uniapp自定义导航栏返回按钮及点击事件(附示例demo可免费下载)
第一步:显示按钮假设页面名称为:AddSort在pages.json中找到AddSort,{"path" : "pages/manageDetail/good/sortManage/AddSort/AddSort",}将它改为:{"path" : "pages/manageDetail/good/sortManage/AddSort/AddSort","s...
·
第一步:显示按钮
假设页面名称为:AddSort
在pages.json中找到AddSort,
{
"path" : "pages/manageDetail/good/sortManage/AddSort/AddSort",
}将它改为:
{
"path" : "pages/manageDetail/good/sortManage/AddSort/AddSort",
"style" : {
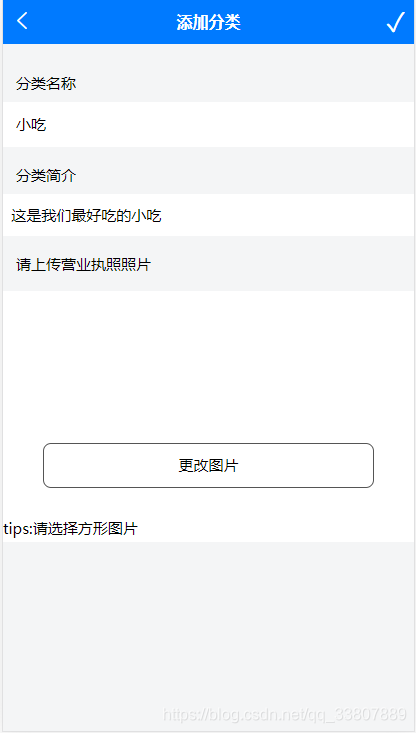
"navigationBarTitleText" : "添加分类",
"app-plus": {
"bounce": "none", //关闭窗口回弹效果
"titleNView": {
"buttons": [ //原生标题栏按钮配置,
{
"type":"none",
"text":"\u2713",
"float":"right"
}
]
}
}
}
}其中style.app-plus.titleNView.buttons.text字段想要什么图标参考:https://blog.csdn.net/qq_33807889/article/details/89493496
不想要图标直接写文字也可以。
这时候在页面中就可以显示出图标(或文字)了。

第二步,设置点击事件
在AddSort页面中添加如下代码(与data和onload同级):
onNavigationBarButtonTap(e) {
console.log("success")
},
demo:https://download.csdn.net/download/qq_33807889/12269390
git: https://github.com/ChinaLiuRixing/uniappNavigator
@wx:qq981145483(备注:csdn)

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)