
VSCode适用的一些插件及设置
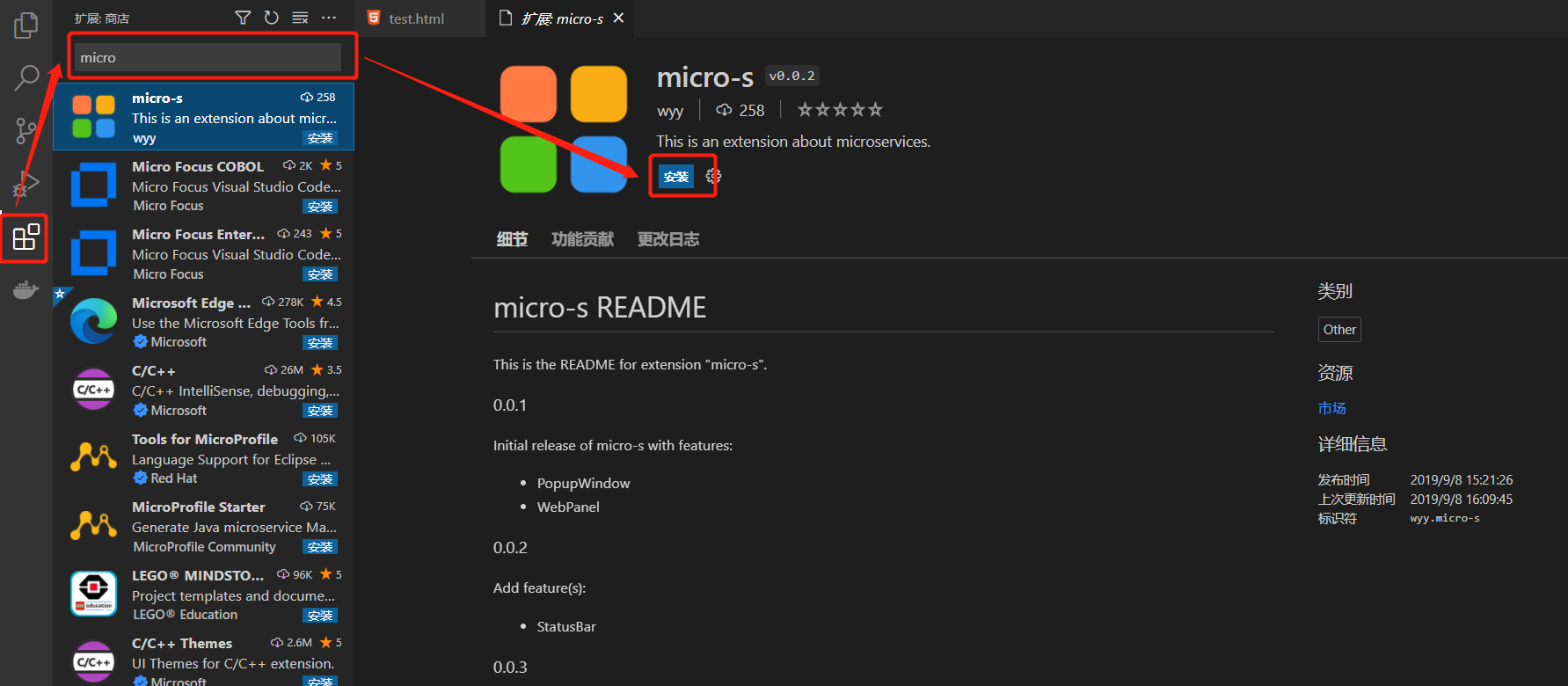
插件安装:点击扩展图标,输入框输入插件名,选择相应的插件,点击“安装”。1、Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code作用:将VSCode的界面设置成中文显示2、open in browser用处:在VSCode中修改代码,浏览器自动刷新3、Git Graph作用:查看历史提交人、提交时间、代码详情等信息....
目录
一、前言
插件安装:点击扩展图标,输入框输入插件名,选择相应的插件,点击“安装”。
二、插件介绍
1、Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
作用:将VSCode的界面设置成中文显示
2、open in browser
(1)作用:在VSCode中修改代码,浏览器自动刷新
(2)使用:右键编辑器,选择open with Live Server
3、Git Graph
(1)作用:查看历史提交人、提交时间、代码详情等信息
(2)使用:在源代码管理中,点击View Git Graph
4、Code Runner
(1)作用:代码一键运行,支持40种以上的语言
(2)使用:
方法一:右击编辑栏,选择Run Code
方法二:快捷键,Ctrl+Alt+N
方法三:点击编辑栏的Run Code按钮
5、代码自动换行
(1)作用: 代码一行显示不下时,自动换行显示,方便查看代码。默认情况下,VSCode不会换行显示,这需要手动设置
(2)配置:文件----首选项----设置----输入Editor:Word Wrap----将Editor:Word Wrap设置为on
6、vscode-icons
(1)作用:在VSCode资源管理器中,根据文件类型展示相应的图标。
(2)配置:文件----首选项----文件图标主题----选择vscode-icons
7、One Dark Pro
(1)作用:用于设置VSCode主题颜色
(2)设置:文件----首选项----颜色主题
8、Bracket Pair Colorizer (扩展已弃用,现已内置vscode)
作用:此扩展允许使用颜色标识匹配的括号,提高开发效率。
9、Beautify和Prettier - Code formatter
作用:按照某些规则格式化代码,便于阅读,根据需要安装。
10、Markdown Preview Enhanced
作用:可以在VSCode、浏览器预览md文件等
11、GitLens — Git supercharged
作用:看代码是谁写的

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献2条内容
已为社区贡献2条内容




























所有评论(0)