上一篇文章 (一)webpack入门——webpack的安装 中,我们知道了webpack的安装,接下来我们要学习如何使用webpack。
以下内容来自webpack文档(不是直译): http://webpack.github.io/docs/usage.html
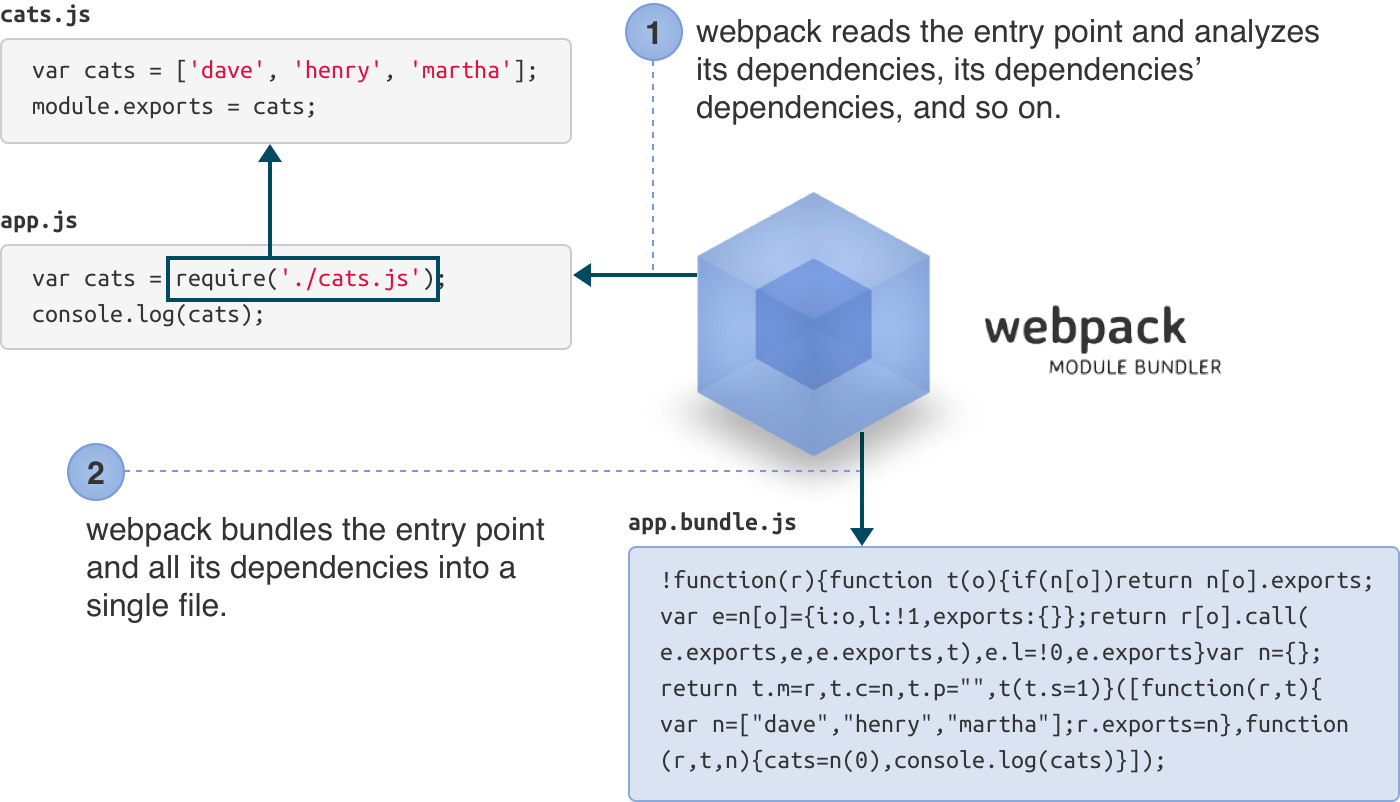
var cats = ['dave', 'henry', 'martha'];
module.exports = cats;cats = require('./cats.js');
console.log(cats);



npm install webpack --save-dev
module.exports = {
entry: './src/app.js',
output: {
path: './dist',
filename: 'app.bundle.js'
}
}; ['dave', 'henry', 'martha']
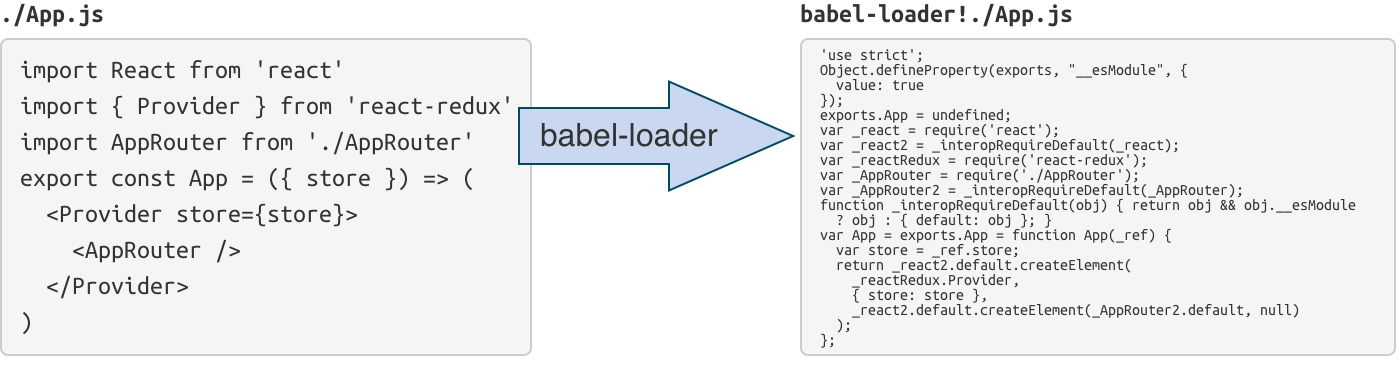
webpack只支持本地JavaScript模块,但是很多人使用ES2015、CoffeeScript、TypeScript等的转译器。webpack的‘loaders’即可解决转译的问题。Loaders是特殊的模块,webpack用来加载其他的用别的语言写的模块到webpack可以识别的JavaScript中。例如,babel-loader使用Babel来加载ES2015文件。

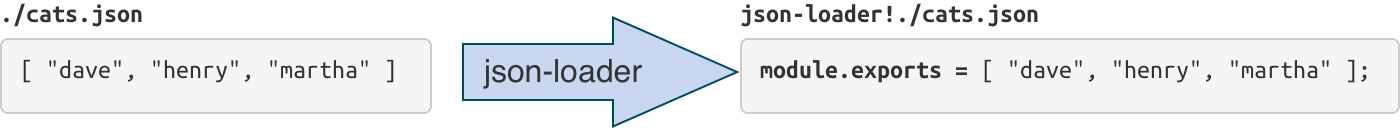
'json-loader'加载JSON文件


{ "presets": [ "es2015" ] } module.exports = {
entry: './src/app.js',
output: {
path: './dist',
filename: 'app.bundle.js',
},
module: {
loaders: [{
test: /\.js$/,
exclude: /node_modules/,
loader: 'babel-loader',
}]
}
} npm install jquery babel-polyfill --save
import 'babel-polyfill';
import cats from './cats';
import $ from 'jquery';
$('<h1>Cats</h1>').appendTo('body');
const ul = $('<ul></ul>').appendTo('body');
for (const cat of cats) {
$('<li></li>').text(cat).appendTo(ul);
} webpack
8. 加载index.html文件这个app才能运行起来
<!DOCTYPE html>
<html>
<head>
<metacharset="utf-8">
</head>
<body>
<scriptsrc="dist/app.bundle.js"charset="utf-8"></script>
</body>
</html>当你打开index.html时,你可以看到cats的内容列表

在你的工作流程中,通常你想做一些额外的包的处理。例如压缩文件便于客户端更快速的加载。插件可以解决这个问题。我们将会增加uglify插件到配置文件中:
const webpack = require('webpack');
module.exports = {
entry: './src/app.js',
output: {
path: './dist',
filename: 'app.bundle.js',
},
module: {
loaders: [{
test: /\.jsx?$/,
exclude: /node_modules/,
loader: 'babel',
}]
},
plugins: [
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false,
},
output: {
comments: false,
},
}),
]
}uglify插件包含在webpack里,所以不需要额外的引用模块,但是不是所有的都是这样,webpack不包含的插件,第三方插件或者自己写的插件是要包含额外的引用模块的。








 已为社区贡献13条内容
已为社区贡献13条内容

所有评论(0)