
PlantUML学习(一)——在VSCode中使用PlantUML
介绍VSCode中的UML生成插件PlantUML以及其安装方法
PlantUML学习(一)——在VSCode中使用PlantUML
前言
最近需要画一些UML图,发现PlantUML,故尝试使用。
本文介绍在VSCode中安装以及使用PlantUML的基本方法
操作系统为:ubuntu-20.04
PlantUML简介
PlantUML是一个开源工具,它允许用户通过简单的文本描述来创建UML图(统一建模语言图)。这种方法的优点在于它能快速绘制出结构图,如序列图、用例图、类图、活动图、组件图、状态图等,非常适合在文档或代码注释中快速表达设计思路。PlantUML主要使用基于文本的描述语言,我们可以在任何文本编辑器中编写你的UML图描述,然后用PlantUML工具将其转换成图形表示。
本地渲染要求(前置条件)
要运行PlantUML,必须提前安装以下内容:
- Java:用于运行 PlantUML 的平台
- Graphviz:PlantUML 要求它计算图表中的位置。
Java安装
我安装的Java版本是OpenJDK 11,终端输入:
apt update
apt install openjdk-11-jdk
然后按照提示完成安装
安装完成后在终端输入下面的命令以验证安装是否成功:
java -version
Graphviz安装
终端输入:
apt install graphviz
按照提示完成安装
安装完成后在终端输入下面的命令以验证安装是否成功:
dot -V
PlantUML插件安装
在VSCode插件商城中搜索PlantUML,点击安装即可。安装后最好关闭所有VSCode终端之后,重新启动VSCode。

PlantUML插件使用
新建文件
我们可以在目录下新建一个文件,命名为test.puml。
其实PlantUML除了支持*.puml之外还支持*.wsd, *.pu,*.plantuml,*.iuml这些后缀
编写代码
PlantUML的代码基本格式为
@startumla
代码...
@enduml
具体语法内容在本文不做过多解释(因为暂时不会)
预览图表
在VSCode中,当我们编写好了代码,可以使用快捷键Alt+D预览生成的图表。其实在使用的过程中,图表好像也是可以实时更新的。
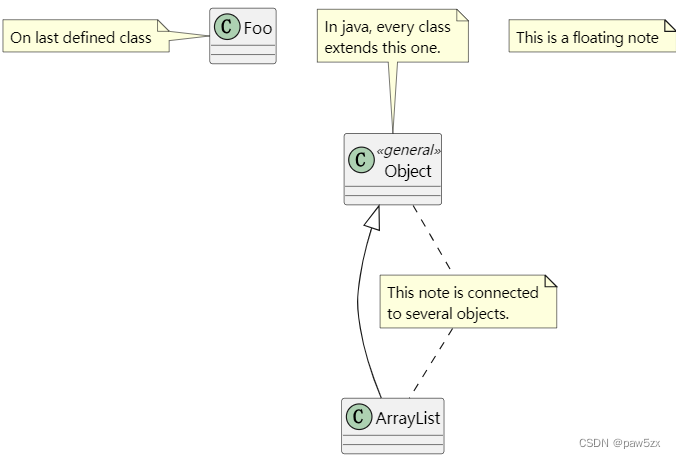
下面给出一段例程,用于测试预览图表的功能:
@startuml
class Object << general >>
Object <|--- ArrayList
note top of Object : In java, every class\nextends this one.
note "This is a floating note" as N1
note "This note is connected\nto several objects." as N2
Object .. N2
N2 .. ArrayList
class Foo
note left: On last defined class
@enduml
生成的图表:

参考文章

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)