PropertyGrid, 做工具一定要用这东西.....
把要编辑的对象看成类的话, 全部要编辑的属性就是成员
嗯嗯, 近期看了几眼Ogitor, 它对于PropertyGrid的使用就非常不错
全部要编辑的对象(灯光, 模型, 粒子等等)都有一个共同的基类, 每当选中一个可编辑对象时, 右边的属性框里就显示出当前对象的属性...(公司那个编辑器要多土就有多土-_-)
虽然Ribbon界面看起来非常酷, 我还是对MFC提不起兴趣来...
.net里的PropertyGrid更方便, 一点一点来:
属性自己主动绑定:
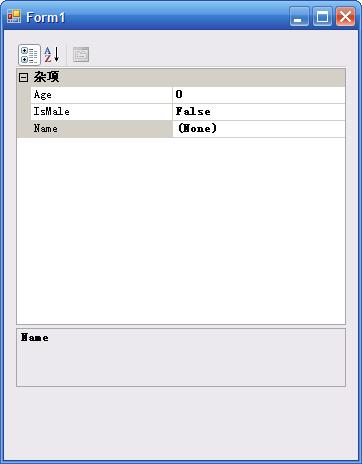
ref class Human { public: Human() { this->Name = "(None)"; this->Age = 0; this->IsMale = false; } property String^ Name; property int Age; property bool IsMale; };
仅仅须要一句
this->propertyGrid1->SelectedObject = gcnew Human();
它就能自己主动识别出Human类中的property, 而且自己主动关联到PropertyGrid中:
对属性进行分类并加凝视:
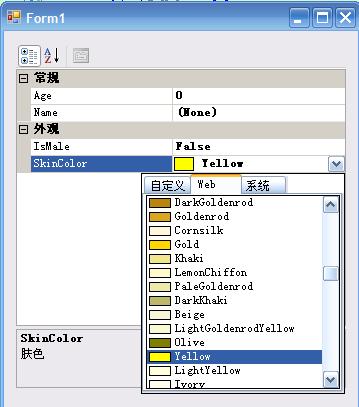
ref class Human { public: Human() { this->Name = "(None)"; this->Age = 0; this->IsMale = false; this->SkinColor = Color::Yellow; } [CategoryAttribute("常规"), DescriptionAttribute("名字")] property String^ Name; [CategoryAttribute("常规"), DescriptionAttribute("年龄")] property int Age; [CategoryAttribute("外观"), DescriptionAttribute("性别")] property bool IsMale; [CategoryAttribute("外观"), DescriptionAttribute("肤色")] property Color SkinColor; };
太爽啦~颜色自己就能识别........
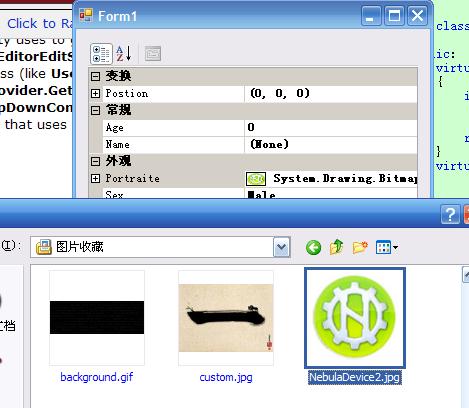
弄个Image类型竟然还能自己选择文件...NB啊
除了基本类型之外, Font, Size, Color等复杂类型也能够支持, 那么自己定义类型呢?
假设仅仅是像上面那样放上的话, 仅仅会得到个灰色不可编辑的东西~
要想让PropertyGrid能够展开Vector3属性, 指定一下TypeConverter就能够了:
[TypeConverterAttribute(ExpandableObjectConverter::typeid)] ref struct Vector3 { property float X; property float Y; property float Z; virtual String^ ToString() override { return String::Format("({0}, {1}, {2})", this->X, this->Y, this->Z); } };
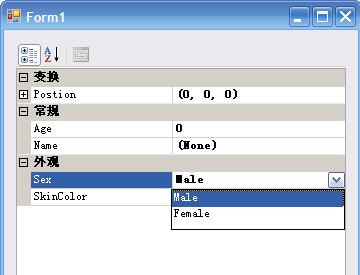
对于枚举类型, PropertyGrid会自己主动显示成下拉框. 把性别改成枚举看看:
enum struct SexType { Male, Female };
另外, 还能够弹出自己定义的编辑界面, 比方随时间变化的曲线啦(经经常使用来做效果...)
这个, 临时没需求, 不实现了, 有兴趣的參考:Getting the Most Out of the .NET Framework PropertyGrid Control











 已为社区贡献14条内容
已为社区贡献14条内容

所有评论(0)