
PHP实现一个表单-学生信息登记表单
学生信息等级表单学生信息登记表
·
目录
一、前言
1.本文介绍的是PHP实现一个表单-学生信息登记表单的代码习题,我使用的是DW网页软件编写的代码,若您有需要且编写软件不是DW,请粘贴<?php?>里的内容.以下代码均为举例,如有需要可以自己改写。原则上代码都是正确的,但也有可能部分地方存在逻辑错误,请谅解!
2.本文是将表单的有关内容如method属性,action属性,form属性以及表单元素包含单行文本框、密码框、单选按钮、复选框,下拉列表框,多行文本框,提交、重置按钮等相结合的,下面会结合这些把知识点总结一下;
3.这个同时也是php教材的典型案例!之前没有建立链接,所以更新了博文,把实现跳转功能添了进来;
4.单独使用PHP代码,请粘贴<?php ?>里的内容;
二、表单的定义的知识点讲解
1.定义表单
| 属性 | 包含样式 | 参数说明 |
|---|---|---|
| method属性 | 含有两个提交样式:post'提交和get提交 | post是在HTTP中请求嵌入表单并提交数据 |
| get是在表单提交数据后附加URL地址 | ||
| action属性 | 是一个URL地址 | 在表单提交完数据后跳转到页面地址(提交到URL地址) |
2.表单元素
| 表单元素 | 属性 | 参数说明 |
|---|---|---|
| 单行文本框 | size | 指定文本框宽度,默认20个字符 |
| value | 指定文本框的默认值 | |
| maxlength | 指定用户输入的最大字符长度 | |
| readonly | 只读属性,当设置了 readonly 属性后,用户不能改变文本框的值 | |
| disabled | 禁用 | |
| 密码框 | <input type="password”name="名称“/> | password为密码框属性 |
| 单选按钮 | <input type="radio"name="名称"/> | radio为单选按钮 |
| 复选框 | <input type="checkbox"name="名称"/> | checkbox为复选框 |
| 文件上传 | <inputtype="file"name="名称"/> | file为文件上传 |
| 下拉列表框 | <select> | 标签创建一个列表项,<selec与嵌套的<option>一起使用 |
| <option> | ||
| size属性 | 表示下拉列表中可见选项的数目 | |
| multiple属性 | 列表框可以多选 | |
| 多行文本框 | <textarea> | 创建一个可输入多行文本的文本框 |
| rows和cols属性 | 表示行数和列数,若不指定则浏览器采取默认显示 | |
| 提交按钮 | <input type="submit"/> | 单击提交按钮时,表单数据会被提交所指定的服务器处理程序。 |
| 重置按钮 | <input type="reset”> | 当用户单击按钮时,表单中的值被重置为初始值 |
三、代码段
1.表单的定义的代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>学生信息等级表单</title>
</head>
<body>
<form action="output.php" method="post">
<fieldset>
<legend>学生信息登记表</legend>
姓名:<input type="text" name="txt_user"><br>
性别<input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女<br>
爱好:<input type="checkbox" name="like[]" value="看新闻">看新闻
<input type="checkbox" name="like[]" value="看篮球">看篮球
<input type="checkbox" name="like[]" value="看足球">看足球
<input type="checkbox" name="like[]" value="看排球">看排球
<input type="checkbox" name="like[]" value="看橄榄球">看橄榄球
<input type="checkbox" name="like[]" value="看乒乓球">看乒乓球<br>
专业:<select name="spec[]">
<option value="软件技术">软件技术</option>
<option value="计算机网络技术">计算机网络技术</option>
<option value="大数据技术">大数据技术</option>
<option value="虚拟现实技术">虚拟现实技术</option>
<option value="人工智能技术">人工智能技术</option>
<option value="应用电子技术">应用电子技术</option>
<option value="移动应用开发专业">移动应用开发专业</option>
<option value="智能产品开发与应用">智能产品开发与应用</option>
</select><br>
课程:<select name="course[]" size="5" multiple>
<option value="PHP程序设计基础">PHP程序设计基础</option>
<option value="数据结构">数据结构</option>
<option value="面向对象程序设计">面向对象程序设计</option>
<option value="Python">Python</option>
<option value="软件工程">软件工程</option>
<option value="软件框架技术">软件框架技术</option>
<option value="响应式开发技术">响应式开发技术</option>
<option value="安卓应用技术">安卓应用技术</option>
</select><br>
住址:<textarea rows="5" cols="30" name="address">
</textarea><br>
<input type="submit" value="提交"></td>
<input type="reset" value="重置"></td>
</fieldset>
</form>
</body>
</html>2、获取表单数据的代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>获取表单数据</title>
</head>
<?php
$name=$_POST["txt_user"];
$sex=$_POST["sex"];
$add=$_POST["address"];
$hobbies=$_POST["like"];
$shobbles=implode("、",$hobbies);
$zy=$_POST["spec"];
$zyy=implode("、",$zy);
$course=$_POST["course"];
$kecheng=implode("、",$course);
//$shobbles="";
// for($i=0;$i<count($hobbies);$i++)
// $shobbles=$shobbles. $hobbies[$i] ." ";
echo "<br>您的姓名为: $name 。";
echo "<br>您的姓名为: $sex 。";
echo "<br>您的兴趣爱好为: $shobbles 。";
echo "<br>您选择的专业为: $zyy 。";
echo "<br>您选择的课程为: $kecheng 。";
echo "<br>您的家庭住址为: $add 。";
?>
<body>
</body>
</html>四、运行结果
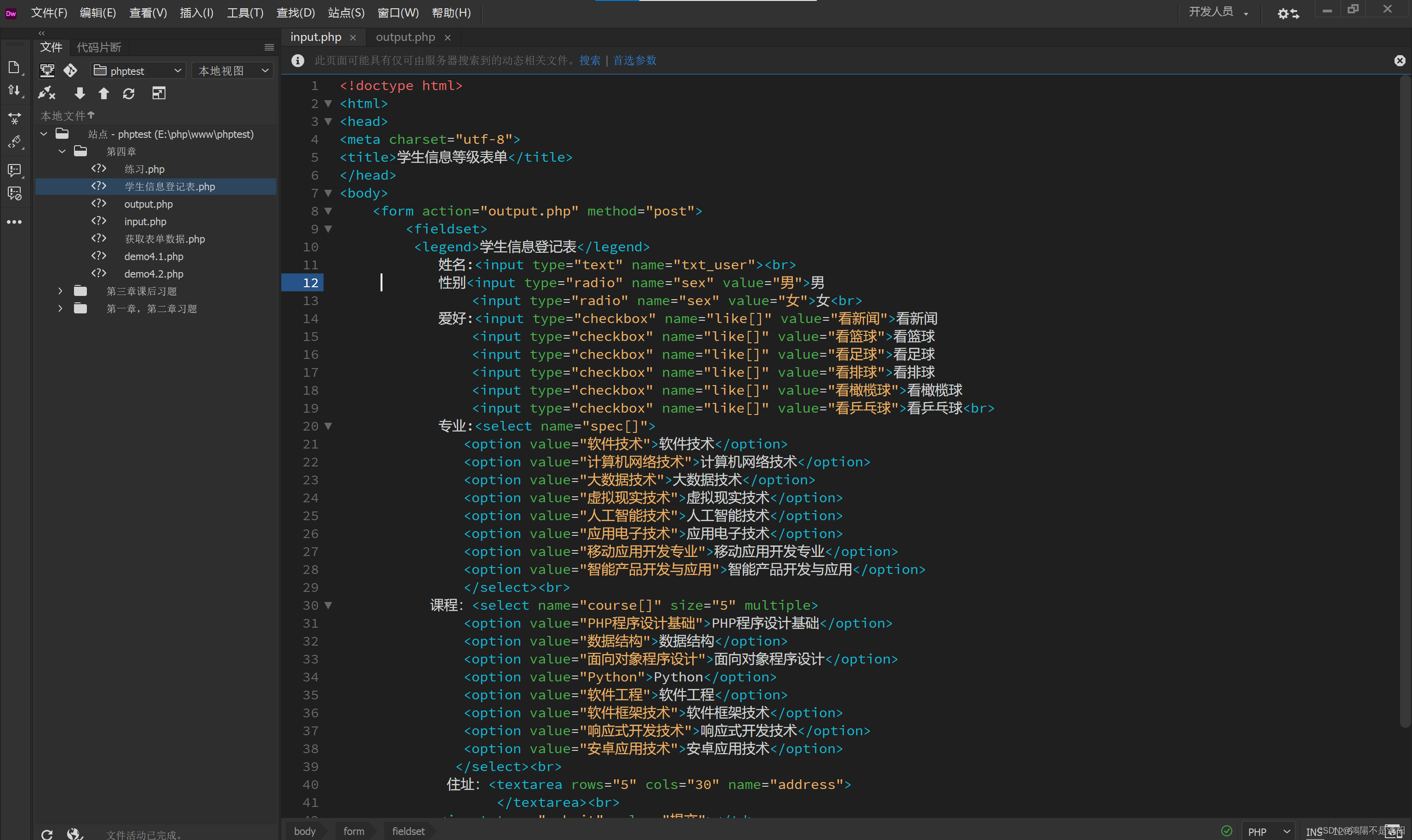
1.DW编码界面
 2.网页运行界面
2.网页运行界面
 3.填写内容实现跳转界面
3.填写内容实现跳转界面


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容





所有评论(0)