
HTML5实现文件上传下载功能实例解析
在后台看到访问记录,很多用户提了这个需求,要求用HTML5来实现。网上搜了一下,发现这类需求很多,相关的文章和代码也很多,大部分用的是VUE,H5的也有,不过只提供了前端部分,后端的没有。然后也不完善,花了很多的时间找了一些,有的用是能用,但是小问题太多,找这些能用的代码,所花的时间都能够完全自已写一个出来了。接口地址分别对应:文件初始化,文件数据上传,文件进度,文件上传完毕,文件删除,文件夹初始
·
在后台看到访问记录,很多用户提了这个需求,要求用HTML5来实现。网上搜了一下,发现这类需求很多,相关的文章和代码也很多,大部分用的是VUE,H5的也有,不过只提供了前端部分,后端的没有。然后也不完善,花了很多的时间找了一些,有的用是能用,但是小问题太多,找这些能用的代码,所花的时间都能够完全自已写一个出来了。
代码:https://gitee.com/xproer/up6-vue-cli
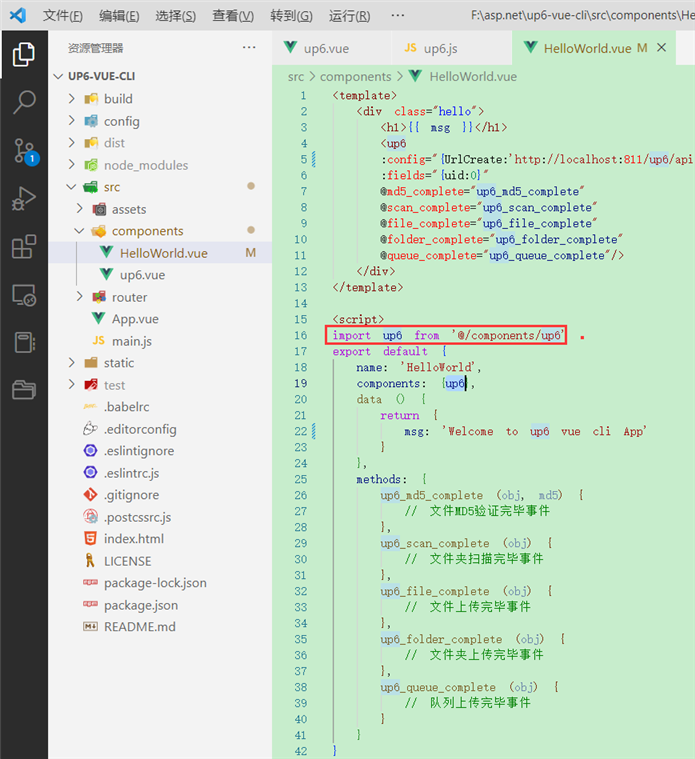
1.引入up6组件

2.配置接口地址
接口地址分别对应:文件初始化,文件数据上传,文件进度,文件上传完毕,文件删除,文件夹初始化,文件夹删除,文件列表
参考:http://www.ncmem.com/doc/view.aspx?id=e1f49f3e1d4742e19135e00bd41fa3de

3.定义事件


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容





所有评论(0)