
秒懂scrollWidth/scrollHeight/scrollLeft/scrollTop(详解)
1.scrollWidth:返回元素整体的宽度,包括由于 overflow 溢出而在屏幕上不可见的内容。2.scrollHeight:返回元素整体的高度,包括由于 overflow 溢出而在屏幕上不可见的内容。3.scrollLeft:被隐藏在内容区域左方的距离。设置该值可以改变元素的滚动位置4.scrollTop:被隐藏在内容区域上方的像距离。设置该值可以改变元素的滚动位置
一、概念
1.scrollWidth:返回元素整体的宽度,包括由于 overflow 溢出而在屏幕上不可见的内容。
2.scrollHeight:返回元素整体的高度,包括由于 overflow 溢出而在屏幕上不可见的内容。
3.scrollLeft:被隐藏在内容区域左方的距离。设置该值可以改变元素的滚动位置
4.scrollTop:被隐藏在内容区域上方的像距离。设置该值可以改变元素的滚动位置
注意:
scrollWidth/scrollHeight是只读属性
scrollLeft/scrollTop可以读取或设置元素滚动条到元素左边的距离。
以上返回值是像素,单位是px;属性会对值取整。如需小数值,需使用 Element.getBoundingClientRect()。
二、分析计算
具体需要分情况进行讨论:
1. 内容过多,可视区域展示不全时:
当元素不足以展示全部内容时,会出现不可视的内容区域(出现滚动条)时,这些不可视的内容也包括在scrollHeight内的。
2. 内容可以完全展示在可视区域时:
当元素内容不要滚动条就可以容纳,则其scrollHeight 等于 clientHeight
具体可参考下方图解示例
注意:
scrollHeight需要和 clientHeight加以区别。
高度的度量方式与 clientHeight 相同:包括元素的padding, 但不包括元素的border、margin以及滚动条(如果存在)。
它也包括::before和::after 这样伪元素的高度。
三、示例
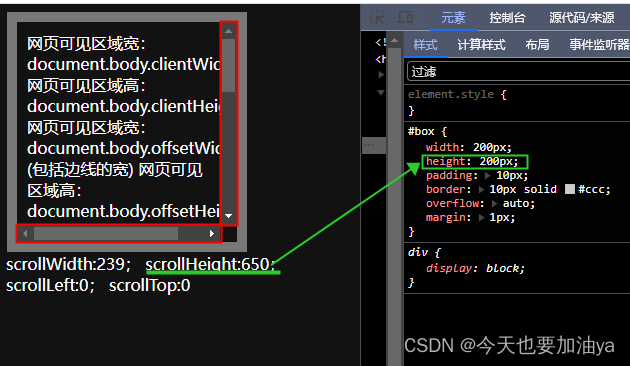
1.(scrollHeight/scrollWidth)内容过多,有滚动条时:
以height为例:
此时设置元素的height为200px,但元素内容太多不足以展示全部内容,导致部分内容被隐藏。
下图中可以看出获取到scrollHeight为650,显然此时的scrollHeight包含了隐藏的内容高度

2.(scrollHeight/scrollWidth)内容可以完全展示在可视区域时
以height为例:
此时设置元素的height为300px,并且内容可以完全展示。
所以此时的scrollHeight = content width + (padding*2) = 300+20 = 320(与clientHeight相同)

3. 其他情况
针对获取scrollLeft时。
如果设置元素的内容排列方向direction为rtl (right-to-left),那么滚动条会位于最右侧(内容开始处),并且scrollLeft值为 0(如图 3.1)
此时,当你从右到左拖动滚动条时,scrollLeft 会从 0 变为负数(如图 3.2)

图 3.1
上图中可见设定属性direction:rtl时,y轴方向的滚动条出现在左侧(图中标记的1),x轴方向的滚动条初始位置在最右侧(图中标记的2),且获取到scrollleft的初始值为0(图中标记的3)。

图 3.2

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容





所有评论(0)