
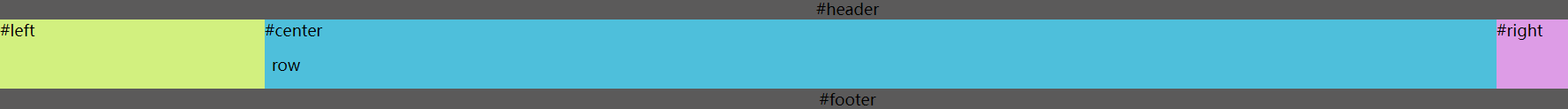
网页端布局 使用div圣杯式布局 vue
使用vue3 写的html部分<div id="top"><div id="community-header">#header</div><div id="community-container"><div id="community-left" class="community-column">#left</div><
·
使用vue3 写的
html部分
<div id="top">
<div id="community-header">#header</div>
<div id="community-container">
<div id="community-left" class="community-column">#left</div>
<div id="community-center" class="community-column">#center
<div id="community-row">row(版心 主要内容)</div>
</div>
<div id="community-right" class="community-column">#right</div>
</div>
<div id="community-footer">#footer</div>
</div>
css样式部分
#top{
width: 100%;
margin: auto;
}
#community-header, #community-footer{
background:rgba(29,27,27,0.726);
text-align:center;
}
#community-container{
display:flex;
}
#community-container.community-column{
text-align:center;
}
#community-center{
flex:1;
background:rgb(78,191,219);
}
#community-left{
width:200px;
background:rgba(209,240,123,0.972);
}
#community-right{
width:150px;
background:rgb(221,156,230);
}
#community-row{
width:920px;
margin:10px auto;/*居中这个是必须的,,其它的属性非必须?*/
margin-top:10px;
}
搞得 这是我觉得最简单的 其实还有很多种,但我最喜欢用这个吧 elementUi组件布局 也可以用 , 但我每次使用多多少少会出一点问题 , 还是看个人习惯使用吧!

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容





所有评论(0)