使用OrgChart插件生成家谱组织结构图
1.orgchart插件: github地址:https://github.com/dabeng/OrgChart 2.前端代码: //1.加载树形数据:ajax请求获取json格式的数据(flag参...
·
1.orgchart插件:
github地址:https://github.com/dabeng/OrgChart
2.前端代码:
//1.加载树形数据:ajax请求获取json格式的数据(flag参数可以无视,我自己的业务逻辑需要) function setTreeInfo(flag){ $('#chart-container').empty(); $.ajax({ url: "clan/getAllClanInfo.action", type: "POST", dataType: "json", success:function (res) { //开始加载家谱图 setTreeView(res.jiclan[0], flag); console.log("数据加载成功!"); }, error: function(){ console.log("加载数据异常!"); } }); } //2.加载树形结构 function setTreeView(dataJson, flag){ //orgchart的初始化参数可以去github官方看文档,比较简单 jiclan = $('#chart-container').orgchart({ 'data' : dataJson, 'pan': false, 'zoom': false, 'zoominLimit': 3, 'zoomoutLimit': 0.5, 'toggleSiblingsResp': true, 'draggable': false, 'direction' : 'l2r', 'exportButton': true, 'exportFilename': 'XX家谱', 'exportFileextension': 'png', 'nodeTemplate': setNodeTemplate }); //当家谱加载完成后执行,这个函数与家谱图加载已经无关了,执行此函数之前已经完成了家谱图的生成; // orgchartCompleted(flag); } //3.设定树形模板。这个是重点,对于每个节点的生成样式与内容都在这里进行控制 function setNodeTemplate(data){ var str = ""; //如果为男性 if(data.sex == "0"){ //是否已经结婚 if(data.wifeName != null && data.wifeName != ""){ str = '<div class="title clan-man">' data.name '</div>' ; str = '<div class="content clan-wife">' data.wifeName '</div>'; //下面这一行是为了加载每个节点上面的三个按钮,可以进行查询,修改,增加等操作 str = "<div class='opBtns display-none'>" "<i class='clan-btn clan-dtalBtn'></i>" "<i class='clan-btn clan-editBtn'></i>" "<i class='clan-btn clan-addChildBtn'></i>" "</div>"; }else{ str = '<div class="title clan-man">' data.name '</div>' ; str = '<div class="content clan-single"></div>'; str = "<div class='opBtns display-none'>" "<i class='clan-btn clan-dtalBtn'></i>" "<i class='clan-btn clan-editBtn'></i>" "</div>"; } }else{ str = '<div class="title clan-woman">' data.name '</div>' ; str = '<div class="content clan-single"></div>'; str = "<div class='opBtns display-none'>" "<i class='clan-btn clan-dtalBtn'></i>" "<i class='clan-btn clan-editBtn'></i>" "</div>"; } return str; }
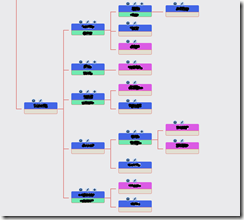
3.效果图:
下图只是家谱图中的一部分,我这个家谱一次加载进一百三十多个节点,没有性能问题。
更多专业前端知识,请上 【猿2048】www.mk2048.com

开放原子开发者工作坊旨在鼓励更多人参与开源活动,与志同道合的开发者们相互交流开发经验、分享开发心得、获取前沿技术趋势。工作坊有多种形式的开发者活动,如meetup、训练营等,主打技术交流,干货满满,真诚地邀请各位开发者共同参与!
更多推荐
 已为社区贡献5条内容
已为社区贡献5条内容






所有评论(0)