google中的Vue Devtools插件(二)
1,首先在github下载devtools源码,地址:https://github.com/vuejs/vue-devtools 1-1,下载红色标记的zip压缩包2,解压源码到指定目录(一定是你不经常移动的地方,这个文件最好不要移动毕竟有10000多个文件,所以目录要想好了) 2-1,解压到一个目录,最后如果移动插件地址(就是你刚解压的这个),会让插件消失 2-2,win+r
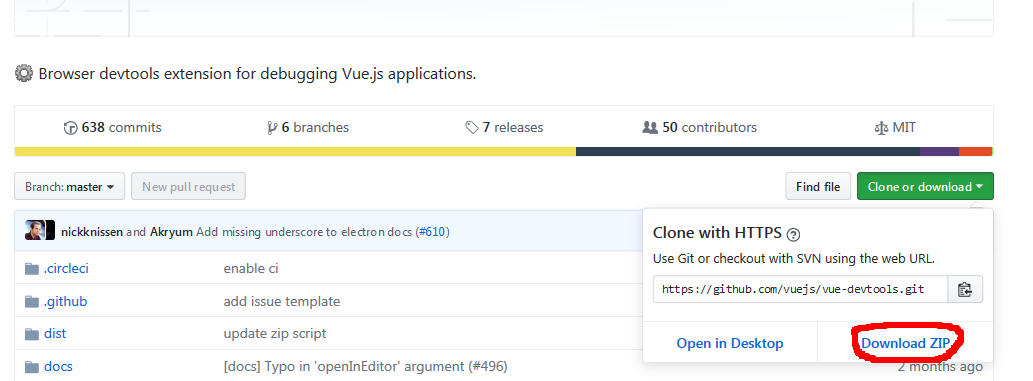
1,首先在github下载devtools源码,地址:https://github.com/vuejs/vue-devtools
1-1,下载红色标记的zip压缩包
2,解压源码到指定目录(一定是你不经常移动的地方,这个文件最好不要移动毕竟有10000多个文件,所以目录要想好了)
2-1,解压到一个目录,最后如果移动插件地址(就是你刚解压的这个),会让插件消失
2-2,win+r ,打开dos命令窗口,进入解压后的:vue-devtools-master 目录
3,下载依
3-1,在dos窗口输入:cnpm install(注意是cnpm)
3-2,在dos窗口输入:npm run build
4,进入 vue-devtools-master\shells\chrome 目录下的mainifest.json 中的persistant为true
5,shell下的chrome文件夹拖拽到浏览器中选择启用,插件安装完成。
6,打开Google浏览器设置,-->扩展程序,并勾选开发者模式子。
7,我参考的教程:在浏览器上安装 Vue Devtools插件

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容






所有评论(0)