hub命令无法使用_Selenium IDE 简单使用记录
一、页面录制1、下载与安装官方下载地址(有墙):Selenium IDE · Open source record and playback test automation for the webwww.selenium.dev国内下载地址:Download offline Selenium IDE 3.17.0 CRX File for Chrome - Crx4Chromewww.crx4
一、页面录制
1、下载与安装
官方下载地址(有墙):
Selenium IDE · Open source record and playback test automation for the webwww.selenium.dev
国内下载地址:
Download offline Selenium IDE 3.17.0 CRX File for Chrome - Crx4Chromewww.crx4chrome.com
2、工具简介
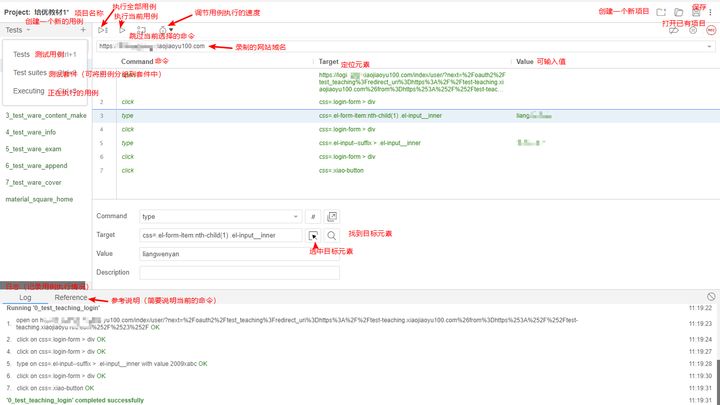
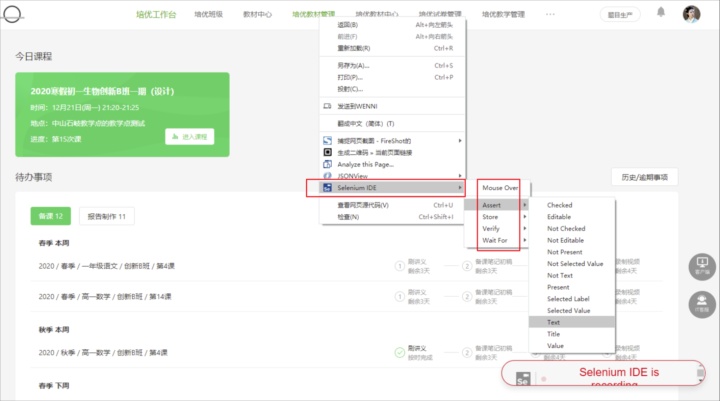
1.首页简介

2.录制过程中的操作简介

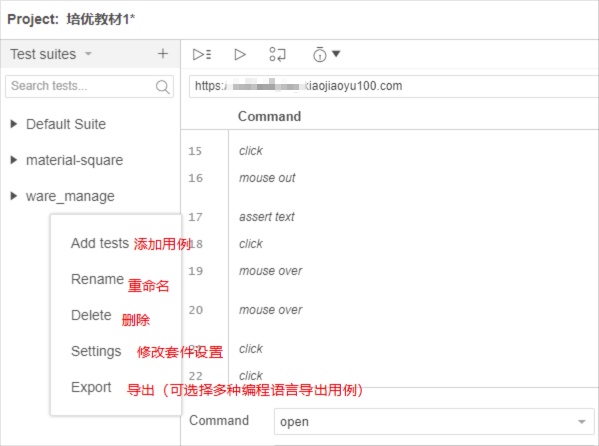
3.测试用例整理

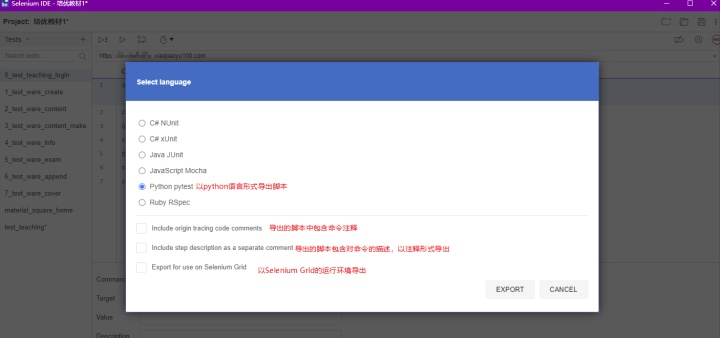
4.用例导出脚本

3、录制中可能遇到的问题
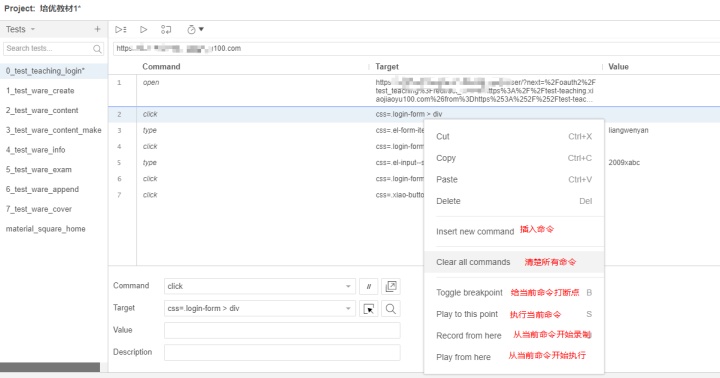
1.在录制过程中,注意是打开录制时,点击鼠标右键,可以选择插件Selenium IDE对应的命令自行定位并记录当前鼠标所在的元素。

2.鼠标悬停的元素记录
方法一:
- 录制时,右键单击要悬停的元素
- 在出现的菜单中,单击Selenium IDE,然后Mouse Over
- 确认Mouse Over测试步骤在测试中的正确位置(并根据需要将其拖放到其他位置)
方法二:手动添加需定位的元素
- 右键单击IDE中的测试步骤
- 选择 Insert new command
- 输入mouse over到Command输入字段
- 在Target输入字段中输入要悬停的定位器
- 使用css选择器,利用浏览器复制需要定位的元素(谷歌、火狐)
二、测试用例导出
导出的脚本,有两种运行环境可供选择。
1、以WebDriver运行环境导出
1.参考:Selenium IDE-导出脚本
项目需安装的依赖:
> pip install selenium
> pip install pytest-ordering
> pip install pytest
2.下载webdriver
选择合适自己谷歌版本的ChromeDriver
下载链接:
https://chromedriver.storage.googleapis.com/index.htmlchromedriver.storage.googleapis.com3.运行脚本,pytest框架
使用python的一种单元测试框架pytest,pytest能够支持简单的单元测试和复杂的功能测试;可以用来做selenium/appnium等UI自动化测试;支持接口自动化测试(pytest+requests)。
pytest运行注意事项:
- 测试文件以test_开头(以_test结尾也可以)
- 测试类以Test开头,并且不能带有 init 方法
- 测试函数以test_开头
- 断言使用基本的assert即可
> pytest filename.py4.可能遇到的问题
脚本执行太快,页面尚未加载完成,导致定位元素失败,这时候则需要调整命令的执行速度。Selenium IDE控制执行速度,可用如下三种命令:
- pause(wait-time):等待多长时间再执行(以毫秒为单位)
- set speed(wait-time):设置全局的操作执行速度(以毫秒为单位)
- wait for:在一定时间内等待某一元素显示(以毫秒为单位)
导出python脚本时,不能使用set speed,否则会提示:
"`set speed` is a no-op in code export, use `pause` instead"pause命令在导出的python脚本中使用time.sleep()函数(以秒为单位)。
5.使用PO(Page Object 设计模式)编写测试用例
2、以Selenium Grid运行环境导出(分布式测试)
1.Selenium-Grid简介
Selenium-Grid 允许你在多台机器的多个浏览器上并行的进行测试,也就是说,你可以同时运行多个测试。本质上来说就是,Selenium-Grid 支持分布式的测试执行。它可以让你的测试在一个分布式的执行环境中运行。
2.Selenium-Grid使用背景
- 在多个浏览器中运行测试,在多个版本的浏览器中进行测试,或在不同操作系统的浏览器中进行测试。
- 减少测试运行时间。
3.Selenium-Grid 3 的两个概念
- hub :主节点
- node:分支节点
在Selenium Grid中只能有一个主hub,但可以在本地或远程建立 N 多个分支node,测试脚本指向主hub,由主hub 分配给本地/远程node 运行测试用例。
hub 和nodes 需要创建在同一个网络环境中,并且他们通过容器命名去对接。
4.安装docker
- 安装完成之后,需要在docker官网注册账号,注册时使用的Docker ID和密码可在docker客户端进行登录(不登录账号,可能导致后续创建容器会失败)
登录链接:https://hub.docker.com/
- 安装完成之后,以管理员身份打开windows命令行运行环境,快捷键:win+x -->A
5.配置Grid
- 创建网络
$ docker network create griddocker network create用来创建一个新的网络;如上命令创建了一个命名为grid的bridge网络。
- 创建Selenium Grid的一个主hub
$ docker run -d -p 4442-4444:4442-4444 --net grid --name selenium-hub selenium/hub:4.0.0-beta-1-prerelease-20201208docker run 命令
docker run :创建一个新的容器并运行一个命令
-d:以分离模式运行容器(在后台)
-p: 4442-4444:4442-4444 :将主机的端口4442-4444映射到容器中的端口4442-4444
--net="bridge": 指定容器的网络连接类型,支持 bridge/host/none/container: 四种类型
--name="nginx-lb": 为容器指定一个名称;
- 创建主hub对应的分支节点node,谷歌运行环境的node,可执行多次命令创建多个node
$ docker run -d --net grid -e SE_EVENT_BUS_HOST=selenium-hub -e SE_EVENT_BUS_PUBLISH_PORT=4442 -e SE_EVENT_BUS_SUBSCRIBE_PORT=4443 -v /dev/shm:/dev/shm selenium/node-chrome:4.0.0-beta-1-prerelease-20201208- 后台查看容器运行状态
三、参考资料
Selenium IDE官方文档:
https://www.seleniumhq.org/selenium-ide/docs/en/introduction/getting-started/www.seleniumhq.orgSelenium Grid官方文档:
Documentation for Seleniumwww.selenium.devDocker Desktop官方产品手册:
Docker Engine overviewdocs.docker.com

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献6条内容
已为社区贡献6条内容





所有评论(0)