appium-iOS设备的自动化测试环境搭建
前言最近一段时间,花了较多的精力在Android的自动化上面,但是看到网上有很多人都在研究以及学习iOS的自动化,所以昨天就抽空研究了下。做个笔记记录下。正文brew这边提下brew的安装,brew是Mac OS不可或缺的套件管理器执行下面命令ruby -e “$(curl -fsSL https://raw.github.com/Homebrew/homebrew/go/inst
前言
最近一段时间,花了较多的精力在Android的自动化上面,但是看到网上有很多人都在研究以及学习iOS的自动化,所以昨天就抽空研究了下。做个笔记记录下。
正文
brew
这边提下brew的安装,brew是Mac OS不可或缺的套件管理器
执行下面命令
ruby -e “$(curl -fsSL https://raw.github.com/Homebrew/homebrew/go/install)”node.js
下来是Node.js的安装, brew install node
PS:这里的安装尽量不要使用sudo命令来安装,不然后面会存在有权限问题appium
appium的安装这里直接采用dmg文件的安装。
下载地址appium
如果是需要通过命令行安装的话,那么就是npm install -g appiumselenium
下载地址selenium
下载后直接运行 python setup.py install 即可appium-python-client
下载地址python-clientappium-doctor
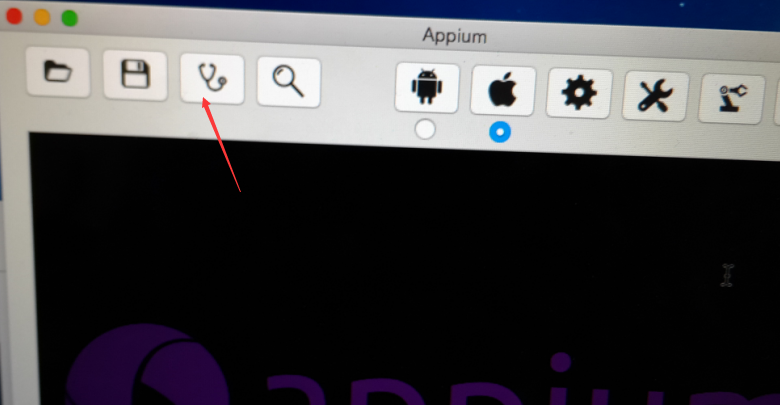
完成以上的准备工作以后,我们运行appium 。运行appium-doctor, 可以通过点击appium界面上的
来进行查看我们的环境配置是否已经OK.➜ ~ appium-doctor Running iOS Checks ✔ Xcode is installed at /Applications/Xcode.app/Contents/Developer ✔ Xcode Command Line Tools are installed. ✔ DevToolsSecurity is enabled. ✔ The Authorization DB is set up properly. ✔ Node binary found at /usr/local/bin/node ✔ iOS Checks were successful.所有的内容目前已经安装完成了,现在问题是如何开始一个实际的demo呢?最好的办法就是下载官方的Demo了。
下载地址sample-code
在终端进入 cd Downloads/samplecode-master/sample-code/apps/TestApp,目录下通过如下命令编译生成示例程序:xcodebuild -sdk iphonesimulator 当看到BUILD SUCCEEDED则说明编译成功注意:这行命令在TestApp项目底下创建了一个build/Release-iphonesimulator目录
这里面包括了python,ruby等等的例子。
所以我们进入到对应的目录下,运行里面的ios_sample.py的文件(当然前提是你要开启你的appium server哦),这个时候我们就可以看到脚本在模拟器上运行起来了。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容






所有评论(0)