
ROS在Rviz中创建自己的自定义地图(pgm地图和自定义尺寸)
ROS如何制作模拟环境的地图,如何制作自定义地图,如何制作属于自己的pgm地图
文章目录
前言
最近公司布置给我个小任务,要我创建一个自定义尺寸的室内平面地图。
该地图最后要用于ROS机器人在模拟环境导航的测试。查了下资料发现网上虽然有相关教程,但很少有提到如何画出较精准的地图,所以自己边找方法边记录下过程。
接下来的教程我们以以下地图为例。
地图外框是一个宽1.2m,长2.4m的矩形,地图中央是一个宽0.4m,长1.2m的矩形障碍物。
下图是最后结果。(十分简易,也可以依据需求自己制作复杂的地图)

一、所需工具
1.PS工具(任意版本) , 用于绘制指定尺寸的地图
本来想着直接用Win10自带3D工具画图,但发现不能自定义矩形或者边线的精确长度,后面想用WPS的流程图工具里的矩形框来画图,但发现里面流程图的矩形框边的长度最短只能到20px,不能再进一步缩小,故只好放弃。
(WPS流程图矩形框最小尺寸必须大于20px)

所以最后还是选择了万能的PS工具。
2.图片格式转换网站
我的PS版本较老,不能直接转出pgm格式(可能我不太会用),其转出的是pbm格式,故我最后借助网上的一个在线转换工具完成了格式转换。
该网站也是厉害,能转换的格式种类很多,速度也不慢,最重要的一点是免费。
二、制作步骤
1.了解Rviz中网格以及像素的尺寸对应关系
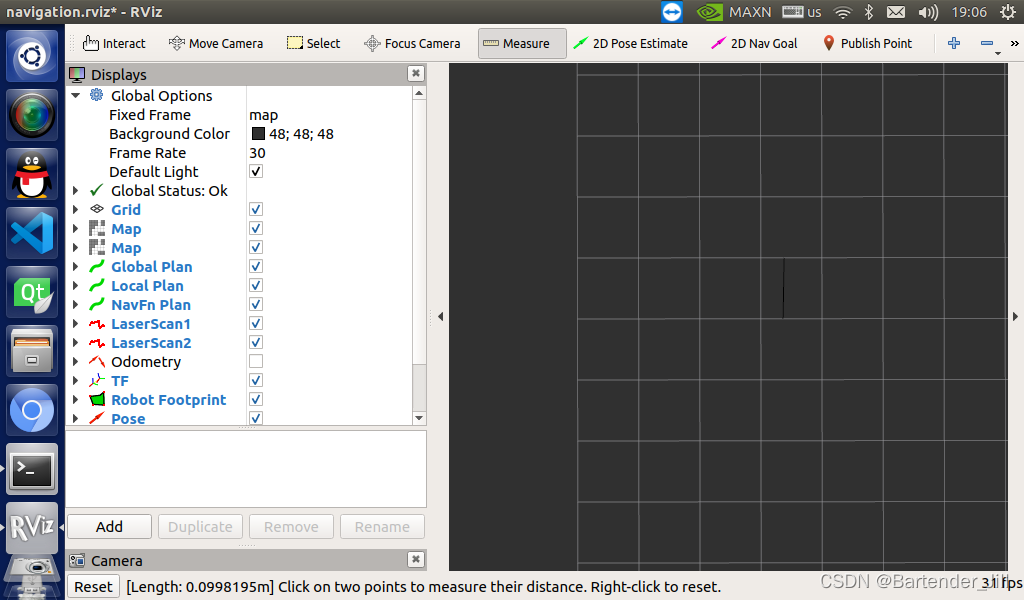
首先用Rviz打开任意一张pgm图片。
用上方工具栏的Measure工具测量地图一个Rviz灰色格子的高度对应现实环境中是多少米。
使用方法:单击Measure,鼠标左键点击一次格子顶边,再点击一次格子底边,然后我们就能在Rviz界面的左下角观察到两次点击之间的距离。

可以看到Rviz左下角Reset按键右边显示了Length等字样,即一个Rviz网格的长度是[Length:0.1m],所以一个灰色网格对应现实中0.1m*0.1m的区域。

(我的pgm图片对应yaml文件默认配置如下)

知道了Rviz网格和现实环境距离的比例后,我们就可以进一步查看网格和图片像素的关系。
首先用Measure工具,以同样方法,测试地图长度和宽度。
以下面回字形地图为例(其实就是我要制作的地图),我测量了左右边的长度为2.6m,刚好对应26个格子(包含边框)。

然后查看我们的pgm图像尺寸

可以看到长度为52px,是我们上边测量的Rviz地图长度的两倍。
至此,我们可以知道
- Rviz网格与图片分辨率的关系是1:2的比例关系。
- Rviz网格与现实环境距离的关系是1:0.1m的关系
2.根据所需地图大小换算要制作的pgm图像尺寸
得到比例关系后,我们如何自定义所需要的pgm地图呢?
先前我们已经提到过,要长2.4m,宽1.2m的长方形地图
所以需要的Rviz网格区域为:长26格,宽14格 (长宽不是24格和12格的原因是因为要加上边框的粗细1px,所以就是长=24+1+1,宽=12+1+1)
由于Rviz与像素比例1:2,所以我们就能知道我们要的图像分辨率为(H:26*2px,W:14*2px)。
故我们在PS工具中要创建的画布尺寸是(H:52px,W:28px)
在PS工具中(CTRL+N)快捷创建画布,画布大小H:52px,W:28px
在画布中画自己计算好的框大小就行

记得在上面工具栏把描边改为黑色

然后自行创作后导出图片即可


总结
以上就是制作自定义地图的过程,比较简略,理清好像素和格子比例关系就好制作了。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献9条内容
已为社区贡献9条内容





所有评论(0)