前端必软件篇
vscodevscode是针对于编写现代 Web 和云应用的跨平台源代码编辑器。本次文章主要是在前端程序员编写代码时,需要安装vscode的一些简单的插件。这些插件可以更加快速的帮助程序员开发和检查程序。第一步:下载vscode,建议从官网中下载对应位数和版本的软件。vscode官网第二步:下载安装并打开之后,网站是全英文的,对于英文不是很好的人来说,可以考虑将软件汉化,具体步骤如下图所示...
·
vscode
vscode是针对于编写现代 Web 和云应用的跨平台源代码编辑器。本次文章主要是在前端程序员编写代码时,需要安装vscode的一些简单的插件。这些插件可以更加快速的帮助程序员开发和检查程序。
- 第一步:下载vscode,建议从官网中下载对应位数和版本的软件。vscode官网
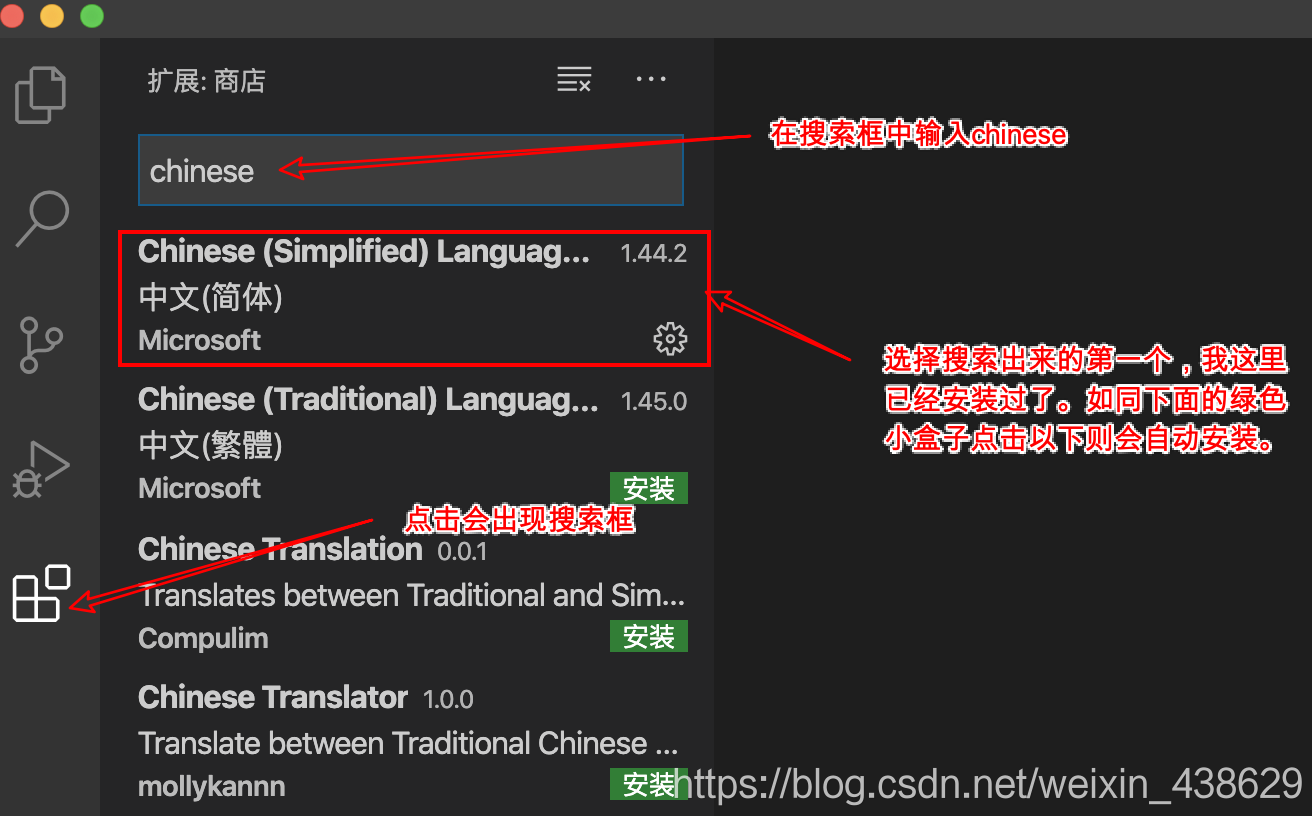
- 第二步:下载安装并打开之后,网站是全英文的,对于英文不是很好的人来说,可以考虑将软件汉化,具体步骤如下图所示。

- 第三部:软件汉化之后:在同一个搜索中完成以下插件的安装Auto Close Tag(自动闭合HTML/XML标签)

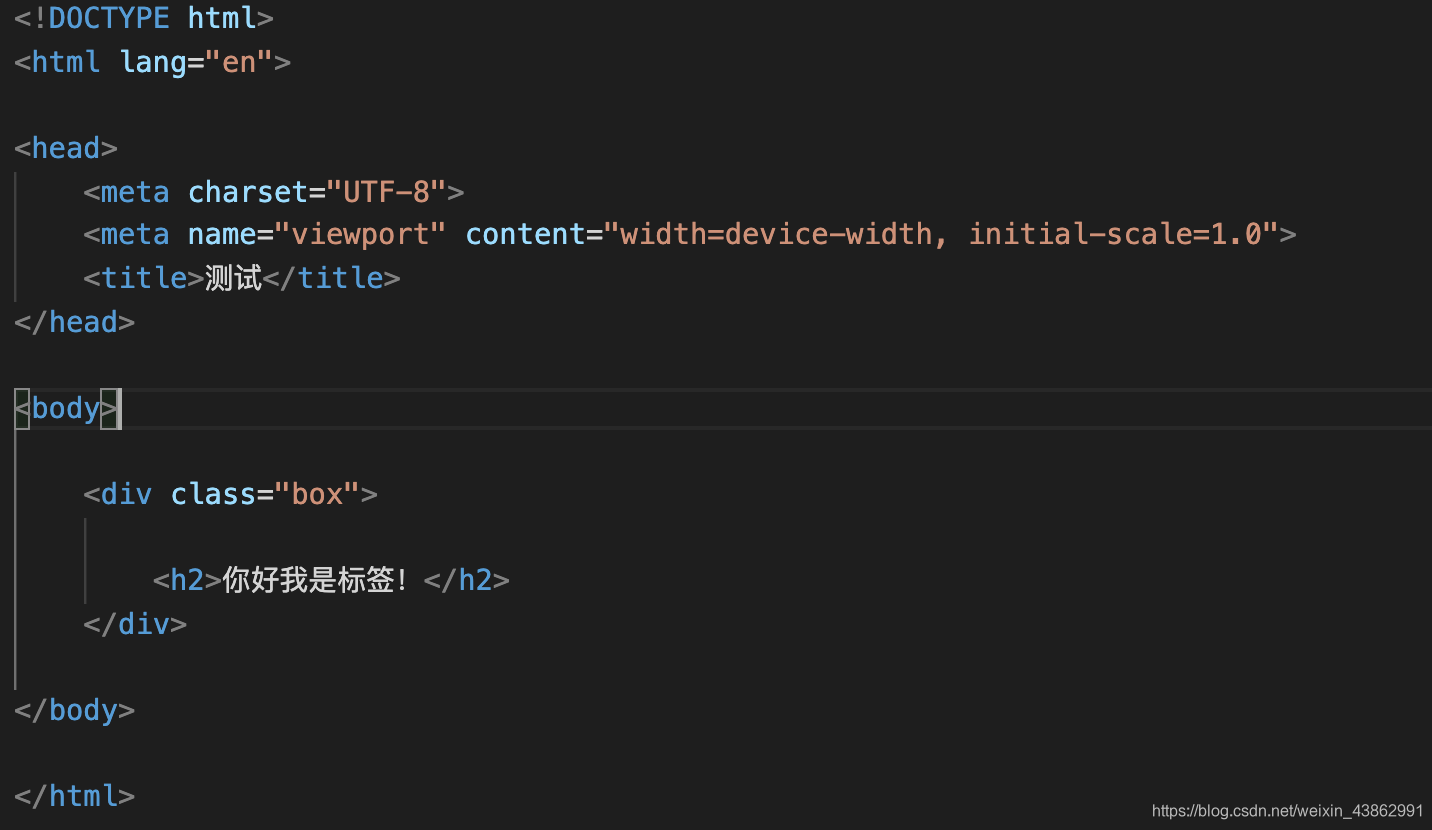
- 第四步:Auto Rename Tag(自动完成另一侧标签的同步修改)在双标签中如
<a></a>如果标签名写错了,可以修改前面一个标签后面就接着改变为对应的标签。

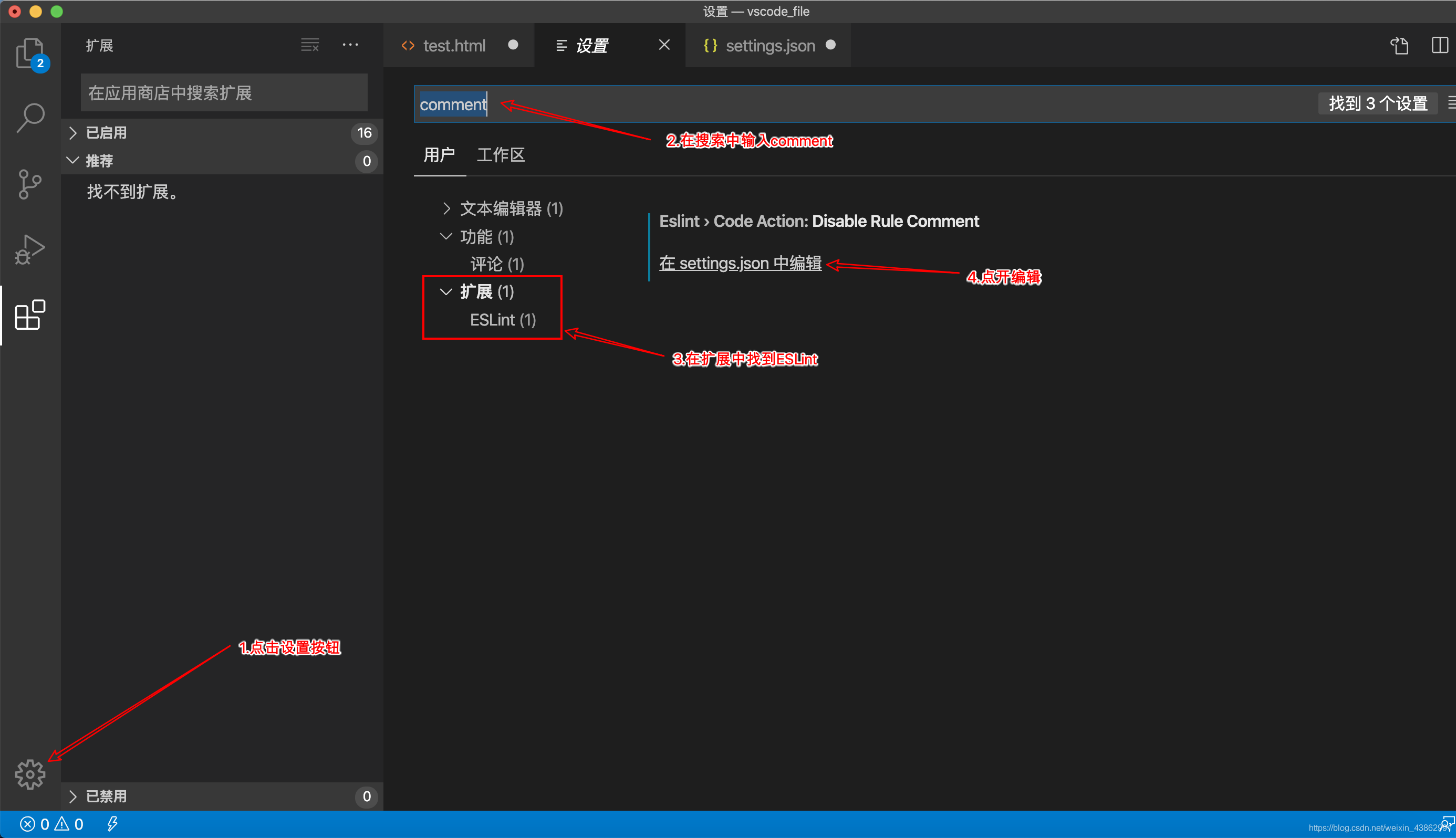
- 第5步:Beautify(格式化代码,值得注意的是,beautify插件支持自定义格式化代码规则)在安装插件之后。主要是讲一个保存之后自动格式化代码的方法。同样安装ESLint插件后接着如下图所示

{
"window.zoomLevel": 1,
"[html]": {
"editor.defaultFormatter": "HookyQR.beautify"
},
"explorer.confirmDragAndDrop": false,
"editor.formatOnType": true,
"editor.formatOnSave": true,
"vsicons.dontShowNewVersionMessage": true,
"emmet.includeLanguages": {},
"eslint.codeAction.disableRuleComment": {
}
}
用如下代码代替setting.json中的代码
- 第6步:安装以下插件:HTML CSS Support(智能提示CSS类名以及id),HTML Snippets(智能提示HTML标签,以及标签含义)
- 第7步:open in browser ,vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari
- 第8步:代码写完之或者需要查看自己编写的效果如何,在html页面中右击然后找到选择 open in default browser 或者 open in other browser就可以查看自己的代码效果了
更多推荐
 已为社区贡献1条内容
已为社区贡献1条内容









所有评论(0)