extjs开发环境设置及实践
extjs开发环境设置及实践<br />关键字: extjs开发环境设置及实践<br />1、下载并解压缩extjs<br />2、下载eclipse及Eclipse AJAX Toolkit Framework(ATF)<br />本人一直习惯使用eclipse作为开发环境,各种开源的plugin使eclipse有全能的表现,运行效率也较其它IDE高。<br /> ATF包括一个Mozilla浏
extjs开发环境设置及实践
关键字: extjs开发环境设置及实践
1、下载并解压缩extjs
2、下载eclipse及Eclipse AJAX Toolkit Framework(ATF)
本人一直习惯使用eclipse作为开发环境,各种开源的plugin使eclipse有全能的表现,运行效率也较其它IDE高。
ATF包括一个Mozilla浏览器,在eclipse中切换到"Mozilla视图"后,开发人员能进行html、dom、css的调试。但是 如果要单步调试javascript,必须安装dojo或其它几个ajax开发框架,否则不能进行javascript调试。不明白javascript 调试功能为何非要和dojo捆绑在一起,本人没用过dojo,不能在eclipse里调试javascript,这一点有些不爽。
ATF的安装稍微有些复杂,有一些Prerequisites要求先安装,幸好安装步骤在Eclipse网站上有说明,使用Eclipse的'Software Updates'来安装,有一步骤是配置JSLint
3、下载并安装JSEclipse
JSEclipse是一个eclipse plugin,作为javascript编辑器,使代码有颜色区分、代码格式化和辅助编码功能
4、下载并安装firefox和firebug
由于eclipse中没有装dojo不能进行javascript调试,所以本人下载并安装firefox和firebug。firebug是 firefox的plugin,功能类似ATF,能够进行javascript、html、dom、css调试,而且firebug中用鼠标捕获html 元素比ATF的方便,ATF中捕获html元素对含有extjs的Layout界面的支持不太好。
ATF和firebug可以互为补充使用,个人觉得比dreamweaver和ms的东东好,小巧灵活性能好,不要钱,获取方便,嘿嘿!
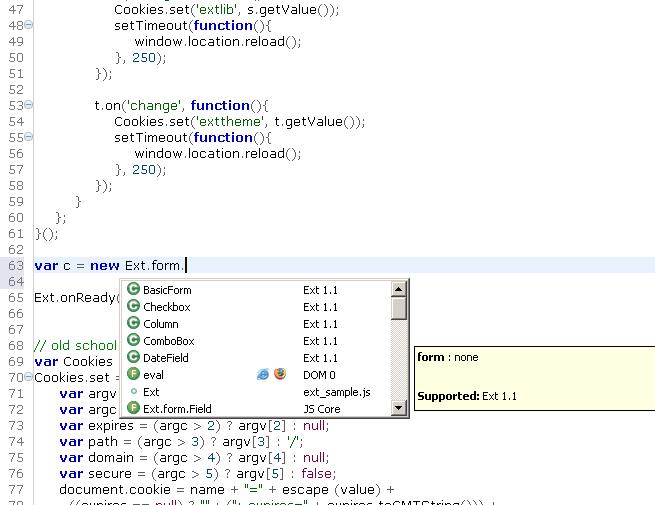
5、从extjs论坛上下载并安装JSEclipse plugin Ext of the code completion library:
http://extjs.com/forum/showthread.php?t=6112
这个东东可完善JSEclipse对extjs的代码自动完成功能,见论坛中的说明
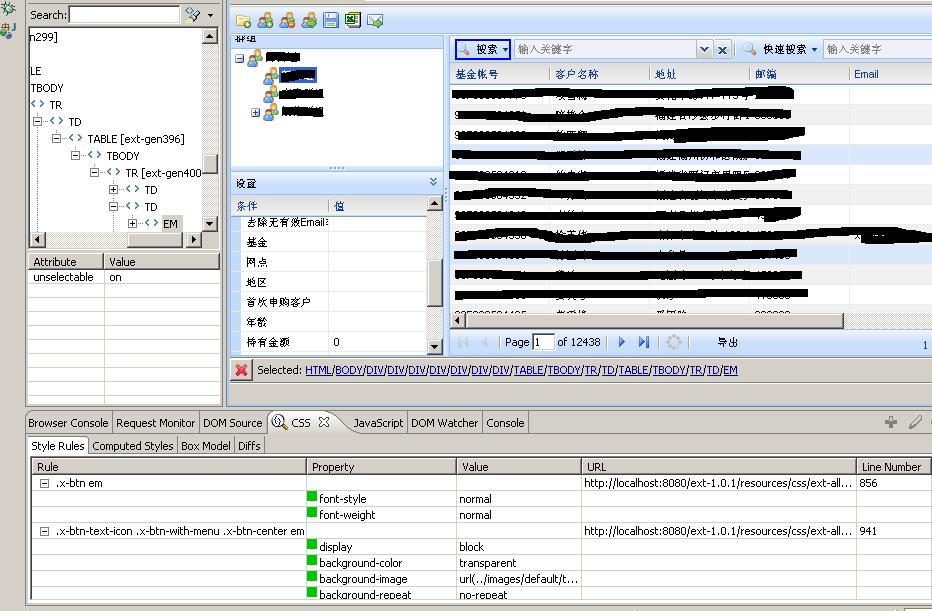
6、Ext Debug Console
只要页面中包含ext-all-debug.js,按control+shift+home ,会出现一个界面,可看到html结构,进行html和css调试,也是一个好东东!
这些天看了aptana,感觉比jseclipse好用多了,不过机器的内存好大一点,具体装配置见:
http://extjs.com/blog/2007/06/29/building-a-desktop-application-with-ext-air-aptana-and-red-bull/
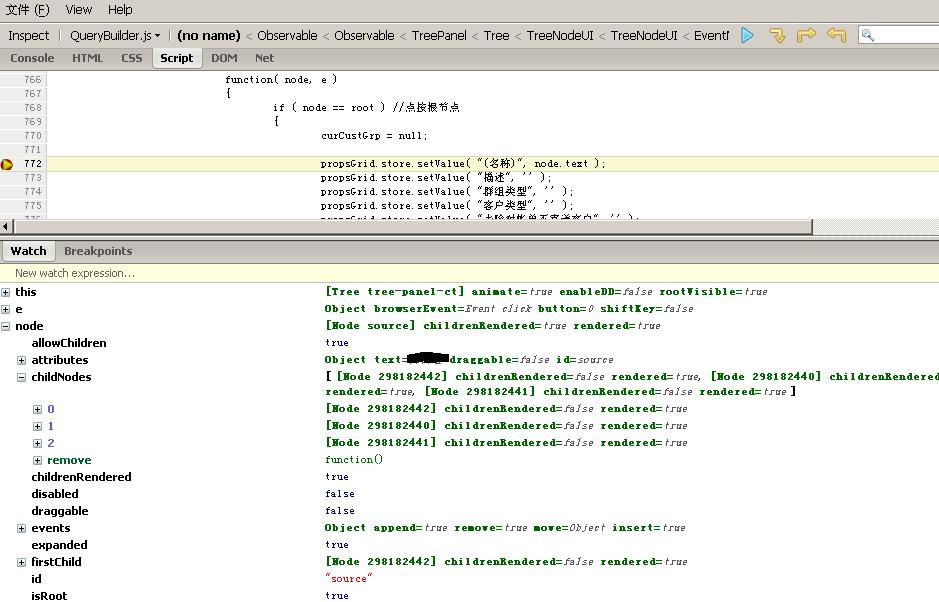
由于extjs的api doc不完整,有经验的extjs使用者可以通过阅读extjs的源码,以得到未在文档中公开的widgets、function、变量,可以得到事半功 倍的效果!这一点对使用extjs进行开发非常有帮助,一般主要参考source/widgets目录下的源码。另外,使用firebug进行单步调试 时,可以在向watch面板添加变量,通过展开层次视图,就可以了解到可以访问的属性和方法。
按装aptana和adobe AIR后的代码辅助功能(eclipse中创建AIR工程):

ATF中调试css:

Firebug中调试javascript:


开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)