
基于微信小程序的追星小程序
追星小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。追星小程序的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与追星小程序管理的实际需求相结合,讨论了基于追星小程序管理的使用。开
博主主页:一点素材
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:毕业设计(Java项目、小程序等)、简历模板、学习资料、面试题库、技术咨询。🍅文末获取联系🍅精彩专栏推荐订阅👇🏻👇🏻 不然下次找不到哟
uniapp小程序《1000套》持续更新中
一、前言
追星小程序的设计主要是对系统所要实现的功能进行详细考虑,确定所要实现的功能后进行界面的设计,在这中间还要考虑如何可以更好的将功能及页面进行很好的结合,方便用户可以很容易明了的找到自己所需要的信息,还有系统平台后期的可操作性,通过对信息内容的详细了解进行技术的开发。
追星小程序的开发利用现有的成熟技术参考,以源代码为模板,分析功能调整与追星小程序管理的实际需求相结合,讨论了基于追星小程序管理的使用。
二、技术介绍
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者三、系统功能
管理员;首页、个人中心、明星分类管理、明星信息管理、用户管理、留言板管理、系统管理等功能。方便
用户;首页、明星信息、我的

四、数据库设计
明星信息E-R图

用户管理E-R图

五、功能截图
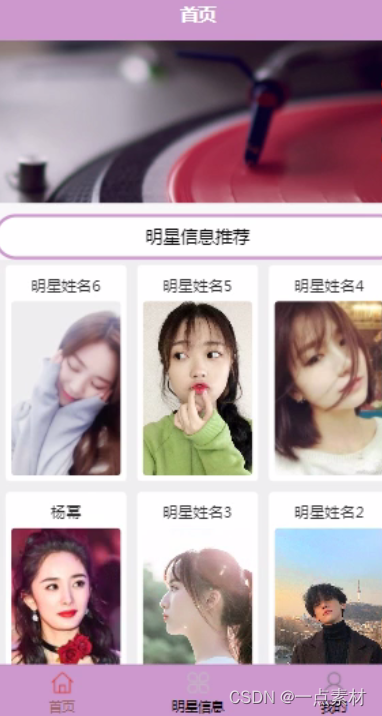
首页界面图

明星信息界面图

我的界面图

明星信息管理界面图

用户管理界面图

六、系统论文参考

七、实现代码
7.1登录系统主要代码
form.on('submit(login)', function(data) {
data = data.field;
if (vue.roles.length!=1) {
if (!data.role) {
layer.msg('请选择登录用户类型', {
time: 2000,
icon: 5
});
return false;
}
} else {
data.role = vue.roles[0].tableName;
}
http.request(data.role + '/login', 'get', data, function(res) {
layer.msg('登录成功', {
time: 2000,
icon: 6
});
// 登录凭证
localStorage.setItem('Token', res.token);
var roleName = "";
if(typeof(jquery('#role:checked').attr('title')) == "undefined") {
roleName = vue.roles[0].roleName;
} else {
roleName = jquery('#role:checked').attr('title');
}
localStorage.setItem('role', roleName);
// 当前登录用户角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 用户名称
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', {}, function(res) {
// 用户id
localStorage.setItem('userid', res.data.id);
if(res.data.vip) {
localStorage.setItem('vip', res.data.vip);
}
// 路径访问设置
window.location.href = '../../index.html';
})
});
return false
});
});
/**
* 跳转登录
* @param {Object} tablename
*/
function registerClick(tablename) {
window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
}
7.2用户注册主要代码
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper<YonghuEntity>().eq("yonghuming", yonghu.getYonghuming()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
}
7.3小程序端首页主要代码
methods: {
jump(url) {
if (this.queryIndex == 0) {
localStorage.setItem('indexQueryCondition', document.getElementById("dianyingxinxidianyingmingcheng").value);
}
jump(url)
},
queryChange(event) {
this.queryIndex = event.target.value;
if (this.queryIndex == 0) {
this.dianyingxinxidianyingmingcheng = this.queryList[event.target.value].queryName;
}
}
}
});
layui.use(['layer', 'form', 'element', 'carousel', 'http', 'jquery'], function() {
var layer = layui.layer;
var element = layui.element;
var form = layui.form;
var carousel = layui.carousel;
var http = layui.http;
var jquery = layui.jquery;
vue.baseurl=http.baseurl;
// 获取轮播图 数据
http.request('config/list', 'get', {
page: 1,
limit: 5
}, function(res) {
if (res.data.list.length > 0) {
let swiperList = [];
res.data.list.forEach(element => {
if (element.value != null) {
swiperList.push({
img: http.baseurl + element.value
});
}
});
vue.swiperList = swiperList;
vue.$nextTick(() => {
carousel.render({
elem: '#test1',
width: '89.6%',
height: '500px',
arrow: 'hover',
anim: 'default',
autoplay: 'true',
interval: '3000',
indicator: 'inside'
});
})
// vue.$nextTick(()=>{
// window.xznSlide();
// });
}
});
http.request('news/list', 'get', {
page: 1,
order: 'desc'
}, function(res) {
var newsList = res.data.list;
for(var i = 0; i<newsList.length; i++) {
let d = newsList[i].addtime.split(' ')
d = d[0].split('-')
newsList[i].year = d[0]
newsList[i].month = d[1] + '-' + d[2]
}
vue.newsList = newsList;
if (newsList.length > 0 && newsList.length <= 2) {
vue.leftNewsList = res.data.list
} else {
var leftNewsList = []
for (let i = 0; i <= 2; i++) {
leftNewsList.push(newsList[i]);
}
vue.leftNewsList = leftNewsList
}
if (newsList.length > 2 && newsList.length <= 8) {
var rightNewsList = []
for (let i = 3; i <= newsList.length; i++) {
rightNewsList.push(newsList[i]);
}
vue.rightNewsList = rightNewsList
}
let flag = 10;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#newsnews', options)
})
}
if(flag == 6) {
let sixSwiper = {
loop: true,
speed: 2500,
slidesPerView: 3,
spaceBetween: 10,
centeredSlides: true,
watchSlidesProgress: true,
autoplay: {
delay: 0,
stopOnLastSlide: false,
disableOnInteraction: false
}
}
vue.$nextTick(() => {
new Swiper('#new-list-6', sixSwiper)
})
}
});
// 获取推荐信息
var autoSortUrl = "dianyingxinxi/autoSort";
if(localStorage.getItem('userid')!=null) {
autoSortUrl = "dianyingxinxi/autoSort2";
}
http.request(autoSortUrl, 'get', {
page: 1,
limit: 3 * 1
}, function(res) {
vue.dianyingxinxiRecommend = res.data.list
let flag = 1;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#recommenddianyingxinxi', options)
})
}
if(flag == 5) {
vue.$nextTick(() => {
var swiper = new Swiper('#recommend-five-swiperdianyingxinxi', {
loop: true,
speed: 500,
slidesPerView: 5,
spaceBetween: 10,
autoplay: {"delay":3000,"disableOnInteraction":false},
centeredSlides: true,
watchSlidesProgress: true,
on: {
setTranslate: function() {
slides = this.slides
for (i = 0; i < slides.length; i++) {
slide = slides.eq(i)
progress = slides[i].progress
// slide.html(progress.toFixed(2)); //看清楚progress是怎么变化的
slide.css({
'opacity': '',
'background': ''
});
slide.transform(''); //清除样式
slide.transform('scale(' + (1.5 - Math.abs(progress) / 4) + ')');
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
},
},
navigation: {"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},
pagination: {"el":".swiper-pagination","clickable":true},
});
})
}
});
});
八、获取源码
大家点赞、收藏、关注、评论啦 、关注下二维码获取联系方式👇🏻👇🏻

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献3条内容
已为社区贡献3条内容





所有评论(0)