
使用GIt小组分工完成积分商城系统-SSM
使用GIt小组分工完成积分商城系统-SSM单选框的非空校验问题
·
一.项目需求分析:

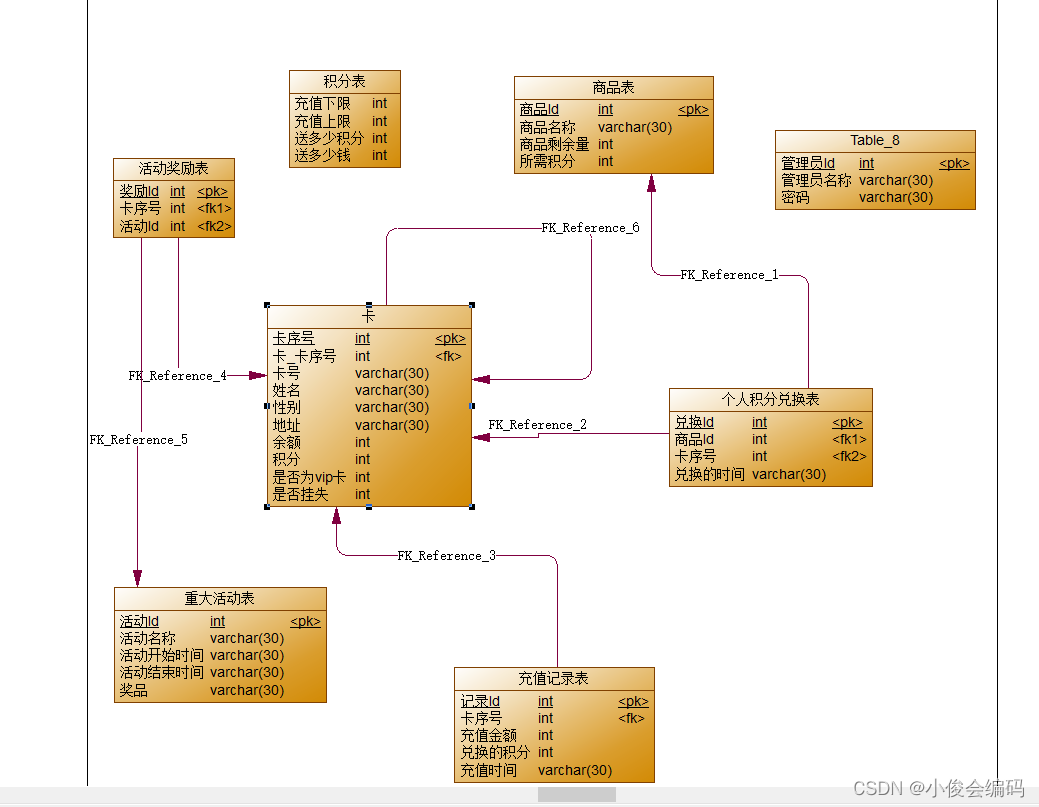
二.数据库设计 :

三.个人分工之办卡业务具体实现:
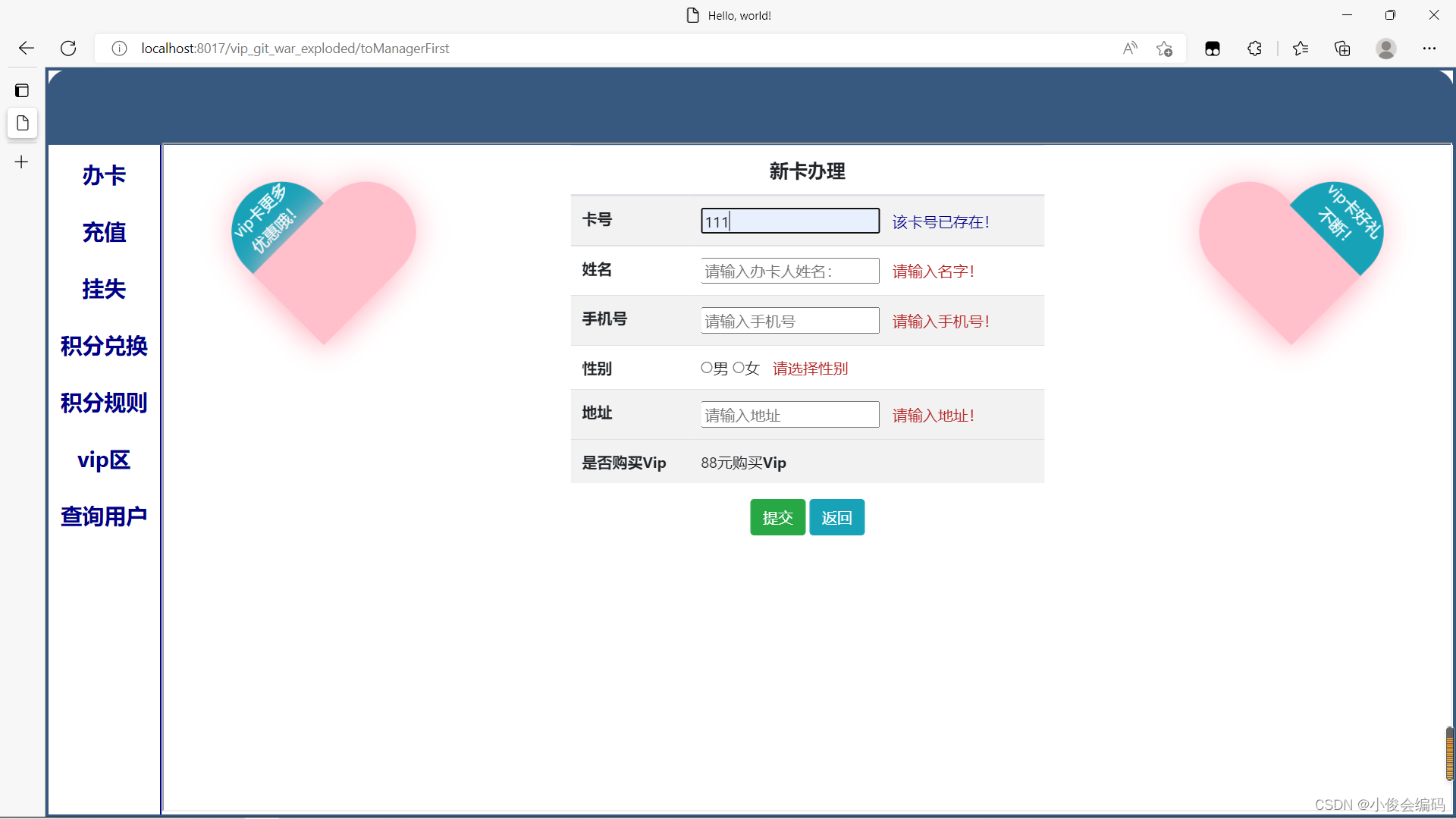
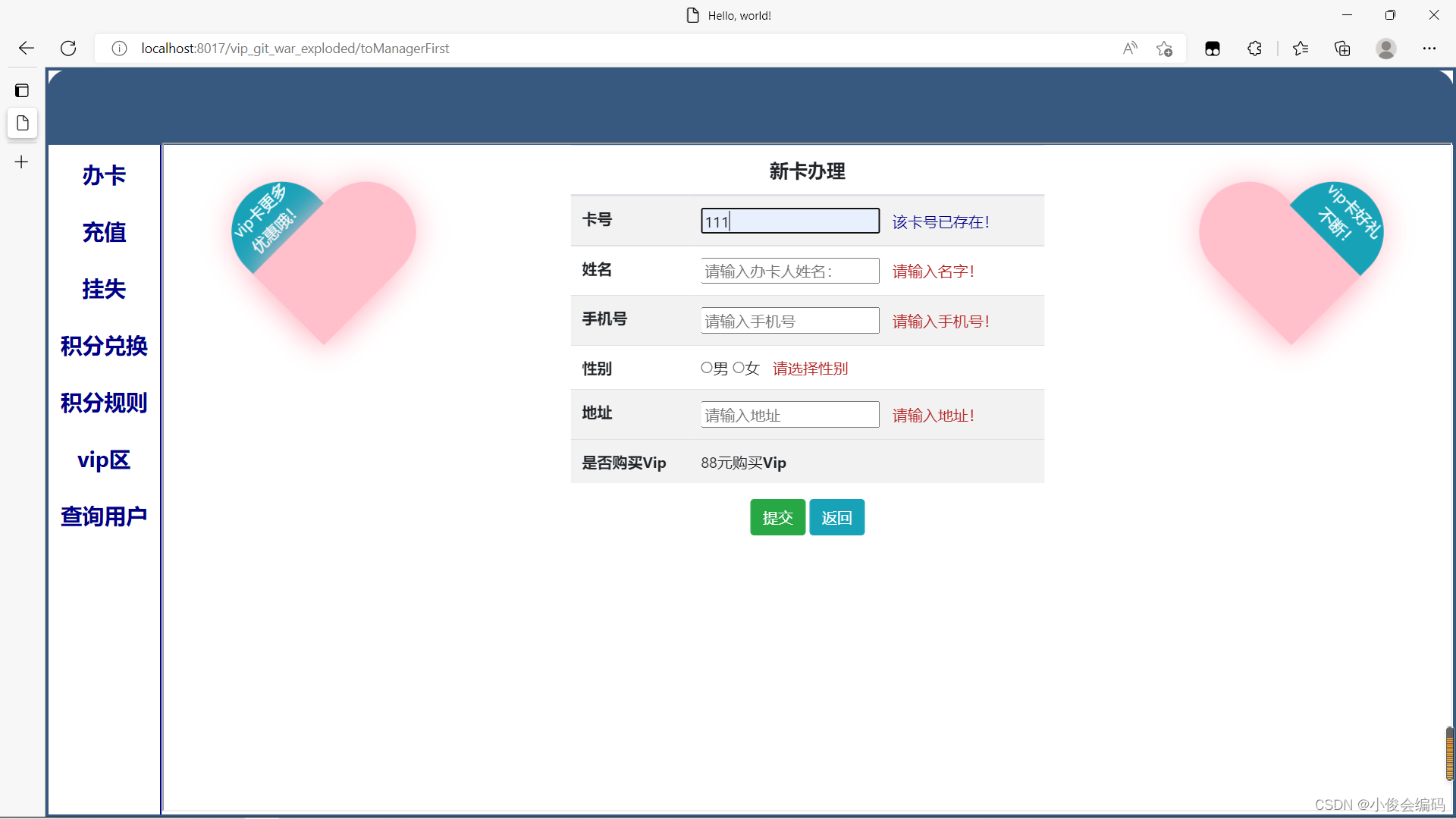
- 页面效果:


-
分析:
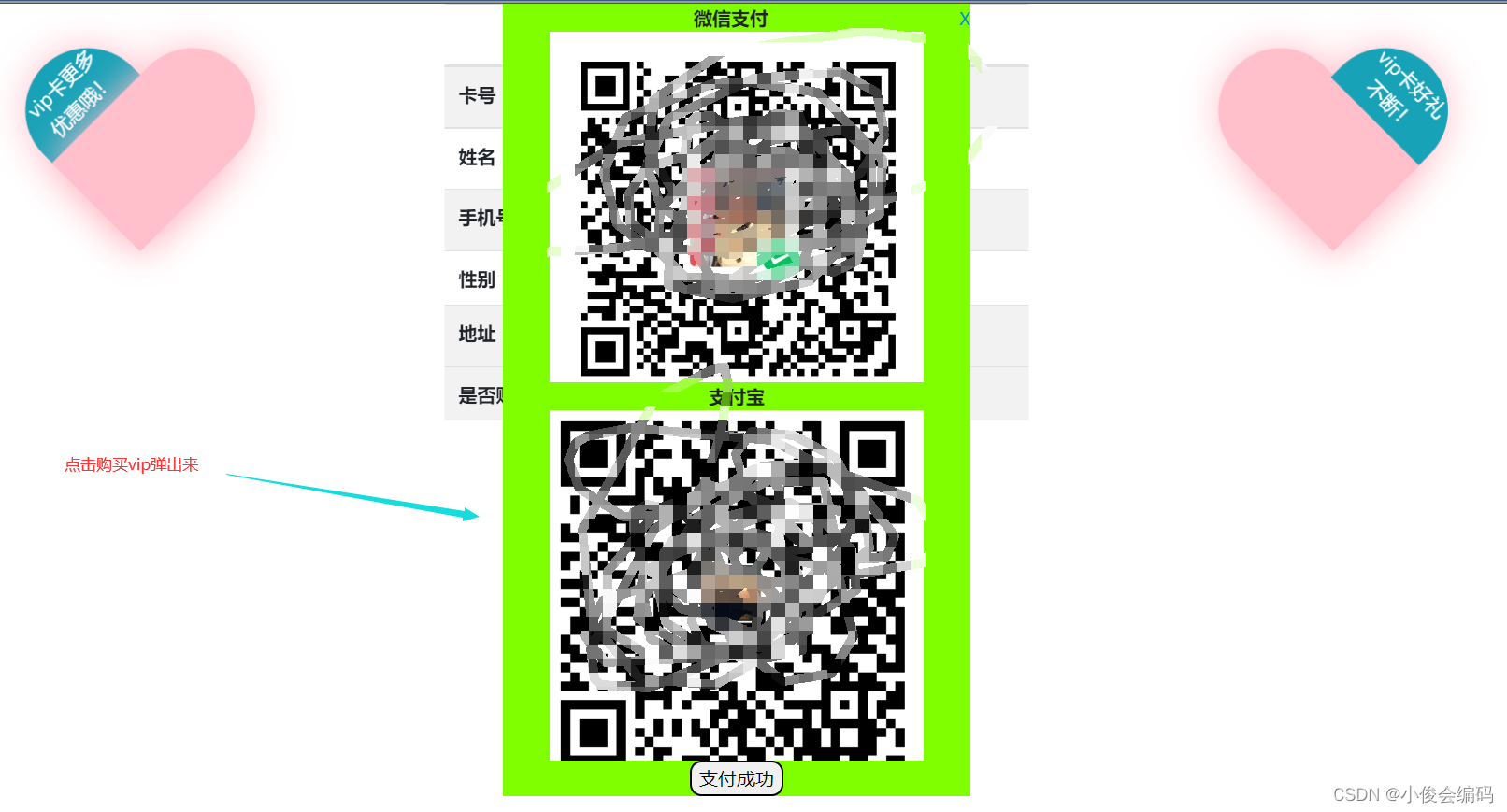
- 办卡业务,首先也在数据库当中查看新办的卡是否已经存在,存在的话需要给用户提示,然后就是必要的信息都不能空提交,在前端就要做好非空校验并给出友好的提示,再者就是支付功能,默认是办理普通卡,如要办理vip卡,需要先付款,付款后确认办卡,即可办理vip卡
- 难点:主要在于前端的校验及提示,因为后端处理起来只有两条SQL语句,就是提交前的卡号校验以及提交时的非空校验,
- 总结:这里遇到问题后,卡在jQuery里面挺久,但是后来发现有些校验其实可以放到控制层去做,比如卡号的重名校验,因为这里的卡号重名校验与非空校验都需要用到,所以在前端不太好做(我也是试了很多种方法都不太行)
- 收获的新知识点:
- 取表单数据,尤其注意单选框
-
//取值 var confirmTj = true; var cardNum = $('#cardNum').val(); var name = $('#name').val(); // alert(name); var sex = $("input[name='sex']:checked").val(); // alert(sex); var tel = $('#tel').val(); var address = $('#address').val();
-
- 当表单数据不为空时,取消提示,主要注意单选框的消除
-
//非空提示的消除 $("input:radio[name='sex']").change(function () { $('#sexWarning').text(""); }); $('#cardNum').change(function () { $('#cardNumWarning').text(""); }) $('#name').change(function () { $('#nameWarning').text(""); }) $('#tel').change(function () { $('#telWarning').text(""); }) $('#address').change(function () { $('#addressWarning').text(""); })
-
- 取表单数据,尤其注意单选框
- 所有代码:
- AddCardMapper.xml
-
<?xml version="1.0" encoding="UTF-8" ?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <!-- mapper文件相当于DAO接口的“实现类”,namespace属性要指定“实现”DAO接口的全限定名 --> <mapper namespace="com.pro.Dao.AddCardDao"> <!--查询卡号是否已经存在--> <select id="selectCardNum" parameterType="Card" resultType="Card"> select * from card where cardNum=#{cardNum} </select> <!--办理新卡,往数据库中新增--> <insert id="insertCard" parameterType="Card"> insert into card set cardNum=#{cardNum},name=#{name},tel=#{tel},sex=#{sex},address=#{address},vip=#{vip} </insert> </mapper>
-
- AddCardDao
-
package com.pro.Dao; import com.pro.domain.Card; public interface AddCardDao { Card selectCardNum(Card card); void insertCard(Card card); }
-
- AddCardServiceImpl,接口就不写了
-
package com.pro.service; import com.pro.Dao.AddCardDao; import com.pro.domain.Card; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Service; @Service public class AddCardServiceImpl implements AddCardService { @Autowired private AddCardDao addCardDao; @Override public String checkCardNum(Card card) { Card card1 = addCardDao.selectCardNum(card); String mes = "该卡号已存在!"; if(card1 == null){ mes = ""; } System.out.println(mes); return mes; } @Override public String saveCard(Card card) { addCardDao.insertCard(card); String mes = "恭喜您,办理成功!"; return mes; } }
-
- AddCardController--控制层
-
package com.pro.Controller; import com.pro.domain.Card; import com.pro.service.AddCardService; import org.springframework.beans.factory.annotation.Autowired; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; @Controller public class AddCardController { @Autowired private AddCardService addCardService; //点击办卡,跳转到办卡界面(李俊) @RequestMapping("/ljAddCard") public String ljAddCard(){ return "addCard"; } //查询卡号是否已经存在(李俊) @RequestMapping("/ljCheckCardNum") @ResponseBody public String ljCheckCardNum(Card card){ System.out.println(card); String mes = addCardService.checkCardNum(card); System.out.println(mes); return mes; } //办卡(李俊) @RequestMapping("/ljToAddCard") @ResponseBody public String ljToAddCard(Card card){ String mes = addCardService.checkCardNum(card); if(mes.length() > 0){ return "卡号已被占用,请重新输入!"; }else{ String mes1 = addCardService.saveCard(card); return mes1; } } }
-
- addCard.jsp
-
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2022/8/27 0027 Time: 10:46 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <link href="css/bootstrap.css" rel="stylesheet"> <script src="js/jquery-3.6.0.js"></script> <script src="js/proper.mini.js"></script> <script src="js/bootstrap.js"></script> <%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html> <head> <title>Title</title> <style> #father { position: absolute; left: 5%; top: 5%; height: 200px; /*background-color: black;*/ /*scale 缩放*/ transform: scale(1); /*播放,绑定动画 */ animation: beat 0.5s linear infinite alternate; } #father1 { position: absolute; right: 5%; top: 5%; height: 200px; /*background-color: black;*/ /*scale 缩放*/ transform: scale(1); /*播放,绑定动画 */ animation: beat 0.5s linear infinite alternate; } /*css3动画 只需要关键的画面 keyframes:关键帧(画面) 动画名称 */ @keyframes beat { /* 动画开始的画面 */ 0% { /*缩放*/ transform: scale(1); } /*动画结束的画面*/ 100% { /*结束*/ transform: scale(1.1); } } .left, .right { float: left; width: 100px; height: 160px; background-color: pink; border-radius: 50px 50px 0px 0px; } .left { transform: translateX(29px) rotate(-45deg); /*盒子-阴影 横向,纵向,模糊半径 影子扩展 */ box-shadow: 0px 0px 30px 0px pink; } .right { /*translateX横向位移 rotate:旋转*/ transform: translateX(-29px) rotate(45deg); /*盒子-阴影 横向,纵向,模糊半径 影子扩展 */ box-shadow: 0px 0px 30px 0px pink; } #content { width: 500px; position: absolute; left: 50%; transform: translateX(-50%); } .pay { float: left; text-align: center; background-color: chartreuse; /*background-color: whitesmoke;*/ } #Vip { display: none; width: 400px; position: absolute; left: 50%; transform: translateX(-50%); background-color: darkgray; } #vipStatusTr { display: none; } #paySuccess { position: relative; /* left: 50%; top: 50%;*/ /*transform: translate(20%,180%);*/ } #frm span{ color: firebrick; } </style> </head> <script> $(function () { $('#buyVip').click(function () { $('#Vip').show(); // alert("hhhhhh"); // document.getElementById('Vip').style.display='block'; }) //付款成功后修改 $('#paySuccess').click(function () { $('#Vip').hide(); //支付成功后修改vip卡状态 $('#vipStatus').val("1"); //支 $('#afterPay').html("您已购买Vip") }) //确定提交 $('#tj').click(function () { $('#checkCardNumResult').text(""); //点击提交后提示置为空 //取值 var confirmTj = true; var cardNum = $('#cardNum').val(); var name = $('#name').val(); // alert(name); var sex = $("input[name='sex']:checked").val(); // alert(sex); var tel = $('#tel').val(); var address = $('#address').val(); if (cardNum.length < 1) { confirmTj = false; $('#cardNumWarning').text("请输入新卡卡号!") } if (name.length < 1) { confirmTj = false; $('#nameWarning').text("请输入名字!") } if (sex != "男" && sex != "女") { confirmTj = false; $('#sexWarning').text("请选择性别") } if (tel.length < 1) { confirmTj = false; $('#telWarning').text("请输入手机号!") } if (address.length < 1) { confirmTj = false; $('#addressWarning').text("请输入地址!") } if (confirmTj == true) { $.ajax({ url: 'ljToAddCard', type: 'post', // data: {}, //另一种方式,序列化,就能拿到表单里面的数据,但是这样写需要注意传的数据要和User类能对上 data: $('#frm').serialize(), //如果不需要返回数据,就不用写 dataType: 'text', success: function (res) { //没写过滤器会乱码 alert(res); } }) $('#cardNum').val(""); } }) //非空提示的消除 $("input:radio[name='sex']").change(function () { $('#sexWarning').text(""); }); $('#cardNum').change(function () { $('#cardNumWarning').text(""); }) $('#name').change(function () { $('#nameWarning').text(""); }) $('#tel').change(function () { $('#telWarning').text(""); }) $('#address').change(function () { $('#addressWarning').text(""); }) //查询新注册的卡号是否已经存在 $('#cardNum').change(function () { var cardNum = $(this).val(); checkCardNum(cardNum); }) //关闭vip充值页面 $('#closeVip').click(function () { $('#Vip').hide(); }) }) function checkCardNum(v) { $.ajax({ url: 'ljCheckCardNum', type: 'post', data: {cardNum: v}, //另一种方式,序列化,就能拿到表单里面的数据,但是这样写需要注意传的数据要和User类能对上 // data:$('#frm').serialize(), //如果不需要返回数据,就不用写 dataType: 'text', success: function (res) { //没写过滤器会乱码 $('#checkCardNumResult').text(res); } }) } </script> <body> <div id="father"> <div class="left"> <button type="button" class="btn btn-info" style="border-radius: 50px 50px 0px 0px">vip卡更多优惠哦!</button> </div> <div class="right"></div> </div> <div id="content"> <form id="frm"> <table class="table table-striped"> <thead> <tr> <th scope="col" colspan="2" style="text-align: center"><b style="font-size: 20px">新卡办理</b></th> </tr> </thead> <tbody style="margin-top: 5px"> <tr> <th scope="row">卡号</th> <td><input type="text" placeholder="请输入新卡卡号:" name="cardNum" id="cardNum"> <span id="checkCardNumResult" style="color: darkblue"></span> <span id="cardNumWarning"></span> </td> </tr> <tr> <th scope="row">姓名</th> <td> <input type="text" placeholder="请输入办卡人姓名:" name="name" id="name"> <span id="nameWarning"></span></td> </td> </tr> <tr> <th scope="row">手机号</th> <td> <input type="text" placeholder="请输入手机号" name="tel" id="tel"> <span id="telWarning"></span></td> </td> </tr> <tr> <th scope="row">性别</th> <td> <input type="radio" name="sex" id="payVip" value="男">男 <input type="radio" name="sex" value="女">女 <span id="sexWarning"></span></td> </td> </tr> <tr> <th scope="row">地址</th> <td> <input type="text" placeholder="请输入地址" name="address" id="address"> <span id="addressWarning"></span></td> </td> </tr> <tr id="vipStatusTr"> <th scope="row">Vip状态</th> <td> <input type="text" name="vip" value="0" id="vipStatus"> </td> </tr> <tr> <th scope="row">是否购买Vip</th> <td id="afterPay"> <a id="buyVip" style="border-radius: 10px">88元购买<b>Vip</b></a> <%-- <button>測試</button>--%> </td> </tr> </tbody> </table> </form> <table> <tr> <td colspan="2" style="text-align: center;width: 500px" align="center"> <button class="btn btn-success" id="tj">提交</button> <button class="btn btn-info">返回</button> </td> </tr> </table> </div> <div id="father1"> <div class="left"></div> <div class="right"> <button type="button" class="btn btn-info" style="border-radius: 50px 50px 0px 0px">vip卡好礼不断!</button> </div> </div> <div id="Vip"> <div style="width: 100%" class="pay"> <span> <b>微信支付</b> <a href="#" style="float: right" id="closeVip">X</a> </span> <div style="width: 80%;background-color: #17a2b8;height: 300px;margin-left: 10%"> <img src="image/pay2.jpg" alt="" style="width: 100%"> </div> </div> <div style="width: 100%" class="pay"> <span><b>支付宝</b></span> <div style="width: 80%;background-color: #17a2b8;height: 300px;margin-left: 10%"> <img src="image/pay1.png" alt="" style="width: 100%"> </div> </div> <div style="width: 100%;float: right" class="pay"> <button id="paySuccess" style="border-radius: 10px">支付成功</button> </div> </td> </tr> </div> </body> </html>
-
- 以上就是在这个小组项目当中我完成的业务,当自己的业务写完以后,提交到本地仓库,push上传到git远程仓库当中,当小组其他成员也上传以后,就可以切换到主分支,逐个新建各分支的本地分支,然后合并到主分支当中,在本地运行无误以后,就可以上传到远程仓库了。
- 还有就是自己在合并的时候遇到的一些问题,像诸如:找不到xxxcontroller,这种有可能是控制层当中存在相同的路由,因此会模糊不清
- 还有可能小组成员在写各自分支的时候,使用的都是自己的数据库,然后提交到远程时们也没有改过来
- 第三个也会存在小组成员之间目录名称大小写不一样
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)