
geoserver发布wms、wmts服务及cesium加载
geoserver cesium
数据准备有无人机拍摄的tif影像,经idesktop转换坐标系为4326,(或3857),
因为在Cesium中仅提供了这两种坐标系的加载支持。
1、首先要安装geoserver,配置跨域
2、geoserver发布wms服务
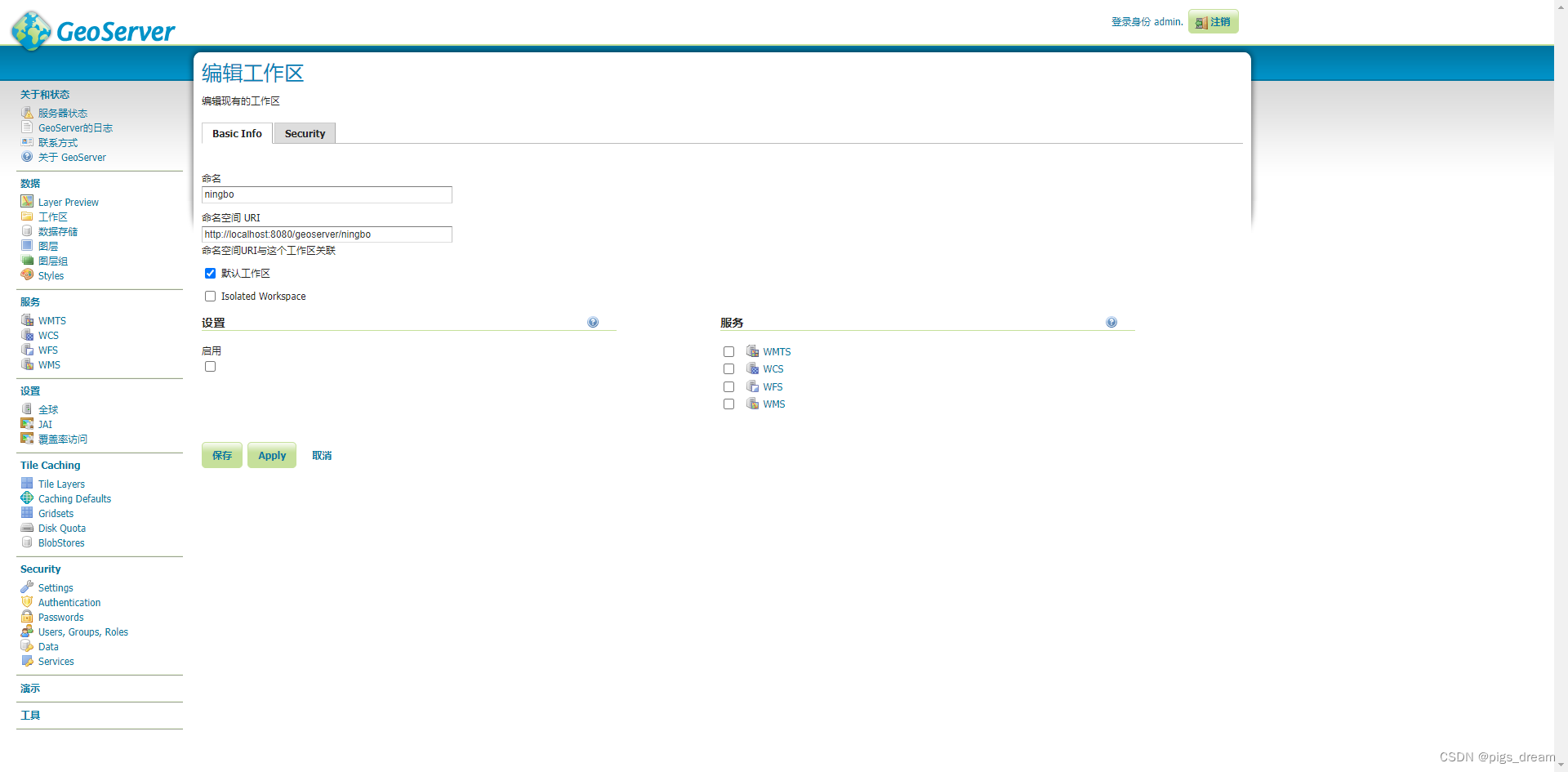
01. 新建工作区

02. 新建数据存储

03. 设置栅格数据源基本信息,保存,发布

04. 编辑图层,默认即可,保存
数据栏,从数据中计算可得到西南东北四个方向的位置弧度值,srs处理的解释待补充

瓦片缓存栏,EPSG:4326即wgs84坐标系,EPSG:900913即web墨卡托wgs84坐标系(3857),
可通过左侧Gridsets自定义切片策略,在获取服务时切片策略可供选择

05. 数据发布后,在图层页面可以查看、编辑

06. wms服务预览,查看影像加载情况

3、关于geoserver中WMTS服务的解释
A: geoserver的wmts服务是在wms服务的基础上实现的,完成wms服务发布即可调用wmts服务。
B: 由于GeoWebCache工具的集成,在调用geoserver的wmts服务时自动进行切片并将切片存储到\geoserver-2.19.7-bin\data_dir\gwc目录下,调用服务时自动生成瓦片、并从该目录获取瓦片。
C: 无需手动切片。
D: GeoWebCache提供手动切片工具,但使用起来容易报错,不如不切,自动生成也一样。
01. GeoServer的切片工具是GeoWebCache,可以在Caching Defaults中找到它

02. Go to the embedded GeoWebCache home page

03. Welcome to GeoWebCache
04. A list of all the layers and automatic demos
在这里选择已发布的图层,随后进行切片设置,易报错不好用。不用。

4、使用Cesium调用wms服务(网络地图服务)
简单调用
const layerWMS = new Cesium.WebMapServiceImageryProvider({
url: 'http://localhost:8080/geoserver/ningbo/wms',
layers: 'ningbo:A1_4326',
// 加载多图层
// layers: `${geoLayers}`,
parameters: {
service: 'WMS',
transparent: true,//背景透明
format: 'image/png',
},
});
viewer.imageryLayers.addImageryProvider(layerWMS);
// eslint-disable-next-line max-len
// const geoLayers = 'ningbo:A1_4326,ningbo:A2_4326';5、使用Cesium调用wmts服务(网络瓦片地图服务)
01. 加载4326坐标系影像时
const TileMatrixLabels = ['EPSG:4326:0', 'EPSG:4326:1', 'EPSG:4326:2', 'EPSG:4326:3', 'EPSG:4326:4', 'EPSG:4326:5', 'EPSG:4326:6', 'EPSG:4326:7', 'EPSG:4326:8', 'EPSG:4326:9', 'EPSG:4326:10',
'EPSG:4326:11', 'EPSG:4326:12', 'EPSG:4326:13', 'EPSG:4326:14', 'EPSG:4326:15', 'EPSG:4326:16', 'EPSG:4326:17', 'EPSG:4326:18', 'EPSG:4326:19', 'EPSG:4326:20', 'EPSG:4326:21',
];
// eslint-disable-next-line max-len
const rectangle2 = new Cesium.Rectangle(Cesium.Math.toRadians(121.80636621443021), Cesium.Math.toRadians(29.510123498148275), Cesium.Math.toRadians(121.83171380368458), Cesium.Math.toRadians(29.5384019715688));
const wmtsImageryProvider = new Cesium.WebMapTileServiceImageryProvider({
url: 'http://127.0.0.1:9999/geoserver/gwc/service/wmts/rest/ningbo:A2_4326/{style}/{TileMatrixSet}/{TileMatrix}/{TileRow}/{TileCol}?format=image/png',
layer: 'ningbo:A2_4326',
style: '',
format: 'image/png',
tileMatrixSetID: 'EPSG:4326',
tileMatrixLabels: TileMatrixLabels,
// 4326坐标系这样定义
tilingScheme: new Cesium.GeographicTilingScheme({
numberOfLevelZeroTilesX: 2,
numberOfLevelZeroTilesY: 1,
}),
ellipsoid: Cesium.Ellipsoid.WGS84,
rectangle: rectangle2,
maximumLevel: 21,
minimumLevel: 5,
});
viewer.imageryLayers.addImageryProvider(wmtsImageryProvider);或者修改url中的{TileMatrix}为{TileMatrixSet}:{TileMatrix},可以省去繁琐的tileMatrixLabels
const rectangle2 = new Cesium.Rectangle(Cesium.Math.toRadians(121.80636621443021), Cesium.Math.toRadians(29.510123498148275), Cesium.Math.toRadians(121.83171380368458), Cesium.Math.toRadians(29.5384019715688));
const wmtsImageryProvider = new Cesium.WebMapTileServiceImageryProvider({
url: 'http://127.0.0.1:9999/geoserver/gwc/service/wmts/rest/ningbo:A2_4326/{style}/{TileMatrixSet}/{TileMatrixSet}:{TileMatrix}/{TileRow}/{TileCol}?format=image/png',
layer: 'ningbo:A2_4326',
style: '',
format: 'image/png',
tileMatrixSetID: 'EPSG:4326',
// tileMatrixLabels: TileMatrixLabels,
tilingScheme: new Cesium.GeographicTilingScheme({
numberOfLevelZeroTilesX: 2,
numberOfLevelZeroTilesY: 1,
}),
ellipsoid: Cesium.Ellipsoid.WGS84,
rectangle: rectangle2,
maximumLevel: 21,
minimumLevel: 5,
});
viewer.imageryLayers.addImageryProvider(wmtsImageryProvider);02. 加载3857影像时
const wmtsImageryProvider = new Cesium.WebMapTileServiceImageryProvider({
url: 'http://localhost:9527/geoserver/gwc/service/wmts',
layer: 'china:pengzhou1',
style: 'raster',
format: 'image/png',
// tileMatrixSetID: 'EPSG:900913',
tileMatrixSetID: 'EPSG:3857',
tileMatrixLabels: matrixIds,
tileWidth: 256,
tileHeight: 256,
// 3857坐标系这样定义
tilingScheme: new Cesium.WebMercatorTilingScheme({
numberOfLevelZeroTilesX: 1,
numberOfLevelZeroTilesY: 1
}),
ellipsoid: Cesium.Ellipsoid.WGS84,
//范围保留六位小数,以免因为精度问题 影像被拉伸变形
rectangle: Cesium.Rectangle.fromDegrees(103.738403, 31.065216, 103.816680, 31.138000),
maximumLevel: 17,
minimumLevel: 5
})
viewer.imageryLayers.addImageryProvider(wmtsImageryProvider);03. wmts服务参数来源
在首页点击wmts服务

进入到wmts元数据界面

找到format="image/png"格式的wmts服务路径,复制即可

tileMatrixLabels参数来源自 EPSG:4326 切图策略

04. tips

http://t.csdnimg.cn/n2KYg http://参考从零开始学GeoServer源码十二(GeoServer中的切片规则)
http://参考从零开始学GeoServer源码十二(GeoServer中的切片规则)

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容






所有评论(0)