
解决按钮灰色无法下一步:Google 人机验证(reCaptcha)无法显示解决方案
解决按钮灰色无法下一步:Google 人机验证(reCaptcha)无法显示解决方案
Google 人机验证reCaptcha无法显示解决方案
问题描述
网站缴费的时候按钮框灰色无法选择,且出现🚫的符号

问题查找
打开F12查看网络发现如下报错

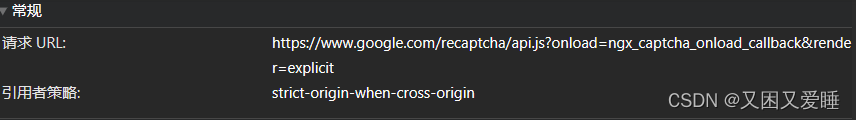
以及一个一直处于挂起状态的请求


这是谷歌人机验证的请求
原本希望我们做人机验证,但是国内无法使用该服务导致无法进入下一步
解决方法
第一步 安装插件
使用Firefox电脑版为例
点击此处下载插件Header Editor[Firefox]

Firefox (国际版) 电脑版下载:Firefox浏览器

第二步 打开扩展
打开该扩展管理界面

点击管理

选择导入导出并选择导入(上面的按钮)

第三步 导入配置文件
下载该仓库下的HE-GoogleRedirect.json文件
GITEE下载链接
失效请在评论区告知我
2024-4-17更新
*** :或者直接复制以下代码保存为HE-GoogleRedirect.json继续操作
{
"request": [
{
"enable": true,
"name": "Google APIs",
"ruleType": "redirect",
"matchType": "regexp",
"pattern": "^http(s?)://ajax\\.googleapis\\.com/(.*)",
"exclude": "",
"isFunction": false,
"action": "redirect",
"to": "https://gapis.geekzu.org/ajax/$2",
"group": "Google Redirect"
},
{
"enable": true,
"name": "reCaptcha",
"ruleType": "redirect",
"matchType": "regexp",
"pattern": "^http(s?)://(?:www\\.|recaptcha\\.|)google\\.com/recaptcha/(.*)",
"exclude": "",
"isFunction": false,
"action": "redirect",
"to": "https://recaptcha.net/recaptcha/$2",
"group": "Google Redirect"
}
],
"sendHeader": [],
"receiveHeader": [
{
"enable": true,
"name": "Content Security Policy Header Modification",
"ruleType": "modifyReceiveHeader",
"matchType": "all",
"pattern": "",
"exclude": "",
"isFunction": true,
"code": "let rt = detail.type;\nif (rt === 'script' || rt === 'stylesheet' || rt === 'main_frame' || rt === 'sub_frame') {\n for (let i in val) {\n if (val[i].name.toLowerCase() === 'content-security-policy') {\n let s = val[i].value;\n s = s.replace(/googleapis\\.com/g, '$& https://gapis.geekzu.org');\n s = s.replace(/recaptcha\\.google\\.com/g, '$& https://recaptcha.net');\n s = s.replace(/google\\.com/g, '$& https://recaptcha.net');\n s = s.replace(/gstatic\\.com/g, '$& https://*.gstatic.cn');\n val[i].value = s;\n }\n }\n}",
"group": "Google Redirect"
}
]
}
选择该HE-GoogleRedirect.json文件导入
后选择保存

最后规则列表是这样的,点击箭头显示

然后关闭这个页面你就能正常使用啦!

原理
这个插件将 reCaptcha 的调用 (www.google.com/recaptcha) 直接跳转到了 reCaptcha 国内镜像上面
(recaptcha.net/recaptcha)。 由于 reCaptcha 国内镜像是可以直接连接的,而且还是 Google
官方的镜像,所以就能正常加载了。(这个和 xmdhs 的解决方法原理是一样的)
另外,这个方案还会修改页面的 Content-Security-Policy (内容安全政策) 设置,使得有
Content-Security-Policy 的页面的 reCaptcha 能正常加载。(这就是于 xmdhs 的解决方案的不同之处)
参考链接

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)