关于NavigationView在使用中遇到的一个小问题
在写这个小玩意https://github.com/xturbofan/Kanzhibo的时候遇到了个小问题当未登录情况下是这样的:登录成功后是这样的:退出app之后重新打开是这样的:真是日了狗了。我啥都没动怎么重新进入还不一样呢?附一段关于NavigationView的代码View headerView = mNavigationView.getH
在写这个小玩意https://github.com/xturbofan/Kanzhibo的时候遇到了个小问题
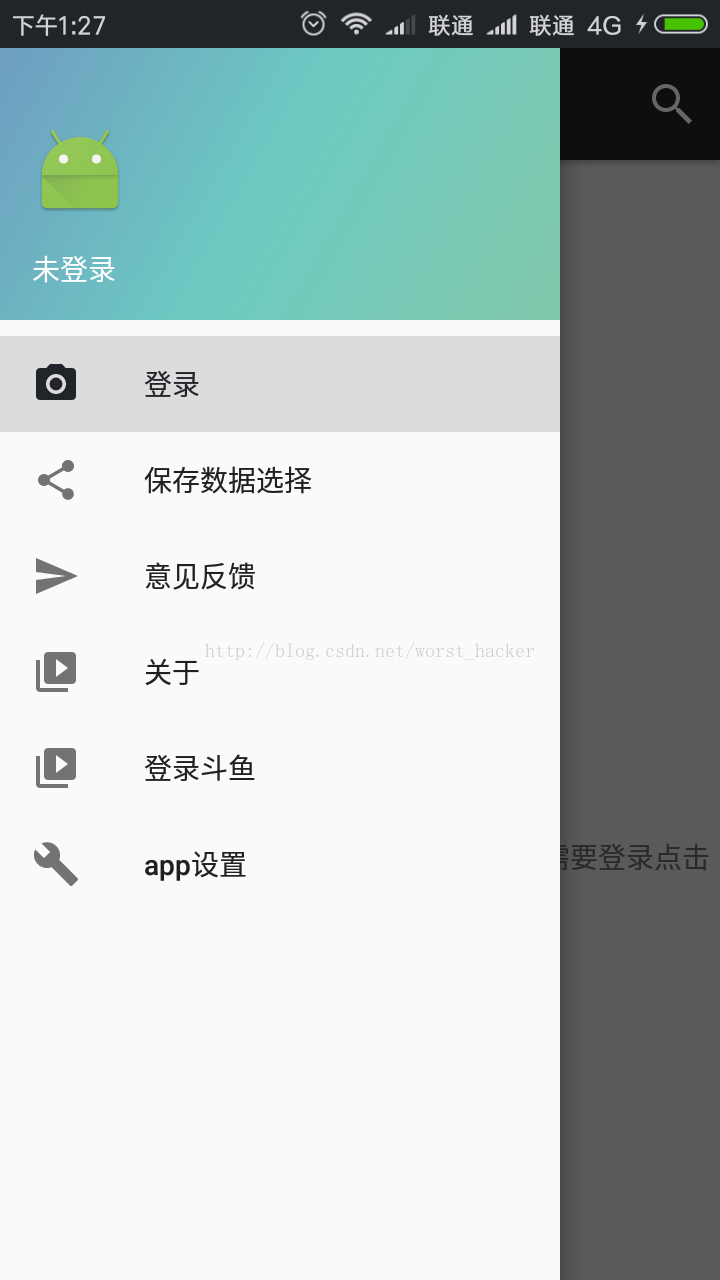
当未登录情况下是这样的:
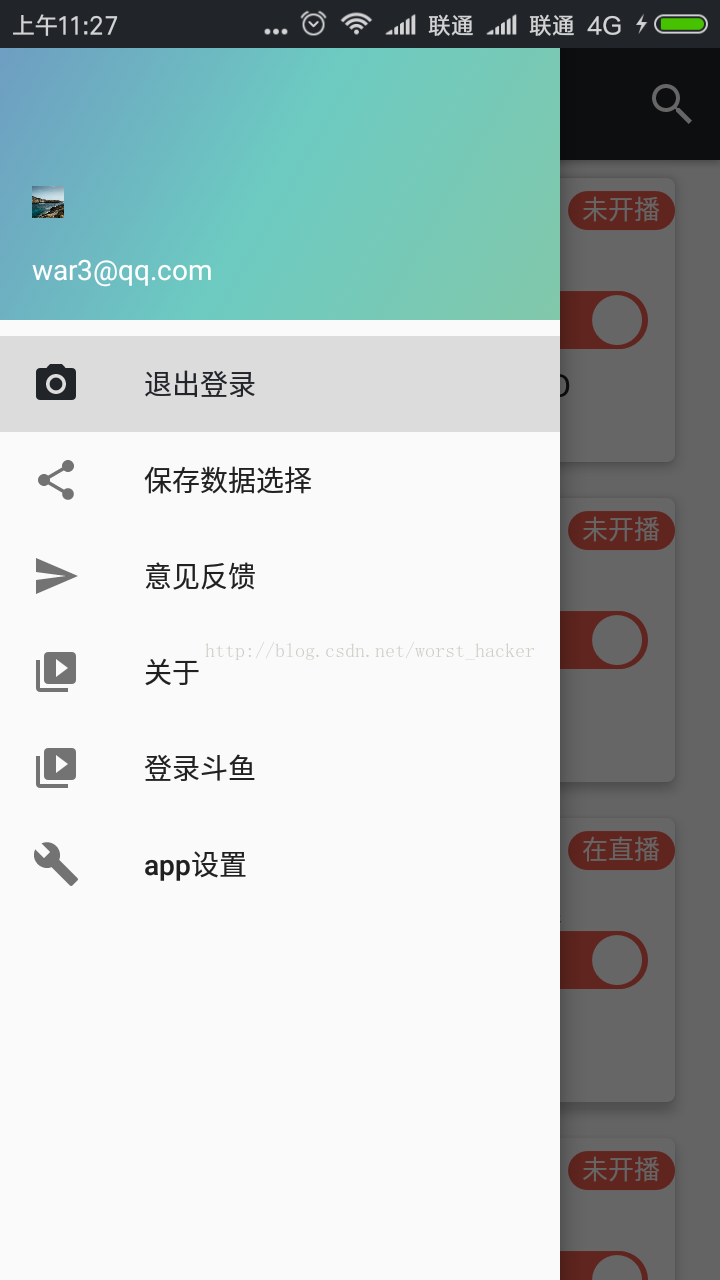
登录成功后是这样的:
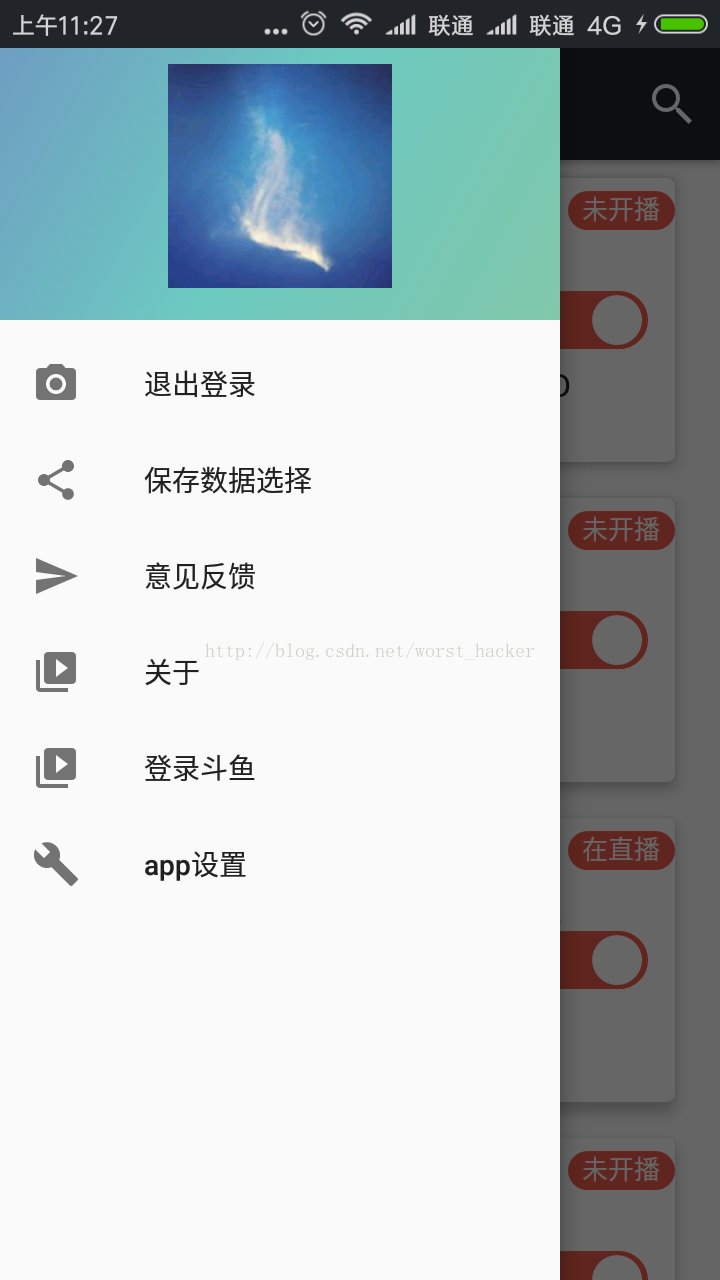
退出app之后重新打开是这样的:
真是日了狗了。我啥都没动怎么重新进入还不一样呢?
附一段关于NavigationView的代码
View headerView = mNavigationView.getHeaderView(0);
Menu menu = mNavigationView.getMenu();
mLoginMenuItem = menu.getItem(0);
mUserIconIV = (ImageView) headerView.findViewById(R.id.iv_userIcon);设置头像和文字的代码:
if (App.isLogIn()) {
mLoginMenuItem.setTitle("退出登录");
Glide.with(this).load(IMG_URl).into(mUserIconIV);
mUsernameTV.setText(AVUser.getCurrentUser().getUsername());
}debug吧!在进入app后发现头像(即mUserIconIV )的宽高是48(ps:手机为红米3s,dpi为xh,默认头像使用的是@android:drawable/sym_def_app_icon),所以登录成功之后给头像ImageView设置src属性的时候仍然是48*48,并不会改变它的宽高。
当退出app后重新进入app,使用的是登录成功之后的头像(即http://aigestudio.com/wp-content/uploads/2016/08/logo.png),宽高为496*496(并不是图片的高度,是Imageview的高度),NavigationView的高度是有限的,ImageView的高度很大,所以不会显示底下的TextView了。
so,解决办法是写死ImageView的宽高。

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容








所有评论(0)