开源项目achartengine简单使用
android实现柱状图,曲线图,饼状图,各类报表图achartengine官网:http://code.google.com/p/achartengine/当我们做报表,做数据统计分析时候,我们有时候需要用图形来简易的展示它们,比如柱状图,饼状图,折线图,曲线图,等等。那么我们就可以使用开源的achartengine来帮我们完成它。achartengine使用很简
android实现柱状图,曲线图,饼状图,各类报表图
achartengine官网:http://code.google.com/p/achartengine/
当我们做报表,做数据统计分析时候,我们有时候需要用图形来简易的展示它们,比如柱状图,饼状图,折线图,曲线图,等等。
那么我们就可以使用开源的achartengine来帮我们完成它。
achartengine使用很简单方便,有详细的帮助文档,可以根据自己需求,设置不同的属性,完成我们需要的各种报表图形。柱状图,饼状图,折线图,曲线图都能实现,而且有很多的不同风格。
官网有详细的使用和帮助文档了,使用也很简单,有例子,简要使用说明:
首先把官方的demo导入eclipse,看看效果,里面有各种各样的图:
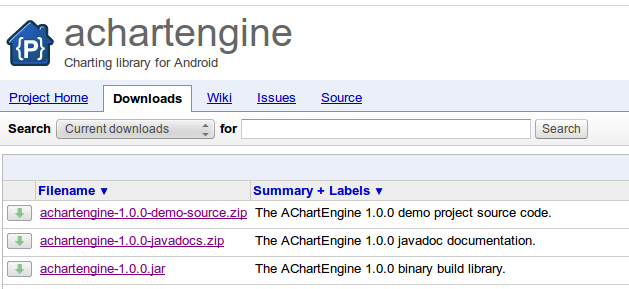
到官网下载最新的zip包,下3个:
第一个里面是一个demo,第2个是帮助文档,第3个是开发用的包。
解压第一个,然后——导入demo,我导入后,项目使用的sdk是1.5版本的,项目提示有错误,修改错误:
点击项目,右键——properties——android——选择一个高点的sdk,我选的2.2,点击ok,错误消失,如果还没消失,点击project——clearn。运行,就可以看见demo效果了。
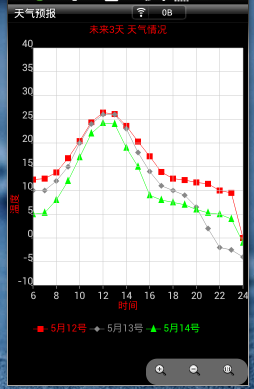
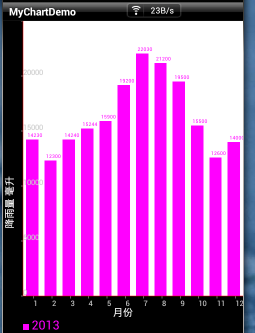
自己根据demo做了3个图,曲线图,饼状图,柱状图,里面有详细的注解,代码片段:
int[] colors = new int[] { Color.RED, Color.GRAY, Color.GREEN }; // 用于曲线设置曲线的颜色和曲线的名字颜色
PointStyle[] styles = new PointStyle[] { PointStyle.SQUARE,
PointStyle.DIAMOND, PointStyle.TRIANGLE }; // 曲线的样式,有多种
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer(); // 最主要的一个对象,用于设置曲线的很多参数配置
renderer.setAxisTitleTextSize(20); // 设置表示x轴,Y轴信息文本的大小
renderer.setChartTitleTextSize(20); // 曲线图说明文字的大小
renderer.setLabelsTextSize(20); // x,y轴上面坐标文本的字体大小
renderer.setLegendTextSize(20); // 设置下方表示曲线名字的文本字体大小
renderer.setGridColor(Color.LTGRAY); // 设置网格边框的颜色
renderer.setPointSize(6f); // 设置曲线上面小图形的大小
renderer.setMargins(new int[] { 50, 50, 55, 10 }); // 数据分别为曲线图离屏幕的上左下右的间距
renderer.setXLabels(12); // 网格x轴的大概条数
renderer.setYLabels(20); // 网格Y轴的大概条数
renderer.setShowGrid(true); // 是否显示网格
renderer.setApplyBackgroundColor(true); // 是否可以设置背景颜色,默认为false
// renderer.setMarginsColor(Color.GREEN); //设置外面背景色,坐标颜色也会随着变话,不知道什么情况
renderer.setBackgroundColor(Color.WHITE); // 设置网格背景颜色,需要和上面属性一起用
renderer.setYLabelsAlign(Align.RIGHT); // 以Y轴的哪个地方对其
renderer.setZoomButtonsVisible(true); // 是否显示右下角的放大缩小还原按钮
renderer.setPanLimits(new double[] { 1, 10, -10, 40 }); // 滚动後显示的数据,和这里设置一样则不滚动
// renderer.setXAxisMin(1);
// renderer.setXAxisMax(10);
renderer.setZoomLimits(new double[] { 100, 50, 20, 5 }); // 点击放大缩小时候使用
renderer.setChartTitle("未来3天 天气情况"); // 设置种上文本类荣
renderer.setXTitle("时间"); // 设置x轴名字
renderer.setYTitle("温度"); // y轴名字
renderer.setXAxisMin(6); // x轴坐标最小值
renderer.setXAxisMax(24); // x轴坐标最大值
renderer.setYAxisMin(-10); // y轴最小值
renderer.setYAxisMax(40); // y值最大值
renderer.setLabelsColor(Color.RED);
renderer.setPanEnabled(false);
renderer.setZoomEnabled(false);
renderer.setAxesColor(Color.BLACK); // x,y轴的颜色
int length1 = colors.length;
for (int i = 0; i < length1; i++) { // 设置颜色
代码片段2:
double[] values = new double[] { 12, 14, 11, 10, 19 }; // 每一块的百分比
int[] colors = new int[] { Color.BLUE, Color.GREEN, Color.MAGENTA,
Color.YELLOW, Color.CYAN }; // 每一块的颜色
DefaultRenderer renderer = new DefaultRenderer(); // 设置各项参数用
renderer.setLabelsTextSize(15); // 图上说明文字的大小
renderer.setLegendTextSize(25); // 图下面说明文字的大小
renderer.setMargins(new int[] { 100, 30, 15, 40 }); // 图离上做下右的间距,貌似没用
renderer.setZoomButtonsVisible(true); // 设置放大缩小按钮是否可见
renderer.setPanEnabled(false); // 是否可以拖动
renderer.setLabelsColor(Color.WHITE); // 图上说明文字的颜色
renderer.setApplyBackgroundColor(true);
renderer.setBackgroundColor(Color.GRAY); // 设置背景颜色,和上面renderer.setApplyBackgroundColor(true);
// 一起使用才有效
renderer.setAxesColor(Color.RED);
for (int color : colors) { // 渲染每块区域的颜色
SimpleSeriesRenderer r = new SimpleSeriesRenderer();
r.setColor(color);
renderer.addSeriesRenderer(r);
}
CategorySeries series = new CategorySeries("饼状图"); // 画饼状图对象
series.add("二月份", values[0]); // 设置其说明文字和所占的比例大小
series.add("三月份", values[1]);
series.add("四月份", values[2]);
series.add("五月份", values[3]);
series.add("六月份", values[4]);
return ChartFactory.getPieChartIntent(context, series, renderer, "饼状态");
demo截图:

demo下载地址:http://download.csdn.net/detail/hhhccckkk/5366991

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)