wojilu.Web.Mvc.CoreHandler.ProcessRequest - >
wojilu.Web.Mvc.CoreHandler.ProcessRequest: ProcessContext.Begin ->
RouteProcessActionMethodChecker
ForbiddenActionChecker
LoginActionChecker
HttpMethodChecker
这个流程,我第一次看到的时候,觉得有些惊讶:
本文转自官方网站文章。
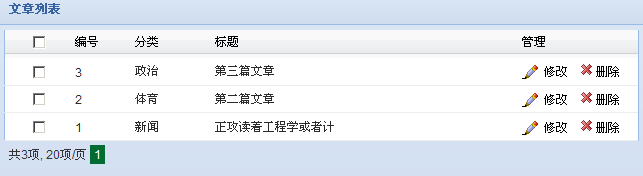
回顾一下前面列表界面,如果要删除一篇文章,点击删除链接,程序就直接将数据删除了,如下图所示:

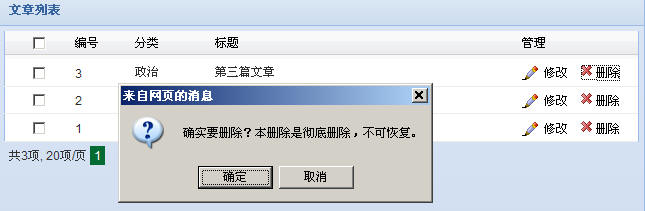
一般我们需要有一个确认过程,以防止用户误点了“删除”链接。效果如下:

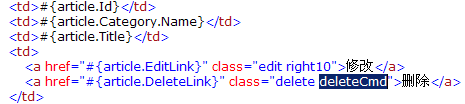
要达到这个效果,您只需要在删除链接的属性class里,再添加一个 deleteCmd 的值即可

注意:前面的delete,用于样式控制,即显示上面的删除图标。后面的 deleteCmd 才用于弹出确认框。
但这个 deleteCmd 更加重要的作用是模拟 Http 的 DELETE 类型操作。弹框提醒只是它的副产品。
我们知道 http1.1规范(rfc2616:http://www.w3.org/Protocols/rfc2616/rfc2616-sec9.html)规定了8种类型的操作方法(method):GET/PUT/POST/DELETE/HEAD/OPTIONS/TRACE/CONNECT(前四种更加常用一些)
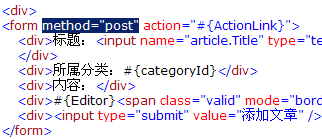
一般通过浏览器访问一个网页,浏览器发出的都是一个GET类型的请求。而表单提交,一般都是 POST 类型,比如添加文章的表单:

就明确指定了这个form的method="post"。
虽然http1.1规范规定了这么多method,但目前主流的互联网web开发仍然不太规范,使用的较多的只有 GET/POST 两种方法。其余的 PUT/DELETE 等使用的较少。其实这些method自身具备语义性,也能增强web的安全,放弃使用实在太可惜了。
为什么说能增强安全呢?在前面的这个删除例子中,一般情况下,我们是先访问这个列表页面,然后点击删除链接的。但其实您可以拷贝这个删除链接的网址,通过在浏览器网址栏里直接输入,进行访问:

不知道您有没有看出其中的问题?任何人只要访问了这个网址,就会导致数据被删除!如果您在公网上不小心泄露了这个链接,更可怕的事情就会发生:
几乎所有的搜索引擎爬虫都会进入这个网址,爬虫的本意只是索引这个网址的页面内容,却无意中触发了它的副作用:删除了数据!
正确的做法是限定这个网址的http访问的method,让它只能通过 http DELETE方法才能访问,普通的GET方法(搜索引擎爬虫使用GET方法)如果访问,将会出现禁止访问信息。
在 wojilu MVC framework 中,只需要给这个action打上一个批注即可:

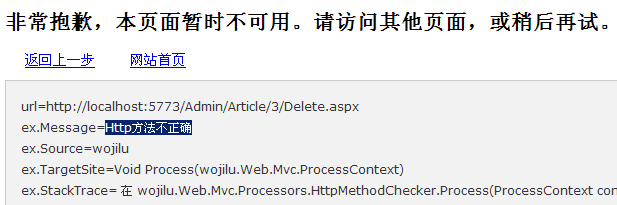
这里的 HttpDelete 批注表明这个方法只能通过 DELETE 方法请求访问。如果我们通过GET方式直接在浏览器地址栏输入,则会:

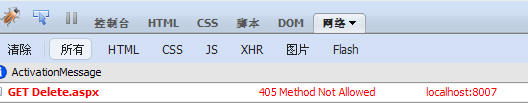
看到了吗?系统提示“Http方法不正确”。实际上,服务器还返回了一个http状态码:

通过 firebug等工具您可以看到,这是一个 405错误。
总结一下,在web开发中,应该尽可能的使用多种Http method,使用的原则是:
1、GET 访问的网址应该没有任何副作用,也就是不会导致数据的修改或删除
2、UPDATE 方法会更新服务器端数据
3、POST 方法会在服务器端添加数据
4、DELETE 方法会删除数据
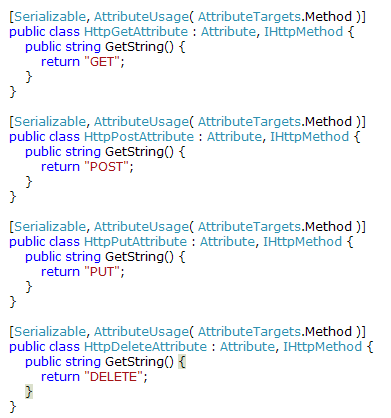
这四种方法,在 wojilu MVC framework 都有对应的批注:

好了,我们回到前面的列表删除界面,我们在链接的class属性中添加了一个值 deleteCmd ,它的所用就是让 wojilu ajax framework 模拟 DELETE 方法向这个链接发出请求。wojilu ajax framework 同时也定义了其他几种class:
1、putCmd 对应 PUT 方法
2、postCmd 对应 POST 方法
3、deleteCmd 对应 DELETE 方法
总之,为了增强安全性和语义性,您需要
1、给服务器端方法打上Http方法的相应批注;
2、同时在客户端的链接(或其他html元素)中,添加相应方法的属性值。
这个流程结束之后,Action的检查大部分已经结束了。(最后还有一个PermissionChecker)
上一篇文章由于广告问题没有放在首页:如果有兴趣可以看一下:





 已为社区贡献18条内容
已为社区贡献18条内容

所有评论(0)