4;
text-align: center;
}
.goods .bd li:last-child {
margin-right: 0;
}
.goods .bd li img {
width: 304px;
}
.goods .bd li h3 {
margin-top: 20px;
margin-bottom: 10px;
font-size: 20px;
font-weight: 400;
}
.goods .bd li div {
font-size: 17px;
color: #9a2e1f;
}
.goods .bd li div span {
font-size: 23px;
}
.goods .bd li b {
position: absolute;
left: 17px;
top: 18px;
width: 28px;
height: 51px;
font-size: 18px;
color: #27ba9b;
border: 1px solid #27ba9b;
border-radius: 5px;
font-weight: 400;
line-height: 24px;
}
.goods .bd li .note {
font-size: 16px;
color: #999;
}
6、人气推荐模块
人气推荐模块同新鲜好物模块一致,这里就不做赘述了

7、生鲜模块
模块分析:该部分组成有标题区域 + 左侧内容区域 + 右侧内容区域

(1)标题区域
标题区域左边有一个生鲜标题,右边有一个导航 + 查看全部,这里标题使用 h2 来写,导航使用 ul>li>a 来书写,查看全部使用 a 标签来书写
注意:导航与查看全部都是超链接,因此需要单独取一个类名去定义其中一个超链接标签
html代码示例:
<!-- 生鲜模块--标题 -->
<div class="hd">
<h2>生鲜</h2>
<a href="#" class="more">查看全部</a>
<ul>
<li><a href="#">水果</a></li>
<li><a href="#">蔬菜</a></li>
<li><a href="#">肉禽蛋</a></li>
<li><a href="#">裤装</a></li>
<li><a href="#">衬衫</a></li>
<li><a href="#">T恤</a></li>
<li><a href="#">内衣</a></li>
</ul>
</div>
index.css代码示例:
/* 生鲜模块---标题 */
.fresh .hd {
height: 96px;
line-height: 96px;
}
.fresh .hd h2 {
float: left;
font-size: 29px;
font-weight: 400;
}
.fresh .hd .more {
float: right;
}
.fresh .hd ul {
float: right;
margin-right: 58px;
}
.fresh .hd ul li {
float: left;
}
.fresh .hd li a {
padding: 2px 7px;
margin-left: 6px;
}
.fresh .hd li a:hover {
background-color: #27ba9b;
color: #fff;
}
(2)左右内容区域
内容区域整体分为左边一个大图,右边八个小图,左边大图可以点击跳转,因此使用 a>img 来书写,右边八个小图格式相同,则日常使用 ul>li>a 的格式来书写
html代码示例:
<!-- 生鲜模块--内容 -->
<div class="bd clearfix">
<div class="left">
<a href="#"><img src="./uploads/fresh_goods_cover.png" alt=""></a>
</div>
<div class="right">
<ul>
<li>
<a href="#">
<img src="./uploads/fresh_goods_1.jpg" alt="">
<h3>美威 智利原味三文鱼排<br>240g/袋 4片装<br>海鲜年货</h3>
<p>¥<span>59</span></p>
</a>
<a href="#" class="seek">找相似<br> </a>
</li>
<li>
<a href="#">
<img src="./uploads/fresh_goods_2.jpg" alt="">
<h3>红功夫 麻辣小龙虾1.5kg<br>4-6钱/25-32只<br>火锅食材</h3>
<p>¥<span>79</span></p>
</a>
<a href="#" class="seek">找相似<br> </a>
</li>
<li>
<a href="#">
<img src="./uploads/fresh_goods_1.jpg" alt="">
<h3>美威 智利原味三文鱼排<br>240g/袋 4片装<br>海鲜年货</h3>
<p>¥<span>59</span></p>
</a>
<a href="#" class="seek">找相似<br> </a>
</li>
<li>
<a href="#">
<img src="./uploads/fresh_goods_2.jpg" alt="">
<h3>红功夫 麻辣小龙虾1.5kg<br>4-6钱/25-32只<br>火锅食材</h3>
<p>¥<span>79</span></p>
</a>
<a href="#" class="seek">找相似<br> </a>
</li>
<li>
<a href="#">
<img src="./uploads/fresh_goods_1.jpg" alt="">
<h3>美威 智利原味三文鱼排<br>240g/袋 4片装<br>海鲜年货</h3>
<p>¥<span>59</span></p>
</a>
<a href="#" class="seek">找相似<br> </a>
</li>
<li>
<a href="#">
<img src="./uploads/fresh_goods_2.jpg" alt="">
<h3>红功夫 麻辣小龙虾1.5kg<br>4-6钱/25-32只<br>火锅食材</h3>
<p>¥<span>79</span></p>
</a>
<a href="#" class="seek">找相似<br> </a>
</li>
<li>
<a href="#">
<img src="./uploads/fresh_goods_1.jpg" alt="">
<h3>美威 智利原味三文鱼排<br>240g/袋 4片装<br>海鲜年货</h3>
<p>¥<span>59</span></p>
</a>
<a href="#" class="seek">找相似<br> </a>
</li>
<li>
<a href="#">
<img src="./uploads/fresh_goods_2.jpg" alt="">
<h3>红功夫 麻辣小龙虾1.5kg<br>4-6钱/25-32只<br>火锅食材</h3>
<p>¥<span>79</span></p>
</a>
<a href="#" class="seek">找相似<br> </a>
</li>
</ul>
</div>
</div>
index.css代码示例:
/* 生鲜模块---内容 */
.fresh .bd .left {
float: left;
width: 240px;
height: 610px;
}
.fresh .bd .right {
float: right;
width: 1000px;
height: 610px;
}
.fresh .bd .right li {
position: relative;
float: left;
width: 242px;
height: 304px;
margin-left: 8px;
padding: 0 29px;
}
.fresh .bd .right li:nth-child(n+5) {
margin-top: 3px;
}
.fresh .bd .right img {
width: 184px;
height: 178px;
}
.fresh .bd .right a {
color: #333333;
font-size: 14px;
font-weight: 400;
}
.fresh .bd .right h3 {
margin-top: 12px;
font-weight: 400;
}
.fresh .bd .right p {
margin-top: 3px;
color: #9a2e1f;
font-size: 17px;
}
.fresh .bd .right span {
font-size: 23px;
}
.fresh .bd .right li:hover {
border: 1px solid #27ba9b;
}
.fresh .bd .right .seek{
position: absolute;
left: 0;
bottom: 0;
padding-top: 19px;
width: 20px;
height: 80px;
background-color: #27ba9b;
font-size: 5;
text-align: center;
transition: all 1s;
color: #f5f5f5;
}
.fresh .bd .right .seek:hover{
font-size: 15px;
width: 240px;
}
8、footer版权模块
模块分析:该部分主要由四部分组成,通栏盒子、版心区域、上区域、下区域,如下图:

(1)通栏盒子
该部分宽度与浏览器宽度一样,给个高度,以及背景颜色即可
common.css代码示例:
/* 版权区域--通栏盒子 */
.footer {
height: 342px;
background-color: #333;
}
(2)版心
该部分为版心部分,需要单独设置版心的宽度
common.css代码示例:
/* 版权区域--单独设置版心宽度 */
.footer .wrapper {
width: 1393px;
}
(3)上区域
该区域有三个小内容(图标+文字),居中排列,间距相同,组成也相同,因此可以用 ul>li 来书写
注意:文字前的图标可以通过伪元素添加标签实现精灵图
文字与精灵图未对齐时,解决办法:
步骤1、给精灵图定位—子绝父相
步骤2、给文字一个左边的外边距(距离等于图的宽度)
html代码示例:
<!-- 版权区域内容-上部分区域 -->
<div class="top">
<ul>
<li>
<!-- 通过伪元素添加标签实现精灵图 -->
<span>价格亲民</span>
</li>
<li>
<span>物流快捷</span>
</li>
<li>
<span>品质新鲜</span>
</li>
</ul>
</div>
common.css代码示例:
/* 版权区域--上区域 */
.footer .top {
padding-top: 59px;
padding-left: 135px;
height: 175px;
border-bottom: 3px solid #434343;
}
.footer .top li {
position: relative;
float: left;
margin-right: 300px;
width: 195px;
height: 58px;
line-height: 58px;
}
.footer .top li:last-child {
margin-right: 0;
}
/* 伪元素添加标签则为行内元素 */
/* 如果行内块和行内文字无法通过vertical-align 或者行高去对齐,就进行定位 */
.footer .top li::before {
/* display: inline-block; */
position: absolute;
top: 0;
left: 0;
content: '';
width: 58px;
height: 58px;
background-image: url(../images/sprites.png);
vertical-align: middle;
}
.footer .top li span {
margin-left: 77px;
font-size: 28px;
color: #fff;
}
/* 第二个li里面的before添加背景图位置属性 */
.footer .top li:nth-child(2)::before {
background-position: -130px 0;
}
/* 第三个li里面的before添加背景图位置属性 */
.footer .top li:nth-child(3)::before {
background-position: -64px 0;
}
(4)下区域
下边区域内容全是文字,因此不需要设置高度,直接由文字撑开即可,其中上排文字可以点击,因此需要使用超链接 a 来书写
html代码示例:
<!-- 版权区域内容-下部分区域 -->
<div class="bottom">
<p>
<a href="#">关于我们</a> |
<a href="#">帮助中心</a> |
<a href="#">售后服务</a> |
<a href="#">配送与验收</a> |
<a href="#">商务合作</a> |
<a href="#">搜索推荐</a> |
<a href="#">友情链接</a>
</p>
<p>CopyRight @ 小兔鲜儿</p>
</div>
common.css 代码示例:
/* 版权区域--下区域 */
.footer .bottom {
padding-top: 40px;
font-size: 14px;
color: #999;
text-align: center;
}
.footer .bottom a {
font-size: 14px;
color: #999;
}
.footer .bottom p {
margin-bottom: 20px;
}
四、完整代码
完整代码参考地址:小兔鲜儿源代码

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容





所有评论(0)