React native 安装
1, 参考文档官方英文:https://facebook.github.io/react-native/docs/getting-started.html 官方中文:http://reactnative.cn/docs/0.27/getting-started.html#content 经验参考:http://blog.csdn.net/zivensonice/article/deta
1, 参考文档
官方英文:https://facebook.github.io/react-native/docs/getting-started.html
官方中文:http://reactnative.cn/docs/0.27/getting-started.html#content
经验参考:http://blog.csdn.net/zivensonice/article/details/51333039
2, 安装步骤
-
安装jdk、Android Studio
官方建议jdk版本1.8+,实测1.7也可行
Android Studio已更新到2.0+版本,建议下载自带sdk的安装包 -
配置jdk、sdk环境变量
-
jdk环境变量配置不缀叙
-
确保ANDROID_HOME环境变量正确地指向了你安装的Android SDK的路径
-
将ANDROID_HOME配入Path系统路径
%ANDROID_HOME%\tools;%ANDROID_HOME%\platform-tools
-
-
安装Chocolatey
Chocolatey是一个Windows上的包管理器,类似于linux上的yum和 apt-get。 你可以在其官方网站上查看具体的使用说明。一般的安装方法是在命令行中输入:
一般来说,使用Chocolatey来安装软件的时候,需要以管理员的身份来运行命令提示符窗口
-
安装Python 2
choco install python2
-
安装Node
choco install nodejs.install
-
React Native命令行工具(react-native-cli)
npm install -g react-native-cli

-
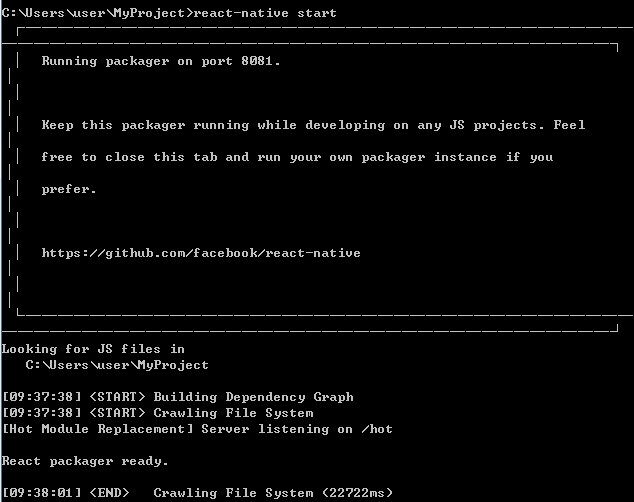
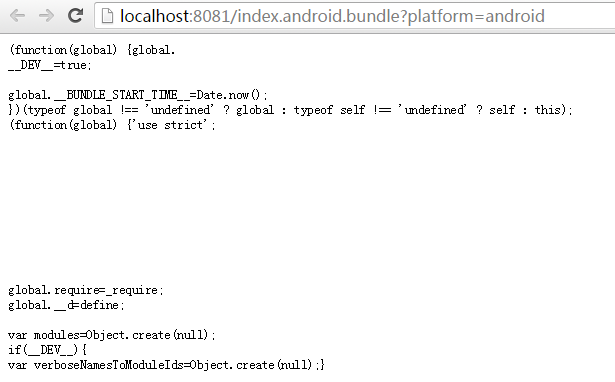
在浏览器中打开http://localhost:8081/index.android.bundle?platform=android,如果得到以下页面,表示服务已经开启
-
不要关闭上一个命令行,新开一个命令行工具,输入
react-native run-android

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容









所有评论(0)